Jetty7に実装されたhtml5 WebSocketのコード共有
1. WebSocket の概要
株価、オンライン チャット、Weibo など、高度なリアルタイム データを必要とする一部のシステムでは、データのリアルタイム プッシュを実現する必要があります。リアルタイム プッシュを実現する通常の方法は次のとおりです:
1. ポーリング: 時々データを送信します (webqq など) 2. ソケット: 以前は、通常の Web ページはメッセージ
を受信するためのソケットをサポートしていませんでした。フラッシュまたはアプレットをソケット クライアントとして使用できます 3. 長時間接続: TCP 接続を維持している間、データ パケットが送信されない場合、双方が TCP 接続上で複数のデータ パケットを連続的に送信できることを意味します。この接続を維持するには、通常、自分で行う必要があります
オンラインで維持する必要があります。
------------------------------------------------ --------------------------------------------------
window.WebSocket (Firefox では window.MozWebSocket) を介した非 http 双方向接続を提供します。この接続は、colse が表示されない限り、リアルタイムかつ永続的です。
これは、クライアントがソケットを開いて接続を要求している限り (1 回だけ)、サーバーは状態
を手動で検出して維持する必要がなく、リアルタイムでメッセージを受信および送信できることを意味します。 WebSocket が提供するメソッドとプロパティ
は、firebugにWindow.WebSocket.prototypeと入力すると確認できます。
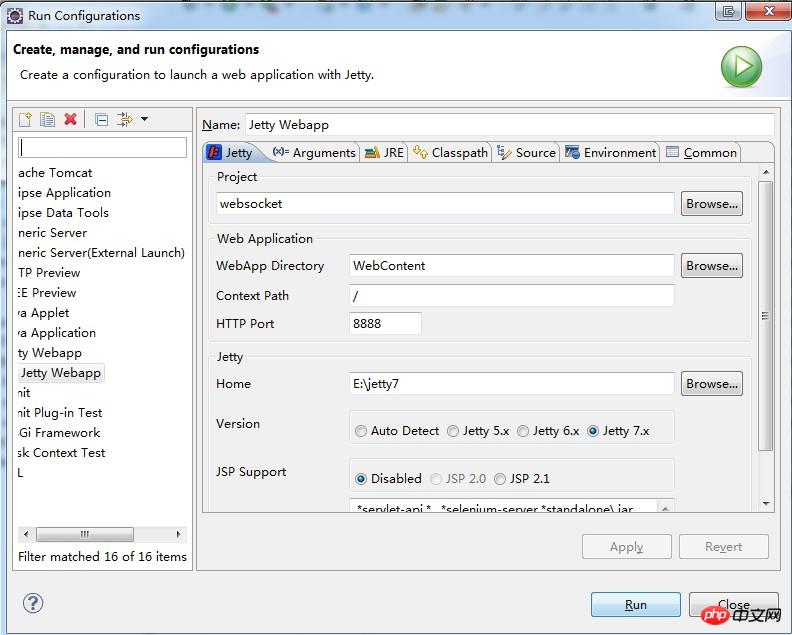
実装するには、ここではJavaで実装します。 ステップ 1: Jetty をダウンロードし、解凍して任意のディスクに置きます。 Jetty7 以降は WebSocket のみをサポートします。ダウンロード アドレス: download.eclipse.org/jetty/stable-7/dist/
ステップ 2:Eclipse をダウンロード
(MyEclipse は推奨されません。より面倒です。インストール
する必要があります)他のプラグイン)、jetty7 をサポートする必要があり、バージョンが高いほど優れています。ステップ 3: Eclipse にプラグインをインストールします。ヘルプ ---新しい ソフトウェアをインストールします...----URL は次のとおりです: eclipse-jetty.sourceforge.net/update/
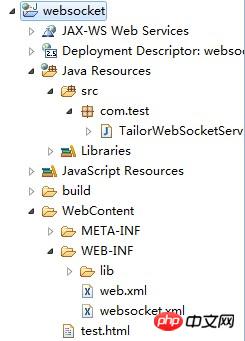
ステップ 4:新しい動的 Web プロジェクト ステップ 5: 次のコードにコピーします:TailorwebsocketServlet.java Rreeee
Test.htmlrreee web.xml
web.xml
var location = "ws://localhost:port/serlet/xxx";
//服务端处理的servlet
var webSocket = new WebSocket(location);
//webSocket.readyState
var readyStates = {
"CONNECTING":"正在连接“,
”OPEN“ : "已建立连接",
"CLOSING":"正在关闭连接",
"CLOSED":"已关闭连接"
}
webSocket.send(data);//发送数据到服务端,目前只支持文本类型。JSON.stringify(data);JSON.parse(data);
webSocket.onMessage = function(event){
var data = event.data;//从服务端过来的数据
}
webSocket.onOpen = function(event){
//开始通信
}
webSocket.onClose = function(event){
//结束通信
}
webSocket.close();package com.test;
import java.io.IOException;
import java.util.Date;
import java.util.Set;
import java.util.concurrent.CopyOnWriteArraySet;
import java.util.concurrent.Executors;
import java.util.concurrent.ScheduledExecutorService;
import java.util.concurrent.TimeUnit;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.eclipse.jetty.websocket.WebSocket;
import org.eclipse.jetty.websocket.WebSocketServlet;
public class TailorWebSocketServlet extends WebSocketServlet {
private static final long serialVersionUID = -7289719281366784056L;
public static String newLine = System.getProperty("line.separator");
private final Set<TailorSocket> _members = new CopyOnWriteArraySet<TailorSocket>();
private ScheduledExecutorService executor = Executors.newSingleThreadScheduledExecutor();
public void init() throws ServletException {
super.init();
executor.scheduleAtFixedRate(new Runnable() {
public void run() {
System.out.println("Running Server Message Sending");
for(TailorSocket member : _members){
System.out.println("Trying to send to Member!");
if(member.isOpen()){
System.out.println("Sending!");
try {
member.sendMessage("from server : happy and happiness! "+new Date()+newLine);
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
}, 2, 2, TimeUnit.SECONDS);
}
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
getServletContext().getNamedDispatcher("default").forward(request,
response);
}
public WebSocket doWebSocketConnect(HttpServletRequest request,
String protocol) {
return new TailorSocket();
}
class TailorSocket implements WebSocket.OnTextMessage {
private Connection _connection;
public void onClose(int closeCode, String message) {
_members.remove(this);
}
public void sendMessage(String data) throws IOException {
_connection.sendMessage(data);
}
public void onMessage(String data) {
System.out.println("Received: "+data);
}
public boolean isOpen() {
return _connection.isOpen();
}
public void onOpen(Connection connection) {
_members.add(this);
_connection = connection;
try {
connection.sendMessage("onOpen:Server received Web Socket upgrade and added it to Receiver List.");
} catch (IOException e) {
e.printStackTrace();
}
}
}
}ステップ6:
3. パフォーマンス
 このタイプの接続では、さまざまなサーバーによって要求されるパフォーマンスも異なります。Java では、JDK の bin ディレクトリの Jconsole を通じて、単一のサーバーのメモリ消費量を確認できます。接続は約 2.5M ですが、同時実行の量はまだテストされていません。ここにはこれ以上の写真はありません
このタイプの接続では、さまざまなサーバーによって要求されるパフォーマンスも異なります。Java では、JDK の bin ディレクトリの Jconsole を通じて、単一のサーバーのメモリ消費量を確認できます。接続は約 2.5M ですが、同時実行の量はまだテストされていません。ここにはこれ以上の写真はありません
以上がJetty7に実装されたhtml5 WebSocketのコード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。





