Webフロントエンド学習入門:ページレイアウトにおけるDIV+CSSのメリット!
現在、小規模な個人 Web サイトや大規模なポータル Web サイトでも、ページ レイアウトに Div+CSS が使用されており、業界標準として Div+CSS ページ レイアウトが採用されています。以前はテーブルがレイアウトに使用されていました。では、なぜ業界の人たちは Div+CSS ページ レイアウトをあれほど賞賛し、テーブルを放棄するのでしょうか?
まず Div+css とは何なのか見てみましょう?
DIV+CSS は、Web サイト標準 (または「WEB 標準」) でよく使用される用語の 1 つであり、XHTML Web デザイン言語でのテーブル配置方法との違いを説明するためによく使用されます。標準では、テーブル位置決め技術は使用されなくなりましたが、DIV+CSS を使用してさまざまなスタイルの作成と位置決めを実現します。
Div は HTML (ハイパーテキスト言語) の要素、Div はラベル、css はカスケード スタイル シート (CSS スタイル)、Div+css は Web ページのレイアウト方法であり、この Web ページのレイアウト方法は従来のテーブルとは異なります。レイアウトは、w3c コンテンツとパフォーマンスの分離を真に実現します。

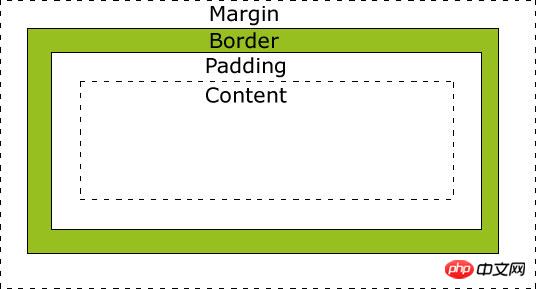
(DIV+CSSボックスモデル)
Div+CSSの標準化されたデザインパターンの利点は何ですか?
1. ページのコードを大幅に削減し、ページの閲覧速度を向上させ、帯域幅のコストを削減します。2. 明確な構造で、検索エンジンで検索されやすく、自然に SEO に最適化されます。数百または数千のページがあるサイトは、いくつかの CSS ファイルを変更するだけで再設計できます。 4. 強力なフォント制御と植字機能。 CSS のフォント制御機能は、貧弱な FONT タグよりもはるかに優れており、タイトルの制御、フォントの色、フォント スタイルの変更などに FONT タグや透明な 1 ピクセルの GIF 画像を使用する必要がなくなりました。 5. CSSは非常に簡単に記述できます。 CSS は、HTML コードを記述するのと同じくらい簡単に記述できます。 6.使いやすさを向上させます。たとえば、タグは段落の制御にのみ使用され、見出しタグはタイトルの制御にのみ使用され、table タグは書式設定されたデータを表すためにのみ使用されます。別のバージョンを作成しなくても、さらにユーザーを追加できます。
7. 一度デザインすれば、どこにでも公開できます。デザインは Web ブラウザーで使用されるだけでなく、PowerPoint などの他のデバイスでも公開できます。 8. ページ レイアウトの制御が向上しました。 9. パフォーマンスとコンテンツを分離します。デザインを別のスタイル ファイルに取り出すことで、将来的に無効なページが発生する可能性を減らすことができます。 10. 検索エンジンがより便利になります。ネストされたタグを構造化されたコンテンツのみを含む HTML に置き換えることで、検索エンジンはコンテンツをより効率的に検索できるようになり、より高いランキングが得られる可能性があります。 11. テーブルのレイアウトはあまり柔軟ではなく、テーブル tr td 形式に従うことしかできません。 Div に関しては、Div ul li または ol li または ul li を実行できます...ただし、標準の構文を順番に記述するのが最適です。 12. また、JavaScriptが苦手な方はIDを書く必要はなく、classを使うだけで大丈夫です。クライアントのプログラマがプログラムの作成を完了し、調整が必要になった場合、そのプログラマの ID を使用してプログラムを制御できます。 13. テーブルのレイアウトには、変更されたスタイルとレイアウト コードが混在しており、直感的に役に立ちません。 Div はスタイルと構造の分離をより適切に反映でき、構造は高度に再構成可能です。 14. ほぼすべてのブラウザで使用できます。 15. 以前は画像変換を介して実装する必要があった一部の機能は、CSS を使用して簡単に実装できるため、ページのダウンロードが高速になります。 16. ページ上のフォントをより美しく、配置しやすくして、本当に目を楽しめるページにします。 17. ページのレイアウトを簡単に制御できます。概要:
Div+CSS にはたくさんのメリットがあるのに、なぜ table を学ぶ必要があるのでしょうか? table のことは忘れてください。現在、市場では Web ページのレイアウトに DIV+CSS が使用されており、市場の最新の技術トレンドに従うのは間違いありません。それなら気軽に学んでください! (Web フロントエンド学習ルート:Web フロントエンド学習ルート: すぐに始められる WEB フロントエンド開発

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55


