Google AMP プロジェクトの公開: Google AMP はどのようにして Web ページの読み込み速度を向上させますか?
要約: 現在、モバイルネットワークの速度が遅すぎると不満を言う人が増えています。これは永遠のテーマです。モバイル ネットワークがどれほど高速であっても、増大するネットワーク速度の需要に応えることはできないからです。 14.4K モデムでのインターネット アクセスが遅かった時代は長い間忘れ去られ、今ではあらゆる Web ページを即座に開くことが人々の要求になっています。しかし不思議なことに、現在人々が不満を抱いているのはインターネットの速度ではなく、ネットワークそのものです。ネットワーク速度の向上だけについて言えば、ネットワーク速度を上げる、ネットワーク遅延を減らす、またはブラウザの速度を直接上げることで解決できます。 (Google AMP と Baidu MIP が SEO に及ぼす影響)
しかし、ネットワーク自体について文句を言うなら、World Wide Web を作成した人々を責めることしかできないと思います。
ウェブページの数の拡大速度は非常に驚くべきものです。 HTTP Archive が実施した調査によると、2012 年 1 月には、ページを開くのに必要な平均データ量は 1,239kB で、2015 年 9 月までに合計 86 件のリクエストがあり、そのデータ量は 2,162kB に増加しました。リクエスト数は 103 回に増加しました。これらの数値は、ページの読み込みと表示にかかる時間には直接関係しませんが、ページに含まれる情報量の変化を示す重要な指標です。
その一方で、ネットワークの発展に伴い、ローカルモバイルアプリケーションもより急速に開発されています。モバイル デバイスのパフォーマンスの向上により、アプリケーションの応答性が向上しています。そのため、時間の経過とともに、アプリの応答性とモバイル ネットワークの読み込み速度との間のギャップはますます大きくなります。そのときになって初めて、人々はインターネットの速度について不満を抱くようになりました。
これが、Facebook がインタラクティブ メディア コンテンツ作成ツール Instant Articles を開発する理由、Apple がニュース アプリケーションを開発する理由、Google が Accelerated Mobile Pages (AMP) を開発する理由です。 Google は少し遅れていますが、AMP の開発目的は Apple や Facebook と同じで、ユーザーの Web 閲覧体験を向上させ、ユーザーがローカル アプリケーションを使用しているように感じられるようにすることを目指しています。

AMP の場合、ユーザー エクスペリエンスに影響を与える重要なポイントが 2 つあります。それは、JavaScript と JavaScript ベースの広告です。 AMP の利点は Google の強力なサーバーにあり、欠点は Google 広告にあります。ばかげているように聞こえますが、広告は確かに AMP の欠点です。なぜなら、Google はインターネット上で最大のオンライン広告サーバーを所有しているからです。広告が問題の根本であるなら、なぜGoogleは広告の読み込み速度の問題だけを解決しないのでしょうか? AMP を理解したい場合は、まず Google の新しいサービス自体を理解する必要があります。
AMPとは何ですか?
