
この記事では主にWeChatアプレットの入門チュートリアルを紹介しますので、興味のある方は参考にしてください。
WeChat ミニ プログラム (以下、ミニ プログラム) は、ここ数か月で私たちのようなプログラマーの輪を爆発的に広げました。数え切れないほどのプログラマーがナイフを研ぎ、この速いケーキの中に世界を切り開く準備をしていると言えます。では、フロントエンド開発者として、小規模なプログラム開発と通常の開発との違いは何でしょうか?ドアの中に入って見てみましょう。
次の方向から小さなプログラムの開発について学びましょう:
2. レイアウトの違い
3. その他
注文
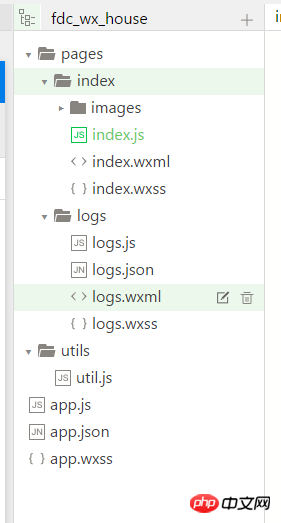
まず、ミニ プログラムによって初期化されたディレクトリを見てください:
ミニ プログラムには、プログラム全体を説明するアプリと、それぞれのページを説明する複数のページが含まれています。ミニ プログラムの主要部分は、app.js、app.json、app.wxss の 3 つのファイルで構成され、これらはプロジェクトのルート ディレクトリに配置する必要があります。ミニ プログラム ページは、次の 4 つのファイルで構成されます。 js、wxml、wxss、json。
詳細については、ポータルをクリックしてください -->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/structural.html?t=20161107
1. 開発ツール
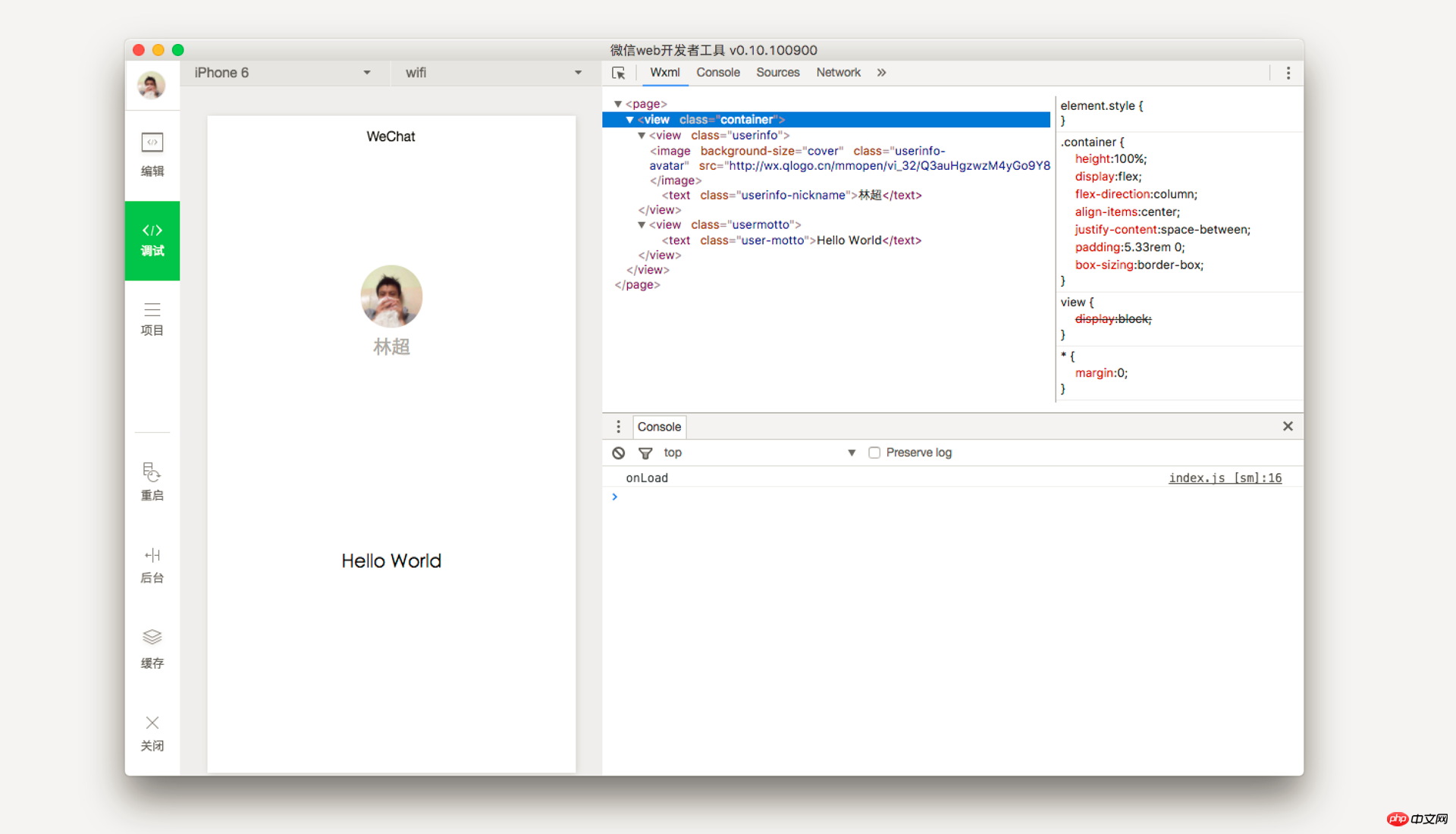
WeChat 「WeChat 開発者ツール」が提供されており、ミニ プログラムの公式 Web サイト (https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t) から直接ダウンロードできます。 =20161107)。 WeChat 開発者ツールは、開発とデバッグ、コード編集、プログラムのリリースを統合します。ツール自体についてはあまり紹介することはありませんが、コード編集の習慣という点では emmet とあまり変わらないと思われます。が組み込まれているため、比較的簡単に始めることができます。 
2. レイアウトの違い
ミニ プログラムのラベルは、私たちが慣れ親しんでいる p、p、span などのラベルとはまったく異なります。ラベルはコンポーネントとも呼ばれ、ビューコンテナ、基本コンテンツ、フォームコンポーネント、操作フィードバック(廃止されAPIに変更されます)、ナビゲーション、メディアコンポーネント、マップ、キャンバスの8つのカテゴリに分かれています。 (ポータル: https://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=20161107)
