
今日はご機嫌なので、フォトアルバム模倣機能の最先端フロントエンド実装についてまた記事を投稿します。
このフォトアルバムはウェブサイトのケース表示ページに実装されており、時間がなかったので、再利用性も非常に低く、後で時間があるときに個別に抽出します。これ、ネットで探していくつかケースを書きましたが、コードを見て唖然として勉強する気も起きなかったので自分で書きました...
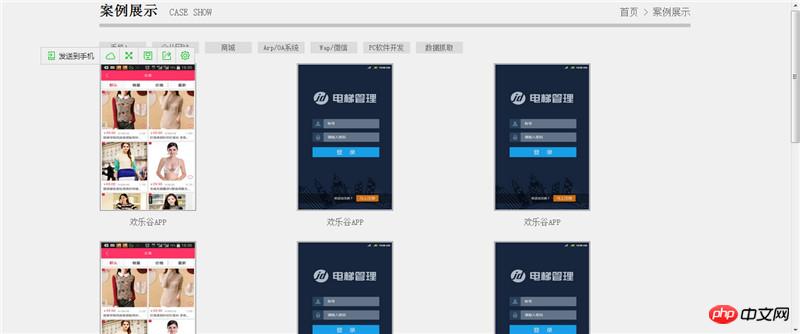
以下は実装方法のスクリーンショットですこの関数


 あなたがフロントエンドであれば、この関数は、複雑なロジックを除けば、比較的簡単に実装できるかもしれません。フロントエンド HTML でいくつかの問題が発生しました。以下では、私が遭遇したこれらの問題の解決策を共有します。
あなたがフロントエンドであれば、この関数は、複雑なロジックを除けば、比較的簡単に実装できるかもしれません。フロントエンド HTML でいくつかの問題が発生しました。以下では、私が遭遇したこれらの問題の解決策を共有します。
まず、位置の
属性について説明します。以前は、この属性値、通常は絶対位置と相対位置、そして
絶対位置 を使用していましたが、フロントの場合はほとんど使用されませんでした。 -終わり、知っておくべきです、それらのほとんどは Margin-...Padding-... を使用します。今回は固定位置を使用しました。これはポップアップ レイヤーの背景レイヤーで使用されます。もちろん絶対および相対です。はい、も使用できますが、ポップアップ レイヤー マスクで使用する場合は、fixed の方がより正確で合理的であることが実践的に証明されています。なぜ私が知ったかというと、これは途中で発生したバグのせいでした。ここではバグについては説明しません。とにかく、ポップアップ レイヤーの背景を配置するときに POSTION の固定を使用することを忘れないでください。 (以下は CSS スタイルシートのコードです:)/*アルバム背景レイヤー PhoneTeamrTransperantp これは p で、その親ノードは BODY です。使用しない場合は、display:none*/
.PhoneTeamrTransperantp{ を設定する必要があります。位置: 固定; 上: 0; 幅: 100%; 背景色: 黒; z-index: 2147000002; 続けてみましょう。これについて ゲームプレイに関しては、PHP を使用する人は増えていますが、ASP.NET には対応する
コントロール
があるため、ASP.NET 開発ツール プラットフォームで Web サイトを開発しているのですが、
私はドラッグコントロールを使用するのは久しぶりです。 。 。一般に、Web サイトの構築には ASP.NET ページ + HTML + AJAX が使用されます。 スプライシングテーブルで遭遇した問題ですが、1~2年前にWebサイトを構築していた時には解決できなかった問題ですが、今回は
jqueryを使って操作するというものです。前回うまくいかなかった場合は、代わりに javascript メソッドを使用しました。今回はさらに MD タグがあったので、jquery を使用することにしました。思いがけず苦労が報われ、この問題は解決されました。 解決策: スプライシング テーブル タグ メソッド内にテーブル タグをスプライシングするための juqery メソッドを記述します (以下にコードを投稿します):
/*------------------------点击后将相册需要加载的这个项目的所有图片展示到一个弹出层中(小图片)---------------------------------*/
$(function () {
$(".transparentp").click(function (e) {
var el = e.srcElement || e.target;
var transparentBackViewArray = $(".transparentp");
var AppTitleArray = $(".appDetialTitleClass");
for (var i = 0; i < transparentBackViewArray.length; i++) {
var focusTransparentBackView = transparentBackViewArray[i];
if (el == focusTransparentBackView) {
var pointTitle = AppTitleArray[i];//根据title去查询需要加载的说明图片
//transParentLawyer全屏幕遮蔽层
$("#masterp").after('<p class="transParentLawyer" onclick=' + "closeAllCorver()" + ' style="display:block"> </p>')
/* .transParentLawyer{position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: #666666; opacity: 0.5; z-index: 2147000000;}*/
