有名な Web サイト向けのモバイル フロントエンド適応ソリューションと比較
インターネット上には 適応型ソリューションがいくつありますか?私が個人的な実践から知る限り、いくつかの解決策があります:
特定の幅を固定し、パターンを使用し、少しのメディアクエリソリューションを追加する
フレックスボックスソリューションを使用する
パーセンテージプラスメディアを使用するクエリ
は rem
を使用します。淘宝網によって最近オープンソース化されたフレームワークは、NetEase のフレームワークに似ています。彼らはすべて rem を使用して、すべての設定の適応を 1 つのドラフトで解決します。このソリューションが登場する前は、最初のアプローチを取る人がかなり多くいました。後述のフックネットに似ています。 Liuyun Zhuge の記事をご覧ください。
以下より抜粋: NetEaseとTaobaoのフォントサイズからフロントエンドデザインのドラフトとワークフローを考える
1 単純な問題は簡単に解決できます
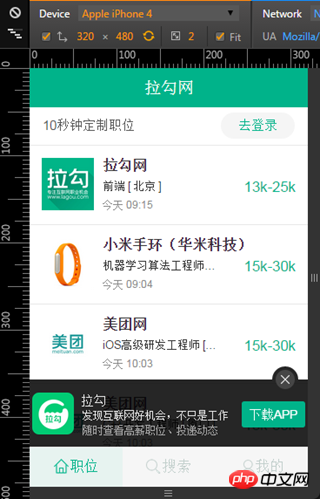
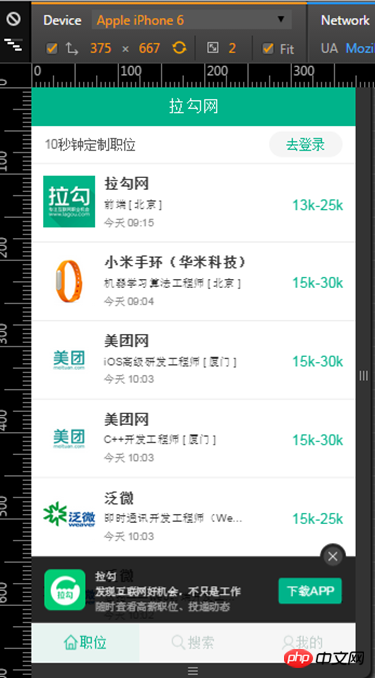
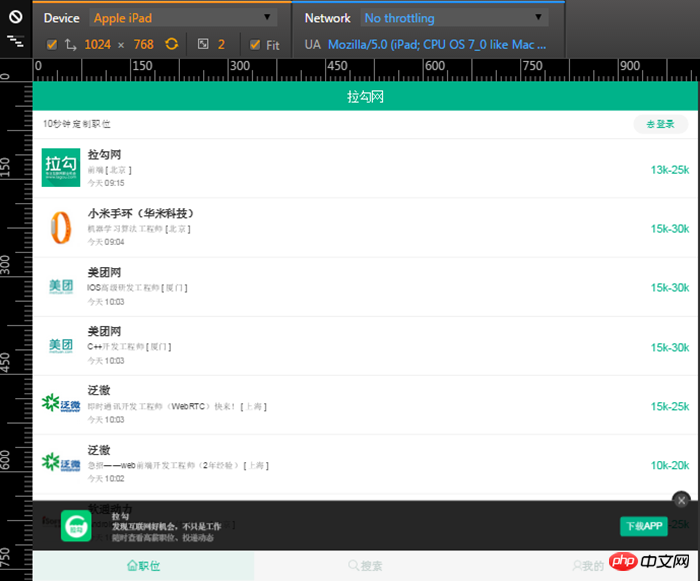
一部のWebアプリは必ずしも複雑ではないと思います、 Lagou.com などをご覧ください。iPhone 4、iPhone 6、iPad でそのページがどのように見えるかを見ることができます:



