WeChat ミニ プログラム - Ble Bluetooth
この記事では主にWeChatアプレット-Ble Bluetoothの実装方法を紹介します。記事にはソースコードのダウンロードが添付されており、参考になります。以下のエディターで見てみましょう
お久しぶりです。ミニプログラムについて書かれた記事はありません。 3 月 28 日、WeChat の API は新たなアップデートを受け取りました。待望の Bluetooth API アップデート。マスターベーションを始めたばかりです。
ソースコードアドレス
1. 簡単な説明
Bluetooth アダプター インターフェイスは、基本ライブラリのバージョン 1.1.0 からサポートされています。
iOS WeChat クライアントはバージョン 6.5.6 のサポートを開始しますが、Android クライアントはまだサポートしていません
Bluetooth には合計 18 個の API インターフェイスが追加されました。
2.API分類
検索カテゴリ
接続カテゴリ
通信カテゴリ
3.APIの具体的な使い方
詳しくは公式サイトをご覧ください
https://mp.weixin .qq.com/debug/wxadoc/dev/api/bluetooth.html#wxgetconnectedbluethoothdevicesobject
4. ケースの実装
4.1 Bluetooth デバイスを検索
/**
* 搜索设备界面
*/
Page({
data: {
logs: [],
list:[],
},
onLoad: function () {
console.log('onLoad')
var that = this;
// const SDKVersion = wx.getSystemInfoSync().SDKVersion || '1.0.0'
// const [MAJOR, MINOR, PATCH] = SDKVersion.split('.').map(Number)
// console.log(SDKVersion);
// console.log(MAJOR);
// console.log(MINOR);
// console.log(PATCH);
// const canIUse = apiName => {
// if (apiName === 'showModal.cancel') {
// return MAJOR >= 1 && MINOR >= 1
// }
// return true
// }
// wx.showModal({
// success: function(res) {
// if (canIUse('showModal.cancel')) {
// console.log(res.cancel)
// }
// }
// })
//获取适配器
wx.openBluetoothAdapter({
success: function(res){
// success
console.log("-----success----------");
console.log(res);
//开始搜索
wx.startBluetoothDevicesDiscovery({
services: [],
success: function(res){
// success
console.log("-----startBluetoothDevicesDiscovery--success----------");
console.log(res);
},
fail: function(res) {
// fail
console.log(res);
},
complete: function(res) {
// complete
console.log(res);
}
})
},
fail: function(res) {
console.log("-----fail----------");
// fail
console.log(res);
},
complete: function(res) {
// complete
console.log("-----complete----------");
console.log(res);
}
})
wx.getBluetoothDevices({
success: function(res){
// success
//{devices: Array[11], errMsg: "getBluetoothDevices:ok"}
console.log("getBluetoothDevices");
console.log(res);
that.setData({
list:res.devices
});
console.log(that.data.list);
},
fail: function(res) {
// fail
},
complete: function(res) {
// complete
}
})
},
onShow:function(){
},
//点击事件处理
bindViewTap: function(e) {
console.log(e.currentTarget.dataset.title);
console.log(e.currentTarget.dataset.name);
console.log(e.currentTarget.dataset.advertisData);
var title = e.currentTarget.dataset.title;
var name = e.currentTarget.dataset.name;
wx.redirectTo({
url: '../conn/conn?deviceId='+title+'&name='+name,
success: function(res){
// success
},
fail: function(res) {