var addPxWidth = document.documentElement.clientWidth;
var addPxHeight = document.documentElement.clientHeight;
var alertBackpWidth = 555;
var alertBackpHeight = 525;
var alertBackStyleMarginLeft = (addPxWidth - alertBackpWidth) / 2;
var alertBackStyleMarginTop = (addPxHeight - alertBackpHeight) / 2;
var createLeft = alertBackStyleMarginLeft.toString() + 'px';
var createTop = alertBackStyleMarginTop.toString() + 'px';
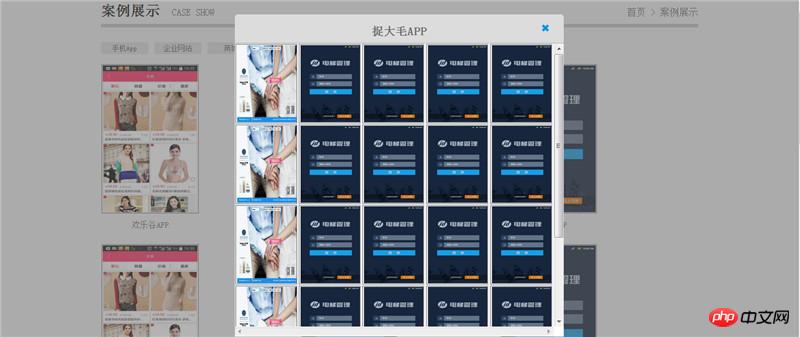
var ProjectName = "捉大毛APP";
var combindTable = "<p id='contentShowAppProjectImagep' style=' width:100%;height:30px;background:#dcdcdc; margin-top:5px;border-bottom:1px solid #b3b3b3;'><h3 style='text-align:center;color:#666666'>" + ProjectName + "</h3><a class='clsBtn' onclick=" + "closeAllCorver()" + "></a> </p>"
combindTable += "<p id='showAppImageContainerView' style='overFlow-y:scroll;overFlow-x:scroll;margin-top:0px; width:100%;height:495px;background:#dcdcdc;'><table id='showProjectDetailTable' cellspacing='0'>";
for (var i = 0; i < 5; i++) {
combindTable += "<tr><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/webSite.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td></tr>";
}
//overFlow-y:scroll;overFlow-x:scroll;
combindTable += '<table/></p>'
$(".transParentLawyer").after('<p class="imageContentLawyer" style=" position: fixed; width: 555px; height:525px; background-color: white; z-index: 2147000001; display:block;top:' + createTop + ';left:' + createLeft + ';border-radius: 5px;background:#dcdcdc;">' + combindTable + ' </p>')
break;
}
}//将jquery方法写在拼接table标签的jquery方法体内,而且要放在拼接操作的后面
/*-----------弹出相册加载图片监听(为什么写在这里勒应为,我们上面的方法执行了完毕了(将我们需要加载的标签拼接好,才有我们需要操作的标签,-------------------* /
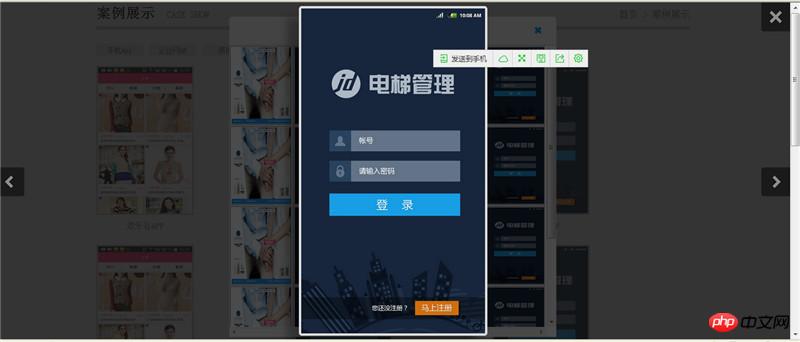
$(".showPorjectAppImg").click(function(e)
{
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
//相册遮罩层
var imagePath;
for (var i = 0; i < imageArray.length; i++)
{
var obj = imageArray[i];
if(el==obj)
{
currentAlbumIndex = i;
imagePath = obj.src;
break;
}
}
var addPxWidth = document.documentElement.clientWidth;
var addPxHeight = document.documentElement.clientHeight;
var alertBackpWidth = 320;
var alertBackpHeight = 560;
