
アプリ内 h5 ページを更新すると、常に キャッシュ の問題が発生します。デフォルトでは、アプリにはページをキャッシュするための一定の容量があり、アプリのキャッシュ スペースが利用可能になるとすぐにロードされますが、Android ではキャッシュ スペースをクリアできません。アンインストールして再インストールすることしかできません (冗談ですか?) これは最悪のケースですが、
<meta http-equiv="Cache-Control" content="no-cache">
location / {
root html; expires -1;
index index.html index.htm;
}に変換することで、この問題は解決されます。どこに配置されても問題を解決するにはどうすればよいですか? .cn/html5/html_5_app_cache.asp、ここではその使用方法について説明します
1. html
nginx -s reload
を設定します2. キャッシュディレクトリを設定します<html manifest="index.appcache">
CACHE MANIFEST
#v1.0.0.0#需要缓存的文件js/zepto.js#不需要缓存的页面
NETWORK:*#无法访问页面
FALLBACK404.html
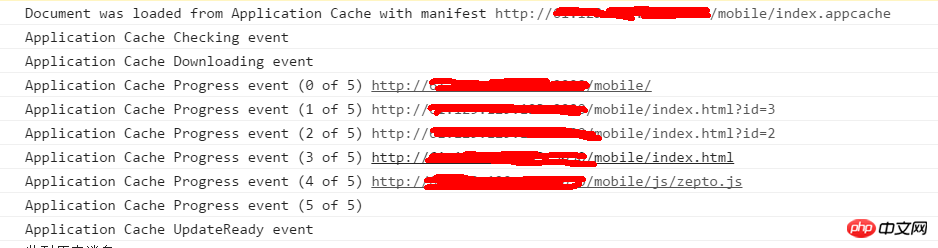
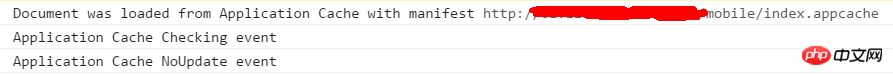
この図は 2 つのことを示しています。1 つは、プロセスで最初にindex.appcacheがダウンロードされ、次にチェック イベント、ダウンロード イベント、および進捗イベントがダウンロードされることです。 update
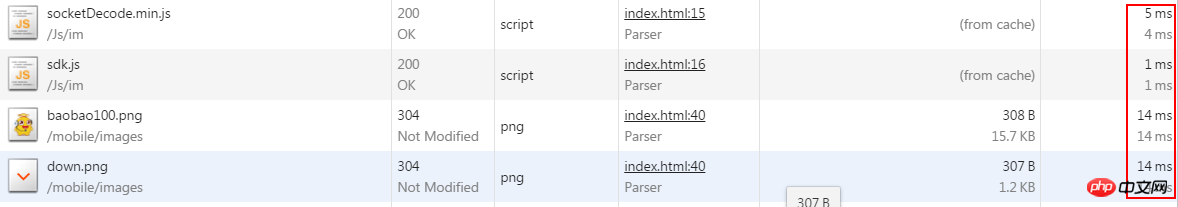
Readyイベントが次々にトリガーされます。もう1つは、現在のページがデフォルトでキャッシュされることです。そして、実際には、異なるアドレスを持つ現在のページがキャッシュされるようです(zeptoを1つだけ書きました)。上記のキャッシュ ディレクトリ内):ステータス
は 200 で、サイズ列はキャッシュからのものです。ブラウザから読み込まれるものは 304、1 つは数ミリ秒、もう 1 つは 10 ミリ秒以上です。 F12 キーを押すと開発者モードになり、キャッシュされたファイルが [アプリケーション キャッシュ] 列に表示されます。
ただし、この場所ではクリーニングできません。アプリケーションのクリア
ストレージでクリーニングする必要があります。
 キャッシュされたファイルを更新する
キャッシュされたファイルを更新する
最もわかりやすいのはホームページで、デフォルトでキャッシュされます。このとき、index.appacheを変更せずにホームページの内容を変更しても効果はありません。たとえば、js の reference を削除しても、クライアントは引き続き js をダウンロードします。このとき、このキャッシュ ファイルを変更する必要があります:
text/cache-manifest appcache;
Index.appache と Index は同じレベルにありますが、index.html を記述することはできず、Web サイトと同等のパスを記述する必要があることに注意してください。他のリソースにも当てはまります。この時点で更新がトリガーされますが、ページにはまだキャッシュされたリソースが読み込まれているため、別のプロセスを実行する必要があります: 
window.applicationCache.addEventListener("updateready", function(){
location.reload()
});这样才会加载最新的页面。如果首页再发生修改,可以随意(加个空格,加空行)修改缓存文件,就能触发更新。所以剩下的问题就是记得在更新资源之后记得更新缓存文件。建议就是不变的资源(框架样式,框架js,图片)缓存下来,经常要修改的js就让浏览器缓存吧。现在这样就避免了reload nginx。这个效果要比加no-cache的方法好。当然,如果无所谓消息或者reload的影响。no-cache还是很方便,毕竟这个index.appache一旦加上,难以去掉,除非清理缓存。
以上がH5キャッシュ - マニフェストのサンプルコード共有(画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。