// fail
},
complete: function(res) {
// complete
}
})
},
})4.2 接続してデータを取得します
/**
* 连接设备。获取数据
*/
Page({
data: {
motto: 'Hello World',
userInfo: {},
deviceId: '',
name: '',
serviceId: '',
services: [],
cd20: '',
cd01: '',
cd02: '',
cd03: '',
cd04: '',
characteristics20: null,
characteristics01: null,
characteristics02: null,
characteristics03: null,
characteristics04: null,
result,
},
onLoad: function (opt) {
var that = this;
console.log("onLoad");
console.log('deviceId=' + opt.deviceId);
console.log('name=' + opt.name);
that.setData({ deviceId: opt.deviceId });
/**
* 监听设备的连接状态
*/
wx.onBLEConnectionStateChanged(function (res) {
console.log(`device ${res.deviceId} state has changed, connected: ${res.connected}`)
})
/**
* 连接设备
*/
wx.createBLEConnection({
deviceId: that.data.deviceId,
success: function (res) {
// success
console.log(res);
/**
* 连接成功,后开始获取设备的服务列表
*/
wx.getBLEDeviceServices({
// 这里的 deviceId 需要在上面的 getBluetoothDevices中获取
deviceId: that.data.deviceId,
success: function (res) {
console.log('device services:', res.services)
that.setData({ services: res.services });
console.log('device services:', that.data.services[1].uuid);
that.setData({ serviceId: that.data.services[1].uuid });
console.log('--------------------------------------');
console.log('device设备的id:', that.data.deviceId);
console.log('device设备的服务id:', that.data.serviceId);
/**
* 延迟3秒,根据服务获取特征
*/
setTimeout(function () {
wx.getBLEDeviceCharacteristics({
// 这里的 deviceId 需要在上面的 getBluetoothDevices
deviceId: that.data.deviceId,
// 这里的 serviceId 需要在上面的 getBLEDeviceServices 接口中获取
serviceId: that.data.serviceId,
success: function (res) {
console.log('000000000000' + that.data.serviceId);
console.log('device getBLEDeviceCharacteristics:', res.characteristics)
for (var i = 0; i < 5; i++) {
if (res.characteristics[i].uuid.indexOf("cd20") != -1) {
that.setData({
cd20: res.characteristics[i].uuid,
characteristics20: res.characteristics[i]
});
}
if (res.characteristics[i].uuid.indexOf("cd01") != -1) {
that.setData({
cd01: res.characteristics[i].uuid,
characteristics01: res.characteristics[i]
});
}
if (res.characteristics[i].uuid.indexOf("cd02") != -1) {
that.setData({
cd02: res.characteristics[i].uuid,
characteristics02: res.characteristics[i]
});
} if (res.characteristics[i].uuid.indexOf("cd03") != -1) {
that.setData({
cd03: res.characteristics[i].uuid,
characteristics03: res.characteristics[i]
});
}
if (res.characteristics[i].uuid.indexOf("cd04") != -1) {
that.setData({
cd04: res.characteristics[i].uuid,
characteristics04: res.characteristics[i]
});
}
}
