
デバッグについて
フロントエンドのみに注目すると、F12 に慣れており、安心感と快適さをもたらします。
しかし、NodeJ を使用してバックエンドを開発すると、悪夢がやってくると思います。
でも、心配しないでください。NodeJ のデバッグは非常に不便です。絶対に。
しかし幸いなことに、デバッグの問題のいくつかを解決するのに役立つ ## Node-inspector ## がありますが、強力な非同期機能を備えた NodeJ にはまだ少し不十分です。
node-inspector
node-inspectorをインストールします
np mを通してnode-inspectorをグローバルにインストールします
npm install -g node-inspector
テストコード
//event.js
var events = require('events');
var util = require('util');
function tianxiasan(name){
this.name = name;
events.EventEmitter.call(this);
}
util.inherits(Restaurant, events.EventEmitter);
//定义角色
var restaurant = new tianxiasan('奕剑');
これはデバッグしたいコードです
ノードインスペクターの起動
最初にノードインスペクターを起動してください
C:\Users\Administrator>node-inspector Node Inspector v0.12.8 Visit http://127.0.0.1:8080/?port=5858 to start debugging.
さて、起動は成功しました。
nodejsのデバッグモードを開始します
ターミナルを再度開いて、nodejsが提供するデバッグデバッグ機能を開始します
C:\Users\Administrator\Desktop>node --debug-brk event.js Debugger listening on port 5858
--debug-brkは、デバッグモードを使用してevent.jsを起動し、最初の行のブレークポイント。
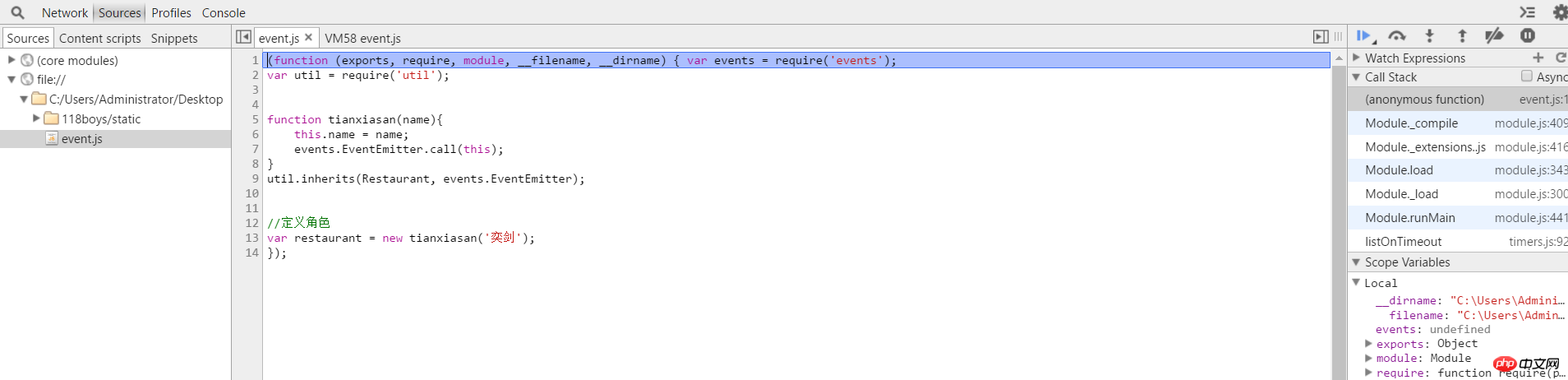
効果を見る
このようにして、2 つのプログラムはソケットを介して通信します。 Google Developer Tools のプロパティで NodeJ をデバッグできます。 
なんとも見慣れたインターフェイスです。以下のデバッグプロセスは Js のデバッグに似ています。
以上がこの記事の内容です。この記事の内容が皆さんの勉強や仕事に少しでもお役に立てれば幸いです。また、Script Home を応援していただければ幸いです。
nodejs接続mongodb追加、削除、変更、クエリのデータベース実装
Nodejs シンプルなWebサーバーの構築の詳細な説明と例
ウィンドウは、バックグラウンドでnodejsアプリケーションを自動的に実行しますvbs+bat
NodeJsの読み込み JSONフォーマット時の注意点
nodejs WeChatパブリックアカウント決済開発
nodeJsのメモリリーク問題の詳細解説
NodeJsの利点と開発に適したプログラム
静的ファイルサーバーの簡単な構築方法Windows上のnodejsでNodejsキャプチャ HTMLページのコンテンツを取得する(推奨)
nodejs実装原理を使用してサーバーを構築する(動的)
nodejs
タイムスタンプと時差を取得する方法NodeJSと
HTML5を組み合わせる複数のドラッグアンドドロップの実装ファイルをサーバーへのメソッド
以上がNodeJのデバッグ方法の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。