AMP (Google AMP とは一体何ですか?) を理解するには、Facebook のインスタント記事についても理解する必要があります。インスタント記事では、RSS と標準の HTML タグを使用して、作成するアイテムを最適化および合理化します。 Facebook は追加コンテンツを提供するためにビデオまたはオーディオ クリップを自動的に再生しますが、インスタント記事は開いた Web から直接開くよりも 10 倍以上速く読み込まれると Facebook は主張しています。この速度の一部はコンテンツの最適化と圧縮によってもたらされますが、他の速度はキャッシュによって恩恵を受ける可能性があります。
しかし、問題の核心は、インスタント記事は Facebook と契約を結んだ Web サイトのコンテンツのみを表示できるということです。これは、Facebook のインスタント記事から National Geographic、BBC、Buzzfeed などのサイトのコンテンツを読み取る方が、Web から直接読み取るよりも高速になることを意味します。 Apple のニュースも RSS 標準を使用してほぼ同じように機能し、Apple がコンテンツを最適化します。
これらのアプリはすべて、ウェブからコンテンツを切り取って最適化します。これは基本的に、Web ページがますます肥大化していくという問題を改善するのと同じです。
AMP、Facebook のインスタント記事、Apple のニュースの違いは、RSS や HTML 標準を使用せず、独自に最適化された HTML 標準を使用することです。 AMP 上の HTML は元の HTML とまったく同じように見え、まったく派手なものはありません。実際、上部の AMP プロジェクトの発表を見なければ、この Web ページが AMP によって最適化されていること、また Web 上の対応する Web ページとまったく同じように見えることはわかりません。

AMP のマークアップに使用されるタグは、フォームタグ、オーディオまたはビデオタグ、埋め込みタグ、スクリプトタグなど、非常に限られており、ありません。 AMP の上部には、HTML タグの短いリストのみが表示されます。 JavaScript も同じ運命をたどります。広告とトラッキング スクリプトは AMP には表示されません。ただし、他の追跡スクリプトが無効になっている場合でも、Google は引き続きユーザーを追跡します。
AMP 自体も、amp-YouTube、amp-ad、amp-pixel などのいくつかのタグを定義します。これらのタグは、Web 標準の一部になる可能性があります (または、「ActiveX」の 2 番目の部分になる可能性があります)。
AMP は素晴らしいプロジェクトのように思えます。Web ページの読み込みが速く、追跡スクリプトや JavaScript が一切不要です。ただし、AMP には設計上の欠陥もいくつかあります。
AMP はスクロール チャートを再設計し、カスタム コンポーネント amp-img を使用して元の HTML コンテンツを置き換えました。同様に、音楽コンテンツも amp-audio に、ビデオ コンテンツも amp-video に置き換えられました。 AMP の開発者は、これにより AMP が必要な場合にのみこれらのアドオンを呼び出せるようになると考えています。ただし、これにより、HTML 自体ではなく、Web ブラウザ自体に制限が生じます。 AMP も、そうすることによる影響を十分に認識しています。失われるのは一部の HTML タグだけでなく、CSS ベースのアニメーションやスクロール バーも失われます。
しかし幸いなことに、AMP の開発者は意見に耳を傾けるという非常に優れた仕事をしています。初期の頃、読み取り中のズームを無効にする AMP コードの一部に対して反発がありました。ありがたいことに、Google は耳を傾け、スケーリングを妨げるタグを削除してくれました。
AMP のマークアップ言語はその一部にすぎません。結局のところ、AMP が本当にやりたかったのが、Web の機能強化をすべて取り除き、ページのコンテンツをレンダリングするだけであれば、これほど苦労する必要はありません。読み込み速度の向上はユーザーにとって嬉しい副次的なメリットですが、AMP の観点から Facebook のインスタント記事を見ると、Facebook がユーザーを特定の Web サイト、フォーマット、またはサービスに閉じ込めているように見えます。
問題は広告サービスにある(なぜGoogleはAMPプランを立ち上げたのか)
FacebookがInstant Articleを開発した目的は、Facebook上で他のWebサイトのコンテンツを閲覧できるようにすることだ この方向性は非常に正しい。 。 Facebook では他のブラウザよりも読み込み速度が速いのであれば、なぜ他のアプリケーションを使用して Facebook を表示する必要があるのでしょうか?