そのページには次のような機能があります:
上下のバーは解像度が変わっても高さと位置は変わりません
真ん中の各求人情報は解像度が変わっても左側に求人企業のアイコン等が配置されていますエントリの横にあり、給与は右側にあります
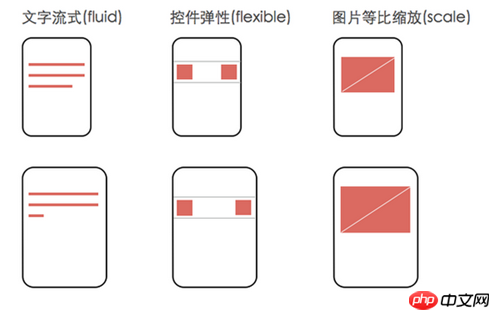
この種のアプリは典型的なフレキシブル レイアウトです。主要な要素の高さ、幅、位置は変更されず、コンテナ要素のみがスケーリングされます。このタイプのアプリの場合は、テキスト フロー、コントロールの柔軟性、画像のスケーリングという開発原則を 1 つ覚えておいてください。画像付きで説明:

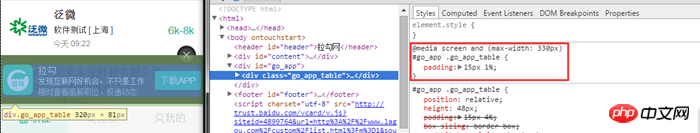
このルールは、このような単純なアプリには十分な基本的な適応ルールのセットです。これは、後で説明する rem レイアウトの基礎でもあります。さらに、Lagou のようなアプリの場合、小さな画面デバイスのレイアウトを調整するために追加のメディア クエリが必要になる場合があります。たとえば、多くのデザイン案は現在 iPhone 6 のサイズに基づいており、iPhone 6 のデバイス幅の論理ピクセルは 375 ピクセルですが、iPhone 4 の論理ピクセルは 320 ピクセルです。 iPhone 4では表示されない場合があります。例えば、Lagou.comの下部にあるダウンロードボックスを比較すると、これが4:

6:
です。 
6 には 4 よりも 2 つの側面間のスペースが多くあり、Lagou が 4 に適応しているに違いないことを示しています。これは コードからも確認できます:

しかし、デザイン ドラフトをベースにすると4 の場合は問題ありません。4 と比較して、解像度の高いデバイスは、4 のサイズに従って作成されたものを確実に表示できます。
もう 1 つ、この場合、複雑さの増加を避けるために、CSS サイズ単位として px を使用しないでください。
2. NetEase のアプローチ
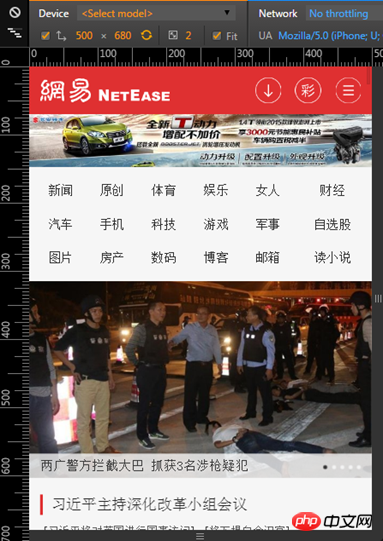
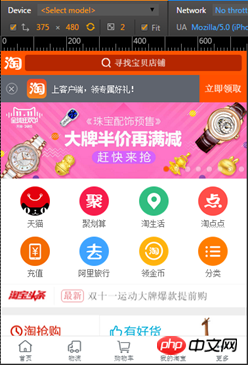
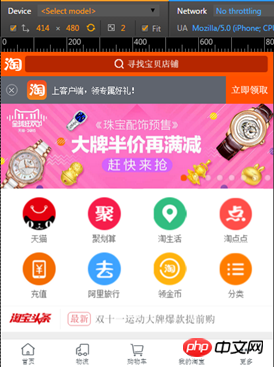
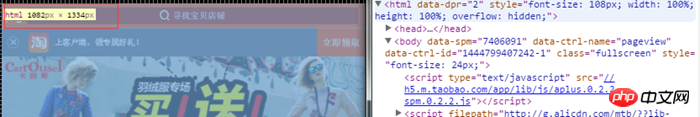
まず、さまざまな解像度での NetEase の効果を見てみましょう:




