jquery はセカンダリ ナビゲーション ドロップダウン メニューを実装します。
ドロップダウンメニューの実装は非常に簡単で、純粋なCSSでも実装できますが、jqueryを使用するには2行のコードしか必要ないので、jquery+cssを使用します。簡単なセカンダリ ドロップダウン メニュー ナビゲーションを実装するために、参考のために共有します。内容は次のとおりです
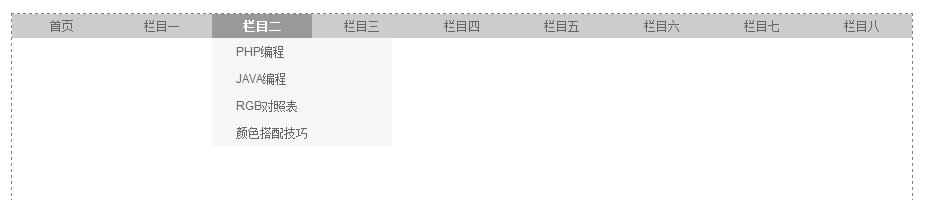
。オペレーションレンダリング:

特定のコード:
ステップ 1: ナビゲーションの HTML 形式を決定します
<ul id="nav">
<li><a href="#">首页</a>
<ul>
<li><a href="#">PHP编程</a></li>
<li><a href="#">JAVA编程</a></li>
<li><a href="#">RGB对照表</a></li>
<li><a href="#">颜色搭配技巧</a></li>
</ul>
</li>
<li><a href="#">栏目一</a>
<ul>
<li><a href="#">PHP编程</a></li>
<li><a href="#">JAVA编程</a></li>
<li><a href="#">RGB对照表</a></li>
<li><a href="#">颜色搭配技巧</a></li>
</ul>
</li>
<ul>ステップ 2: ナビゲーション効果を実現する CSS
#nav {
line-height: 24px; list-style-type: none; background:#666;
}
#nav a {
display: block; width: 100px; text-align:center;
}
#nav a:link {
color:#666; text-decoration:none;
}
#nav a:visited {
color:#666;text-decoration:none;
}
#nav a:hover {
color:#FFF;text-decoration:none;font-weight:bold;
}
#nav li {
float: left; width: 100px; background:#CCC;
}
#nav li a:hover{
background:#999;
}
#nav li ul {
line-height: 27px; list-style-type: none;text-align:left; width: 180px; position: absolute;display: none;
}
#nav li ul li{
float: left; width: 180px;
background: #F6F6F6;
}
#nav li ul a{
display: block; width: 156px;text-align:left;padding-left:24px;
}
#nav li ul a:link {
color:#666; text-decoration:none;
}
#nav li ul a:visited {
color:#666;text-decoration:none;
}
#nav li ul a:hover {
color:#F3F3F3;text-decoration:none;font-weight:normal;
}
ステップ 3: jquery を使用してドロップダウンの非表示効果を実装します
$(function() {
$("#nav li").hover(
function() {
$(this).find("ul").show(100);
},
function() {
$(this).find("ul").hide(300);
}
);
});この記事が、JavaScript プログラミングを学び、jquery を使用して 2 番目のナビゲーション ドロップダウン メニュー効果を実現する方法を教えるのに役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7393
7393
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 WPSテーブルにドロップダウンメニューを作成する方法
Mar 21, 2024 pm 01:31 PM
WPSテーブルにドロップダウンメニューを作成する方法
Mar 21, 2024 pm 01:31 PM
WPS テーブルのドロップダウン メニューの作成方法: ドロップダウン メニューを設定するセルを選択した後、「データ」、「有効性」の順にクリックし、ポップアップ ダイアログ ボックスで対応する設定を行います。メニューをプルダウンします。 WPS は強力なオフィス ソフトウェアとして、ドキュメントや統計データ テーブルなどを編集する機能を備えており、テキストやデータなどを扱う必要がある多くの人々にとって非常に便利です。 WPSソフトを上手に使って便利に使うためには、WPSソフトの基本的な操作をマスターする必要がありますが、今回は編集部がWPSソフトの使い方を紹介します。表示されるWPSテーブルのダウンメニュー操作を行います。 WPSフォームを開いたら、まず、
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 データを自動的に関連付けるために Excel のドロップダウン メニューを設定するにはどうすればよいですか? Excel ドロップダウン メニューはデータ設定を自動的に関連付けます
Mar 13, 2024 pm 03:04 PM
データを自動的に関連付けるために Excel のドロップダウン メニューを設定するにはどうすればよいですか? Excel ドロップダウン メニューはデータ設定を自動的に関連付けます
Mar 13, 2024 pm 03:04 PM
Excel のドロップダウン メニューを設定してデータを自動的に関連付けるにはどうすればよいですか? Excel を使用するとき、データをすばやく操作するためにドロップダウン メニューを使用しますが、多くのユーザーは、データを自動的に関連付けるためにドロップダウン メニューを設定する方法を尋ねます。このサイトでは、Excel のドロップダウン メニューの自動データ関連付けを設定する方法をユーザーに詳しく紹介します。データを自動的に関連付けるために Excel ドロップダウン メニューを設定する方法 1. Excel テーブルを開きます。 2. 空白のセルに関連データを入力します。 3. 次に、ドロップダウン リストを追加するセルを選択します。 4. メニューバーの[データ]-[データ検証]をクリックします。 5. 検証条件として[シーケンス]を選択します。 6. 図の矢印のボタンをクリックし、選択します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