日常の小規模なプログラム開発で、最も一般的に使用されるコンポーネントはビューです。ビュー自体には、多くのデフォルトのスタイルがありません。 、ビュー p と似ています。そうすると、レイアウト中にビューがあちこちにあることがわかります。
この書き方は間違っています。 HTMLと同様にセマンティクスやSEOを考慮する必要がありますが、非常に単純で粗雑です〜。
テキストコンポーネントについての補足です。テキストにはビューにはない機能があります。それは、テキストコンポーネント内のテキストをコピー、コピー、コピーできることです(重要なことは3回言います〜)。特定のテキストをコピーしたい場合は、テキスト コンポーネントのみを使用できます。同時に、注意すべき点は、ビュー コンポーネントをテキスト コンポーネント内にネストできないことです。ネストは無効です!
2. スタイル
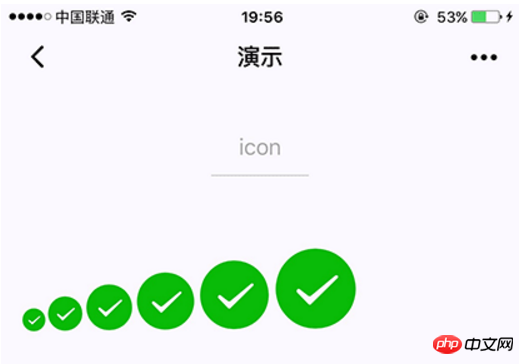
 1. ミニ プログラムでは新しい単位 rpx が導入されており、画面の幅に応じて調整できます。指定した画面幅は750rpxです。たとえば、iPhone6 では、画面幅が 375px で、合計 750 物理ピクセルがある場合、750rpx = 375px = 750 物理ピクセル、1rpx = 0.5px = 1 物理ピクセルとなります。
1. ミニ プログラムでは新しい単位 rpx が導入されており、画面の幅に応じて調整できます。指定した画面幅は750rpxです。たとえば、iPhone6 では、画面幅が 375px で、合計 750 物理ピクセルがある場合、750rpx = 375px = 750 物理ピクセル、1rpx = 0.5px = 1 物理ピクセルとなります。
2. Less、sass、その他の記述方法はサポートされていません
3.不支持不支持级联选择器,例如: .test:nth-child(2)、.test:last-child等
4.支持::before和::after
注:想了解更多请戳-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxss.html?t=20161107
二、JS差异
虽然小程序的交互采用的是js的语法,但是最大的变化就在于小程序无法使用选择器获取到页面的某个'dom'(应该不叫dom),这也是我们前端人员需要思路转变的地方,以往我们习惯于获取某个dom,然后这个dom上绑定各种事件,同时对页面进行一些改变操作,但是小程序并没有提供这种我们习惯的方法。
不能获取dom,也不能直接操作dom,那我们该怎么写呢?