console.log('cd01= ' + that.data.cd01 + 'cd02= ' + that.data.cd02 + 'cd03= ' + that.data.cd03 + 'cd04= ' + that.data.cd04 + 'cd20= ' + that.data.cd20);
/**
* 回调获取 设备发过来的数据
*/
wx.onBLECharacteristicValueChange(function (characteristic) {
console.log('characteristic value comed:', characteristic.value)
//{value: ArrayBuffer, deviceId: "D8:00:D2:4F:24:17", serviceId: "ba11f08c-5f14-0b0d-1080-007cbe238851-0x600000460240", characteristicId: "0000cd04-0000-1000-8000-00805f9b34fb-0x60800069fb80"}
/**
* 监听cd04cd04中的结果
*/
if (characteristic.characteristicId.indexOf("cd01") != -1) {
const result = characteristic.value;
const hex = that.buf2hex(result);
console.log(hex);
}
if (characteristic.characteristicId.indexOf("cd04") != -1) {
const result = characteristic.value;
const hex = that.buf2hex(result);
console.log(hex);
that.setData({ result: hex });
}
})
/**
* 顺序开发设备特征notifiy
*/
wx.notifyBLECharacteristicValueChanged({
deviceId: that.data.deviceId,
serviceId: that.data.serviceId,
characteristicId: that.data.cd01,
state: true,
success: function (res) {
// success
console.log('notifyBLECharacteristicValueChanged success', res);
},
fail: function (res) {
// fail
},
complete: function (res) {
// complete
}
})
wx.notifyBLECharacteristicValueChanged({
deviceId: that.data.deviceId,
serviceId: that.data.serviceId,
characteristicId: that.data.cd02,
state: true,
success: function (res) {
// success
console.log('notifyBLECharacteristicValueChanged success', res);
},
fail: function (res) {
// fail
},
complete: function (res) {
// complete
}
})
wx.notifyBLECharacteristicValueChanged({
deviceId: that.data.deviceId,
serviceId: that.data.serviceId,
characteristicId: that.data.cd03,
state: true,
success: function (res) {
// success
console.log('notifyBLECharacteristicValueChanged success', res);
},
fail: function (res) {
// fail
},
complete: function (res) {
// complete
}
})
wx.notifyBLECharacteristicValueChanged({
// 启用 notify 功能
// 这里的 deviceId 需要在上面的 getBluetoothDevices 或 onBluetoothDeviceFound 接口中获取
deviceId: that.data.deviceId,
serviceId: that.data.serviceId,
characteristicId: that.data.cd04,
state: true,
success: function (res) {
console.log('notifyBLECharacteristicValueChanged success', res)
}
})
}, fail: function (res) {
console.log(res);
}
})
}
, 1500);
}
})
},
fail: function (res) {
// fail
},
complete: function (res) {
// complete
}
})
},
/**
* 发送 数据到设备中
*/
bindViewTap: function () {
var that = this;
var hex = 'AA5504B10000B5'
var typedArray = new Uint8Array(hex.match(/[\da-f]{2}/gi).map(function (h) {
return parseInt(h, 16)
}))
console.log(typedArray)