var alertBackStyleMarginLeft = (addPxWidth - alertBackpWidth) / 2;
var alertBackStyleMarginTop = (addPxHeight - alertBackpHeight) / 2;
var createLeft = alertBackStyleMarginLeft.toString() + 'px';
var createTop = alertBackStyleMarginTop.toString() + 'px';
$("#masterp").after('<p class="PhoneTeamrTransperantp" style="display:block"> </p>')
//src="+'"'+ imagePath +'"'+"/> 呵呵拼接的弹出图片
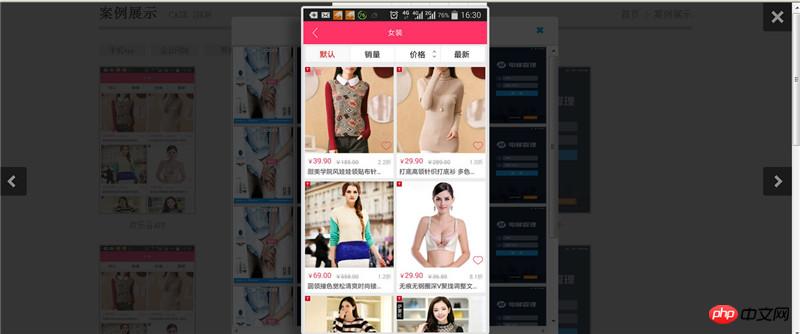
$(".PhoneTeamrTransperantp").after('<p class="albumShowImagep" style="box-shadow: -20px 20px 20px rgba(0, 0, 0, 0.3); position: fixed; width: 320px; height:560px; background-color: white;display:block; z-index: 2147000003; display:block;top:' + createTop + ';left:' + createLeft + ';border-radius: 5px;background:#dcdcdc;"> ' + "<img id='rollAblumImage' align='absmiddle' width='312' height='552' style='padding-left:4px;padding-top:4px;' src="+'"'+ imagePath +'"'+"/>" + '<a class="appProjectPrevious"></a><a class="appProjectNext"></a><a class="appProjectCloseAlbum" onclick=' + "closeAlbumAllCorver()" + '></a> </p>')
$(".appProjectPrevious").click(function (e) {//上一页
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
var imagePath;
if (currentAlbumIndex > 0)
{
currentAlbumIndex = currentAlbumIndex + 1;
}
else {
currentAlbumIndex = imageArray.length - 1;
}
var obj = imageArray[currentAlbumIndex];
imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg";//obj.src;
// $("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow", null, function () {
$("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow");
//var image = $("#rollAblumImage");
// resizeimg(image, 320, 560);
});
})
$(".appProjectNext").click(function (e)
{
// alert("adad");
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
var imagePath;
if (currentAlbumIndex < imageArray.length-1) {
currentAlbumIndex = currentAlbumIndex + 1;
}
else {
currentAlbumIndex = 0;
}
var obj = imageArray[currentAlbumIndex];
imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg";
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow", null, function () {
$("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow");
});
// $("#rollAblumImage").attr("src", imagePath);
})
})
});
});以上がjquery+html ページめくりアルバム機能の実装例(推奨)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。