Google は Facebook からのこの脅威を認識しているようです - Facebook はインスタント記事を通じて Google の広告サービスを完全に排除することができます。そこで Google はすぐに AMP プロジェクトの開発に着手しましたが、その目的は実際にはモバイル広告サービスの分野での市場を強化することでした。なぜコンピュータユーザーが見捨てられるのかというと、それはGoogleが広告をプッシュする能力を習得したからである。
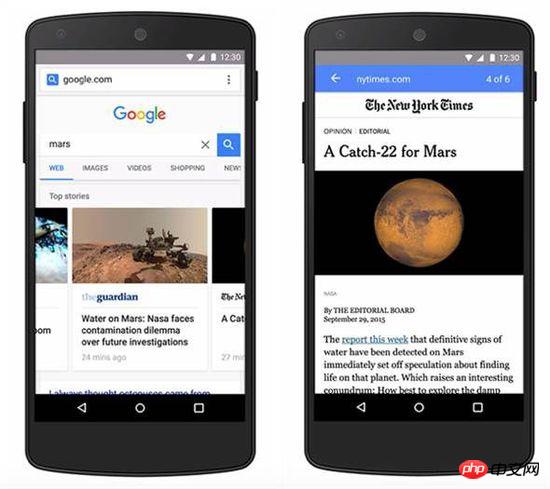
AMP のデモ動画をご覧になった方は、来年 AMP が検索結果にどのように統合されるかがわかるでしょう。 AMP ページが Google 検索ページにレイアウトされる方法は、ローカル アプリケーションが他の Web ページに読み込まれる方法と同じです。ユーザーは非常に速い応答速度を楽しむことができます。
これを実現するには、Google はウェブをモバイル アプリケーションと同じくらい高速にする必要があります。そしてグーグルには世界トップクラスのネットワークエンジニアがいるからそれができると自信を持っている。 Googleはモバイルネットワークの利点も宣伝している。ただし、Web ページの開発速度は常にインターネット速度の成長よりも速いように見えるため、インターネット速度は相対的に遅くなります。

Google はブラウザの最適化に全力を尽くし、Chrome は世界で最も高速な Web ブラウザの 1 つになりました。しかし、Google は、再度最適化したとしても、根本的な原因ではなく症状を治療するだけであることを発見しました。したがって、これに基づいて Web の徹底的な最適化を実行することが論理的になります。
過度に遅い読み込み速度が情報とユーザーの間の障壁になっていると報告するユーザーが増えています。通常、ブラウザはアドオン コントロールを使用して不要なコンテンツをブロックしますが、この機能は 10 年以上前から存在していますが、デスクトップ システムに限定されていました。このシンプルなコンテンツ ブロック ツールが最終的にモバイル システムに移植されたのは、Apple の iOS 9 の登場でした。
iOS のコンテンツ ブロックとニュース アプリケーション、さらに Facebook のインスタント記事を使用すると、突然 Google の広告が消えていることに気づくでしょう。これは Google が本当に重視していることであり、AMP 開発の中心的な意味でもあります。
静的ページには Google の JavaScript が必要です
Web 上で構築できる最も基本的な Web ページは、いくつかの基本的なタグを含む HTML ファイルです。この種のページの読み込みに使用するものは何でも、超高速です。なぜなら、そこに含まれる情報量は非常に少なく、テンプレートを設定してインターネット上に情報を掲載するだけで済むからです。 JavaScript はまったく必要なく、CSS も必要ありません。
AMP は多かれ少なかれ、この種の静的ページを作成することを望んでいますが、AMP は、Web ページが実際に静的であるか、データベースから呼び出す必要がある種類の Web ページであるかを気にしません。 「何がレンダリングされるのか?」ただし、AMP では各ページにサードパーティのスクリプトを読み込む必要があります。このスクリプトが読み込まれるまで、AMP はページ全体の透明度を意図的に 0 に設定します。そうすることで初めてページが表示されます。
これは確かに少しわかりにくいです。Justin Avery という名前の開発者は次のように書いています。「このような場合は、明らかにこの種のページを直接読み込んだ方が速いです
」。Pinboard.in の作成者 Maciej Cegowski はまさにそれを行い、AMP ベースの (AMP ホームページには見つからない) JavaScript をコピーしたデモ ページを作成しました。 3G 接続では、Cegowski のページは 1.9 秒で読み込まれましたが、AMP のページは 9.2 秒かかりました。 JavaScript 自体は Web パーツを高速化するという Google の計画の一部であるにもかかわらず、JavaScript はページの読み込み時間を遅くします。

皮肉なことに、Google の本来の目的は、サイト運営者にページの改善、つまりスクリプト コンテンツの圧縮とキャッシュの合理的な使用を奨励することです。しかし、この改善はウェブページの読み込みが遅くなるということを意味します。つまり、ウェブサイトが Google の言うとおりに動作する場合、実際には AMP 上での速度が遅くなる可能性があります。
結局のところ、パブリッシャーにとってのベスト プラクティスは、AMP から取得したリソースに依存せず、通常の Web 開発を行うことです。残念ながら、現在では自社でウェブサイトを構築しているパブリッシャーはほとんどありません。ほとんどのパブリッシャーが AMP と同等の読み込み速度を実現できる場所はたくさんあります。 Googleによれば、AMPによりウェブページの読み込み速度が15%から85%向上するという。このような広範な変更は、サイトに読み込まれるサードパーティのスクリプトの量によって決まると考えられます。