console.log([0xAA, 0x55, 0x04, 0xB1, 0x00, 0x00, 0xB5])
var buffer1 = typedArray.buffer
console.log(buffer1)
wx.writeBLECharacteristicValue({
deviceId: that.data.deviceId,
serviceId: that.data.serviceId,
characteristicId: that.data.cd20,
value: buffer1,
success: function (res) {
// success
console.log("success 指令发送成功");
console.log(res);
},
fail: function (res) {
// fail
console.log(res);
},
complete: function (res) {
// complete
}
})
},
/**
* ArrayBuffer 转换为 Hex
*/
buf2hex: function (buffer) { // buffer is an ArrayBuffer
return Array.prototype.map.call(new Uint8Array(buffer), x => ('00' + x.toString(16)).slice(-2)).join('');
}
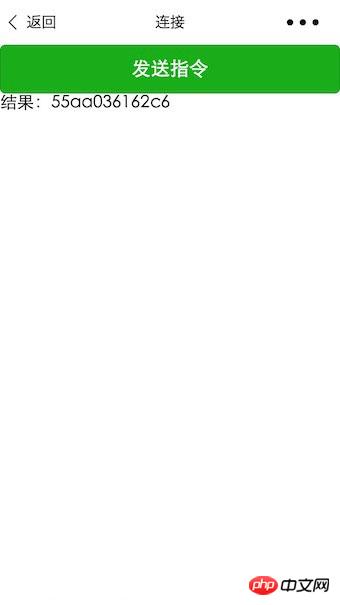
})5 .エフェクト表示

検証コマンドを送信します。結果を得る

以上がWeChat ミニ プログラム - Ble Bluetoothの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7521
7521
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 70
70
 win11でヘッドフォンとスピーカーを同時に再生する問題を解決する
Jan 06, 2024 am 08:50 AM
win11でヘッドフォンとスピーカーを同時に再生する問題を解決する
Jan 06, 2024 am 08:50 AM
一般的に、同時に使用する必要があるのはヘッドフォンまたはスピーカーのいずれか 1 つだけですが、Win11 システムでヘッドフォンとスピーカーが同時に鳴るという問題が発生したと友人が報告しています。 Realtek パネルでオフにすれば問題ありません。以下を見てみましょう。 win11 でヘッドフォンとスピーカーが一緒に聞こえる場合はどうすればよいですか? 1. まず、デスクトップで「コントロール パネル」を見つけて開きます。 2. コントロール パネルに入り、「ハードウェアとサウンド」を見つけて開きます。 3. 次に、「」を見つけます。 Realtek High Definition" とスピーカーのアイコン。オーディオマネージャー" 4. [スピーカー] を選択し、[リアパネル] をクリックしてスピーカー設定に入ります。 5. 開くとデバイスの種類が表示されるので、ヘッドフォンをオフにしたい場合は、「ヘッドフォン」のチェックを外します。
 Bluetooth 生体内電話をオンにする方法
Mar 23, 2024 pm 04:26 PM
Bluetooth 生体内電話をオンにする方法
Mar 23, 2024 pm 04:26 PM
1. 画面の下部を上にスワイプすると、以下に示すようにコントロール センターが表示され、Bluetooth スイッチをクリックして Bluetooth をオンにします。 2. ペアリングされた他の Bluetooth デバイスに接続するか、[Bluetooth デバイスの検索] をクリックして新しい Bluetooth デバイスに接続できます。他の友達に携帯電話を検索して Bluetooth に接続してもらいたい場合は、[検出] をオンにすることを忘れないでください。方法 2. 1. 携帯電話のデスクトップに入り、設定を見つけて開きます。 2. [設定] ディレクトリをプルダウンして [詳細設定] を見つけ、クリックして入力します 3. [Bluetooth] をクリックして開き、Bluetooth スイッチをオンにして Bluetooth をオンにします。
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 win11システムデバイスマネージャーにBluetoothモジュールがありません
Mar 02, 2024 am 08:01 AM
win11システムデバイスマネージャーにBluetoothモジュールがありません
Mar 02, 2024 am 08:01 AM
win11 システムのデバイス マネージャーに Bluetooth モジュールがない Windows 11 システムを使用しているとき、デバイス マネージャーに Bluetooth モジュールがない状況に遭遇することがあります。 Bluetooth テクノロジーは現代社会では非常に一般的になり、ワイヤレス デバイスの接続に頻繁に Bluetooth テクノロジーを使用する必要があるため、これは日常使用に不便をもたらす可能性があります。デバイス マネージャーで Bluetooth モジュールが見つからない場合でも、心配しないでください。考えられる解決策は次のとおりです。 1. ハードウェア接続を確認します。まず、コンピューターまたはラップトップに Bluetooth モジュールが実際に搭載されていることを確認します。一部のデバイスには Bluetooth 機能が組み込まれていない場合があります。その場合、接続するには外部 Bluetooth アダプターを購入する必要があります。 2. ドライバーを更新します。デバイス マネージャーに Bluetooth モジュールがない理由はドライバーにある場合があります。
