
実際、私が初めて JS を学び始めたとき、継承 の実装を見ました。当時、私はこの本のコードの断片を理解しようとしていただけでした。今日改めて考えてみましたが、これも思考の進化の賜物だと感じました。
継承とは再利用を意味します。
継承という固有の概念を脇に置いて、b に a のメンバーを再利用させる場合、最も単純かつ粗雑な方法は b=a; です
そのとき疑問が生じます: b への変更は a への変更です (同じ オブジェクト)。
それでは、コピーを作成します。浅いコピーでは十分に安全でない場合は、深いコピーを使用します。
問題: コードは再利用されますが、メモリが無駄に消費されます (変数であってもメソッドであっても、JS ではすべて オブジェクト です)。
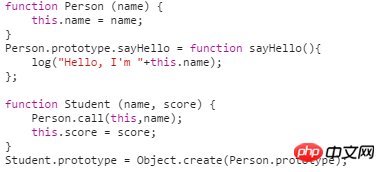
コピーはできません。読み取りのみで書き込みはできません。JS プロトタイプ、b.proto = a を使用できます。一般に、プロトを直接変更することはあまりにも激しいため、JS は比較的「穏やかな」方法で目的を達成できるメソッド Object.create(b) を提供します。 
この方法は実現可能ですが、これは特定のオブジェクトの再利用モードにすぎません。「ConstructorB で作成されたオブジェクトが ConstructorA のオブジェクトのプロトタイプを再利用できる」場合はどうでしょうか。
答えは次のとおりです: b を ConstructorB.prototype として扱い、 a を ConstructorA.prototype として扱います
問題:
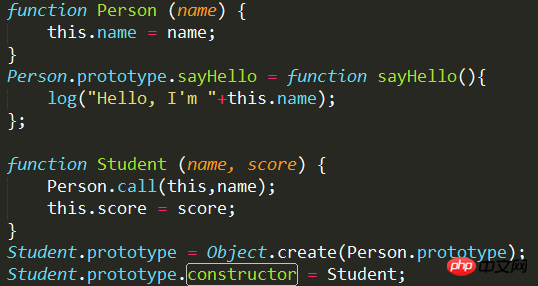
解決策:
ConstructorB を宣言すると、システムは自動的に ConstructorB.prototype を許可します。 constructor=ConstructorB; 上記のコードで ConstructorA.prototype を再利用するには、コンストラクターが欠落しているため、置き換える必要があります。 
上記は、サブクラスが親クラスのコンストラクターとメンバー(this._superなど)を呼び出す方法について、より一般的に継承パターン(Aなど)を実装する方法についての最も基本的な継承です。 =inheritFrom(B )) などはこの記事の範囲外です^O^
以上がJavaScriptクラスの継承について(推奨)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。