JavaScript への依存は別の悪影響も及ぼします。 AMP は JavaScript に依存しているため、何らかの理由でスクリプトを読み込めない場合、たとえば、トンネルに入る電車に乗っている場合や、信号が弱いエリアで AMP に接続している場合、表示されるページは完全に空白です。 AMP ページが失敗すると、ページ全体が表示されなくなります。
Google はこのことをよく知っているため、自社の Gmail でさえ HTML に基づいた代替バージョンを提供しています。
パブリッシャー向けに開発されたAMP
AMPの要件によれば、大手メディアがしなければならないことは、自社のオンライン広告をやめることだけです。インタラクティブなマップ、データ視覚化、コメント システムもあります。
ユーザーは、AMP で合理化された WordPress ブログを入手できます。 WordPress はインターネット上のすべての Web サイトの 24% をカバーしており、WordPress から AMP ファイルを迅速に生成する簡単な方法があります。これは AMP にとって非常に重要であり、AMP の開発を大きく促進します。これは決して WordPress に構築させるという意味ではなく、実際にそうしてしまうと逆効果になります。 WordPress プラグインは読み込み時間に大きな悪影響を与える傾向があるためです。 WordPress サイトが複数の外部 JavaScript ライブラリを読み込むことがよくありますが、これはユーザーが独自のライブラリを使用する 3 つのプラグインをインストールしていることが原因です。 AMP はこれらの部分を最適化することで、読み込みの遅さの問題を賢く解決できます。
では、なぜパブリッシャーは AMP を使用したいのでしょうか? Google のプロジェクトであるため、その影響力はさまざまな業界に浸透しており、トラフィックを強力に牽引しています。 Google があるプロジェクトの開発を決定すると、大手メディアの注目を集めることがよくあります。
AMP はインターネットを排除しようとしているわけではありません。それは誰もが知っています。その当初の目的は、Web と並行してプラットフォームを構築することだけでした。このシステムでは、パブリッシャーは通常の Web ページの生成を停止しませんが、通常は URL の末尾に AMP ファイルも生成します (初期採用者の例を参照)。 AMP ページと通常の Web ページは標準の HTML タグを通じて相互に変換され、ユーザーは 2 つのうちのどちらかを選択できます。これは、Google のウェブ クローラーが AMP ページを取得する可能性があるが、デスクトップ上の Firefox も AMP ページを通常の URL にリダイレクトする可能性があることを意味します。

おそらく、何年も経てば、Web 上には M 標準のモバイル専用 Web サイトはなくなり、AMP 標準のモバイル Web サイトが存在することになるでしょう。もちろん、ブラウザーとして私たちが望むのは、他の煩雑なアドオンなしで、クリーンで整然とした Web ページが表示されることです。 Web ページの読み込みが遅いのを待つ必要はありません。ちょっとリフレッシュしてください。
現在、私たちは基本的に外部の情報を断片的な時間で取得しており、情報の取得方法はますます多様化しています。オンラインで読むのが好きな人もいれば、お気に入りのコンテンツを選んで RSS リーダーで読む人、Facebook のインスタント記事で読む人、Twitter の AMP ページで読む人、自分のアプリで読む人もいます。私たちが望んでいるのは、単一のソフトウェアから外部の世界からすべての情報を取得し、断片的な時間を節約することです。
AMP とオープン Web
AMP は、amp 形式の要件に準拠したページをデザインする必要があるかもしれませんが、これまでのところ、オープン Web や Facebook のインスタント記事よりもユーザーフレンドリーであるようです。
楽観的に考えれば、ネットワークの読み込みを高速化するために Google が探していたソリューションとして、AMP には実際に非常に明るい未来があります。ウェブ開発者(AMP オプティミストでもある)の Jeremy Keith 氏は次のように述べています。「これが双方にとって有利になることを願っています。サイト運営者はページの AMP バージョンを作成して Google をなだめようとしていますが、おそらく彼らは「なぜ」と疑問を持ち始めるでしょう。私たちの通常の Web ページはそれほど高速ではないでしょうか? このような質問は、彼ら自身の Web ページを改善するきっかけにもなり、AMP プロジェクトが Web 全体の進歩を促進する先駆者になる可能性があります。」 AMP プロジェクトについては、すべての人がそれほど楽観的であるわけではありません。開発者のティム・カドレック氏は次のように書いている。「AMP は、一部の通常のブラウザが Web ページの読み込みを支援しているという感じではなく、独自の合理化された最適化仕様を Web に少しずつドラッグしているようなものです。Google は、オープン ネットワークを改善するための非常に特殊なツールを使用してこれを行っています。そして独自にカスタマイズしたページをユーザーに表示し、人々を AMP 標準の Web ページの使用に誘導します。「