 Bluetoothを使用しないハリーポッターの呪い交換の問題を解決する方法
Mar 21, 2024 pm 04:30 PM
Bluetoothを使用しないハリーポッターの呪い交換の問題を解決する方法
Mar 21, 2024 pm 04:30 PM
「ハリー・ポッター: 魔法の覚醒」には最近、呪文交換機能が追加されました。プレイヤーは呪文を交換するために Bluetooth または WiFi を使用する必要があります。一部のプレイヤーは Bluetooth 交換を使用できないことに気づきました。では、Bluetooth を使用して呪文を交換するにはどうすればよいですか? ?次に、編集者が Bluetooth を使用してハリー ポッターの呪文を交換できない問題の解決策を紹介します。 Bluetooth を使用しないハリー ポッターの呪文交換の解決策 1. まず、プレイヤーはライブラリで呪文交換を見つける必要があります。その後、Bluetooth または WiFi を使用して交換できます。 2. [Bluetooth を使用する] をクリックすると、新しいインストール パッケージをダウンロードする必要があるというメッセージが表示されますが、このパッケージは以前にダウンロードされているため、一部のプレーヤーは混乱します。 3. 実際、プレーヤーはストアにアクセスして新しいインストール パッケージをダウンロードできます。iOS の場合は Apple ストアにアクセスして更新でき、Android の場合はダウンロードできます。
 Bluetooth 5.3 には携帯電話のサポートが必要ですか?詳細はこちらをご覧ください
Jan 14, 2024 pm 04:57 PM
Bluetooth 5.3 には携帯電話のサポートが必要ですか?詳細はこちらをご覧ください
Jan 14, 2024 pm 04:57 PM
携帯電話を購入するとき、携帯電話のパラメータに Bluetooth サポート オプションがあることがわかります。購入した Bluetooth ヘッドセットが携帯電話と一致しない状況に遭遇することがあります。したがって、Bluetooth 5.3 をサポートする必要がありますか?携帯電話? 実際には必要ありません。 Bluetooth 5.3 には携帯電話のサポートが必要ですか? 回答: Bluetooth 5.3 には携帯電話のサポートが必要です。ただし、Bluetooth をサポートする携帯電話であれば使用できます。 1. Bluetooth には下位互換性がありますが、対応するバージョンを使用するには携帯電話のサポートが必要です。 2. たとえば、Bluetooth 5.3 を使用するワイヤレス Bluetooth ヘッドセットを購入するとします。 3. 携帯電話が Bluetooth 5.0 のみをサポートしている場合は、接続時に Bluetooth 5.0 が使用されます 4. したがって、この携帯電話を使用してヘッドフォンを接続して音楽を聴くことはできますが、速度は Bluetooth ほど良くありません。
![Logitech キーボードをペアリングする方法 [USB レシーバー、Bluetooth、iPad]](https://img.php.cn/upload/article/000/000/164/170032125143335.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Logitech キーボードをペアリングする方法 [USB レシーバー、Bluetooth、iPad]
Nov 18, 2023 pm 11:27 PM
Logitech キーボードをペアリングする方法 [USB レシーバー、Bluetooth、iPad]
Nov 18, 2023 pm 11:27 PM
新しいワイヤレス キーボードを PC で使用するには、事前にペアリングする必要があります。このガイドでは、Logicool キーボードを適切にペアリングする方法を説明します。このプロセスは非常に簡単で、数回クリックするだけなので、PC で行う方法を説明しますので、ぜひご参加ください。 Logitech キーボードをペアリング モードにするにはどうすればよいですか?どのようにテスト、レビュー、採点を行うのでしょうか?過去 6 か月間、私たちはコンテンツの制作方法に関する新しい審査システムの確立に懸命に取り組んできました。これを使用して、作成したガイドに関する実用的で実践的な専門知識を提供するために、記事の大部分を再編集しました。詳細については、Windows レポートでのテスト、レビュー、評価の方法についてお読みください。キーボードを開きます。 LEDが点滅しない場合
 Win11システムでBluetoothが接続できない問題の解決策
Jan 29, 2024 pm 02:36 PM
Win11システムでBluetoothが接続できない問題の解決策
Jan 29, 2024 pm 02:36 PM
Win11 システムで Bluetooth が使用できない場合はどうすればよいですか? Win11 システムのリリースに伴い、多くのユーザーがコンピューターをアップグレードするのが待ちきれません。ただし、一部のユーザーは、アップグレード後に Bluetooth が機能しないという一般的な問題に遭遇しました。これは、Bluetooth デバイスに依存している人にとってはイライラする問題です。幸いなことに、この問題の解決に役立つ簡単な解決策がいくつかあります。まず、コンピュータを再起動してみてください。システムを再起動するだけで、Bluetooth が機能しないなどの問題が解決される場合があります。再起動後、Bluetooth が正常に動作しているか確認してください。再起動しても問題が解決しない場合は、Bluetooth ドライバーを更新してみてください。場合によっては、古いドライバーまたは破損したドライバーが原因で、