1. bind 和 catch
bind和catch的作用从字面意思就可以大致猜出是用来绑定某些东西的,没错,这是小程序提供绑定事件的两个方法,而他们的区别在于bind不阻止冒泡,而catch阻止冒泡。小程序不提供获取dom的操作,而是让我们直接将事件绑定写入到组件内,如下代码:
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
看到这大家可能发现了bind后面跟着一个tap,这个tap是什么东东?
2. tap
tap其实就是一个事件,你可以理解为click,不过在手机端叫做tap,其它的事件还有:touchstart、touchmove、touchcancel、touchend、longtap。
bindtap=”tapName”组合起来就是绑定个tap事件,tapName则是对应的方法名,在这里需要注意一点,调用方法时不能够使用tapName(“txt”)这种形式来传参,小程序不支持。那么如果我们想要给方法传递一些参数该怎么做呢?接着往下看。
3.event
我们先看一段代码:
Page({
tapName: function(event) {
console.log(event)
}
})打印出来的结果:
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}看到这么一堆东西大家可能有点晕,没事,我们来捋一捋。这个event想来大家应该明白是什么,event包含了目标对象的相关信息。那意味着,我们只要去修改目标对象的相关信息,就可以给tapName方法传输参数了。
那么如何修改目标对象的相关信息呢?在这之前我们必须要先了解下currentTarget和target两个属性,前者是绑定事件的组件,后者是触发事件的组件源。理解清楚这两个属性很重要!如果是上面例子这种情况,只有一个view组件,那么这两个属性的值没什么区别,但是如果换成下面的这个例子,就不一样了:
<view id="tap1" data-hi="绑定组件" bindtap="tapName"> <view id="tap2" data-hi="触发组件源"></view> </view>
我们再输出看看(为了方便对比,只保留下currentTarget和target两个属性):
{
"target": {
"id": "tap2",
"dataset": {
"hi":"触发组件源"
}
},
"currentTarget": {
"id": "tap1",
"dataset": {
"hi":"绑定组件"
}
}
}通过这个例子就可以很清楚的发现,currentTarget对应的就是外层绑定了tapName方法的view组件,而target对应的则是内部的view组件。
通过两个例子,相信大家也注意到了两个属性,data-hi和dataset,这两个属性有什么关系呢?大家应该猜到了,dataset的值其实就是我们设置的data-xxx的值,而xxx则是dataset里面的key。大家对于data-xxx的写法应该不陌生,就是html中常见的自定义属性的写法,而在小程序中,则被用来传参。
4. 改变样式
前面就提到了小程序并不提供获取和操作dom的能力,这就又带来了一个问题,我们如何去动态的改变样式呢?我们先看下例子:
<view class="container" style="overflow: {{screenType?'hidden':'scroll-y'}}" bindtap="bindType">
Page({
data: {
screenType: ''
},
bindType: function(){
this.setData({
screenType: '1'
})
}
})</view>大家是不是有点明白了呢,我们没有办法直接获取dom然后去改变他的样式,所以我们只能通过data里的属性来控制样式的变化,如上面的代码,overflow的值取决于screenType的值是否存在,如果存在,则overflow: hidden,反之overflow: scroll-y;那么我们只需要改变screenType的值。要改变screenType的值也简单了,小程序提供了this.setData方法,可以设置data内的值。
四、其它
最后提一下我们熟悉的ajax请求,在小程序里,它不叫ajax,而叫做wx.request。用法和ajax没什么区别,唯一需要特别注意的是,请求必须是https请求!而不是平常的http请求!除了必须要是https请求以外,还需要到小程序的后台里设置合法域名,否则无法请求。
以上がWeChat ミニ プログラムの入門チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。