AMP のもう 1 つの重要な意義は、パブリッシャーの Web ページの高速化に役立つことです。Google はそれを無料で使用します。Web ページはキャッシュされます。」 Google 独自の CDN に変換します。 AMP プロジェクトで RSS を担当する Dave Winer 氏は、「AMP はキャッシュがすべてです。ルールに準拠していれば、そのキャッシュの 1 つを使用できるようになります」と書いています。独自のキャッシュを使用することもできますが、この方法では AMP の有効性に重大な影響を及ぼします。「
これは実際、AMP の潜在的な最大の問題です。もし Google が AMP ページを優先することでウェブのデフォルトの検索プロバイダーとしての権限を乱用することに決めた場合、AMP はオープンなウェブに深刻な脅威をもたらすことになります。
 これまでのところ、Google は、ウェブ検索結果ページでは AMP ページが優先されないと述べています。ただし、これはいつでも変更される可能性があります。なぜGoogleは手を無駄にしたのでしょうか?なぜ Google は AMP を正式にリリースした後、より高速な Web ページを使用せず、Web ページの読み込み速度が遅いことを優先したのでしょうか?結局のところ、現在では読み込み速度が重要な要素となっており、AMP により Web ページが高速化されています。
これまでのところ、Google は、ウェブ検索結果ページでは AMP ページが優先されないと述べています。ただし、これはいつでも変更される可能性があります。なぜGoogleは手を無駄にしたのでしょうか?なぜ Google は AMP を正式にリリースした後、より高速な Web ページを使用せず、Web ページの読み込み速度が遅いことを優先したのでしょうか?結局のところ、現在では読み込み速度が重要な要素となっており、AMP により Web ページが高速化されています。
長期的に見て、AMP がどのように成長し、発展し続けるかを言うのは難しいです。 Google は常に新しいプロジェクトを考え出します。たとえば、Gmail はメールボックス フィールドを再定義しました。その他のプロジェクトも続々と登場。 Google の著者を覚えていますか?これは、出版業界を支援するための Google の最後の努力です。
ウェブに関しては、Google がパブリッシャーに AMP の使用をうまく説得できることを願っています。これは、将来的に Web ページの読み込みを高速化するのに非常に役立ちます。 Cegowski 氏が AMP のレビューで次のように書いているように、「現在は 2015 年であり、Web サイトは、必要なリソースが少なく、すぐに読み込めるページをモバイル デバイスに積極的に提供する必要があります。モバイル デバイス向けに、これらのより快適で読みやすいバージョンを要求するのは良い考えです。」サイトの皆さん、読み込み速度をさらに改善して、それを唯一のモバイル ウェブ標準にしましょう。」
以上がGoogle AMP プロジェクトの公開: Google AMP はどのようにして Web ページの読み込み速度を向上させますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7342
7342
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 DeepSeekを検索する方法
Feb 19, 2025 pm 05:39 PM
DeepSeekを検索する方法
Feb 19, 2025 pm 05:39 PM
DeepSeekは、特定のデータベースまたはシステムでのみ検索する独自の検索エンジンであり、より速く、より正確です。それを使用する場合、ユーザーはドキュメントを読み、さまざまな検索戦略を試し、ユーザーエクスペリエンスに関するヘルプを求めてフィードバックを求めて、利点を最大限に活用することをお勧めします。
 セサミオープンドア交換Webページ登録リンクゲートトレーディングアプリ登録Webサイト最新
Feb 28, 2025 am 11:06 AM
セサミオープンドア交換Webページ登録リンクゲートトレーディングアプリ登録Webサイト最新
Feb 28, 2025 am 11:06 AM
この記事では、SESAME Open Exchange(gate.io)Webバージョンの登録プロセスとGate Tradingアプリを詳細に紹介します。 Web登録であろうとアプリの登録であろうと、公式Webサイトまたはアプリストアにアクセスして、本物のアプリをダウンロードし、ユーザー名、パスワード、電子メール、携帯電話番号、その他の情報を入力し、電子メールまたは携帯電話の確認を完了する必要があります。
 セサミオープンドアトレーディングプラットフォームダウンロードモバイルバージョンgateioトレーディングプラットフォームのダウンロードアドレス
Feb 28, 2025 am 10:51 AM
セサミオープンドアトレーディングプラットフォームダウンロードモバイルバージョンgateioトレーディングプラットフォームのダウンロードアドレス
Feb 28, 2025 am 10:51 AM
アプリをダウンロードしてアカウントの安全を確保するために、正式なチャネルを選択することが重要です。
 Bybit Exchangeリンクを直接ダウンロードしてインストールできないのはなぜですか?
Feb 21, 2025 pm 10:57 PM
Bybit Exchangeリンクを直接ダウンロードしてインストールできないのはなぜですか?
Feb 21, 2025 pm 10:57 PM
Bybit Exchangeリンクを直接ダウンロードしてインストールできないのはなぜですか? BYBITは、ユーザーにトレーディングサービスを提供する暗号通貨交換です。 Exchangeのモバイルアプリは、次の理由でAppStoreまたはGooglePlayを介して直接ダウンロードすることはできません。1。AppStoreポリシーは、AppleとGoogleがApp Storeで許可されているアプリケーションの種類について厳しい要件を持つことを制限しています。暗号通貨交換アプリケーションは、金融サービスを含み、特定の規制とセキュリティ基準を必要とするため、これらの要件を満たしていないことがよくあります。 2。法律と規制のコンプライアンス多くの国では、暗号通貨取引に関連する活動が規制または制限されています。これらの規制を遵守するために、BYBITアプリケーションは公式Webサイトまたはその他の認定チャネルを通じてのみ使用できます
 gate.io交換公式登録ポータル
Feb 20, 2025 pm 04:27 PM
gate.io交換公式登録ポータル
Feb 20, 2025 pm 04:27 PM
Gate.ioは、幅広い暗号資産と取引ペアを提供する主要な暗号通貨交換です。 gate.ioの登録は非常に簡単です。公式ウェブサイトにアクセスするか、「登録」をクリックし、登録フォームに入力し、電子メールを確認し、2因子検証(2FA)を設定する必要があります。登録を完了します。 gate.ioを使用すると、ユーザーは安全で便利な暗号通貨取引体験を楽しむことができます。
 Binance Binance公式Webサイト最新バージョンログインポータル
Feb 21, 2025 pm 05:42 PM
Binance Binance公式Webサイト最新バージョンログインポータル
Feb 21, 2025 pm 05:42 PM
Binance Webサイトログインポータルの最新バージョンにアクセスするには、これらの簡単な手順に従ってください。公式ウェブサイトに移動し、右上隅の[ログイン]ボタンをクリックします。既存のログインメソッドを選択してください。「登録」してください。登録済みの携帯電話番号または電子メールとパスワードを入力し、認証を完了します(モバイル検証コードやGoogle Authenticatorなど)。検証が成功した後、Binance公式WebサイトLogin Portalの最新バージョンにアクセスできます。
 2025年のBitgetの最新のダウンロードアドレス:公式アプリを取得する手順
Feb 25, 2025 pm 02:54 PM
2025年のBitgetの最新のダウンロードアドレス:公式アプリを取得する手順
Feb 25, 2025 pm 02:54 PM
このガイドは、AndroidおよびiOSシステムに適した公式Bitget Exchangeアプリの詳細なダウンロードとインストール手順を提供します。このガイドは、公式ウェブサイト、App Store、Google Playなど、複数の権威ある情報源からの情報を統合し、ダウンロードおよびアカウント管理中の考慮事項を強調しています。ユーザーは、App Store、公式WebサイトAPKダウンロード、公式Webサイトジャンプ、完全な登録、ID検証、セキュリティ設定など、公式チャネルからアプリをダウンロードできます。さらに、ガイドはよくある質問や考慮事項をカバーします。