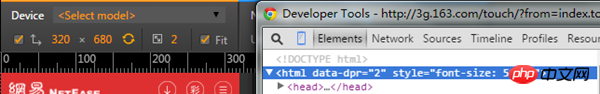
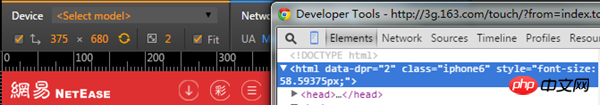
上記の写真からわかるように、解像度が増加すると、ページの効果は大幅に変化し、主に各要素の幅、高さ、間隔に反映されます。 375*680 のナビゲーション バーは、320*680 のナビゲーション バーよりも明らかに高くなっています。この効果が得られる根本的な理由は、NetEase ページの font-size を除く他の CSS サイズが単位として rem を使用しているためです。たとえば、ナビゲーション バーの高さ設定コードを見ると、次のようになります。この記事の最初の部分
html で異なる解像度に応じて異なるフォント サイズを設定することと組み合わせた rem レイアウトの使用には、解決が難しい多くの問題があると述べましたが、NetEase はそれをどのように解決しましたか?最も根本的な理由は、NetEase ページの HTML のフォント サイズがメディア クエリを通じて CSS で事前定義されておらず、JS を通じて計算されるため、解像度が変更されると HTML のフォント サイズも変化することです。変更しますが、効果を確認するには解像度を調整した後にページを更新する必要があります。コードを見れば、なぜ font-size が HTML のスタイルに直接書き込まれているかがわかります ( js の設定理由):
js の設定理由):
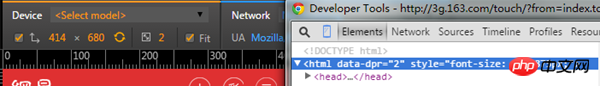
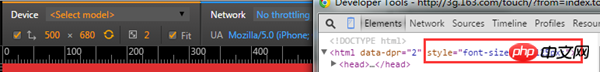
何に基づいて計算されているか、これはデザインに関連していますドラフト 、NetEase を例にとると、そのデザイン ドラフトは iPhone4 または iPhone5 に基づいている必要があるため、計算の便宜上、そのデザイン ドラフトの水平解像度は 640 ピクセルになります。フォント サイズは 100 ピクセルです。 body 要素の幅は width: 6.4rem に設定できるため、html font-size=deviceWidth / 6.4 となります。この deviceWidth は、ビューポート設定の deviceWidth です。この計算ルールによれば、このセクションの冒頭にある 4 つのスクリーンショットの HTML のフォント サイズは次のように結論付けることができます:

deviceWidth = 320,font-size = 320 / 6.4 = 50px deviceWidth = 375,font-size = 375 / 6.4 = 58.59375px deviceWidth = 414,font-size = 414 / 6.4 = 64.6875px deviceWidth = 500,font-size = 500 / 6.4 = 78.125px
実際、NetEase がこれを行っていることがわかります。 body 要素の幅を指定するコード Yes:
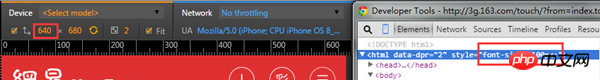
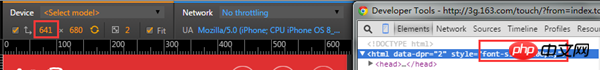
これに基づいて、デザイン ドラフトを垂直方向に回転したときの水平方向の解像度が 640 であることを確認できます。次に、解像度が 320*680、375*680、414*680、500*680 の場合、NetEase の HTML フォント サイズが上記の計算と一致しているかどうかを確認できます:
 320*680
320*680


 この deviceWidth は document.documentElement.clientWidth を通じて取得できるため、ページの dom の準備ができたら、最初に行うことは次のとおりです:
この deviceWidth は document.documentElement.clientWidth を通じて取得できるため、ページの dom の準備ができたら、最初に行うことは次のとおりです:

document.documentElement.style.fontSize = document.documentElement.clientWidth / 6.4 + 'px';
6.4というのは、もちろん設計図の横解像度/100を基準にしているんですね。 NetEase のアプローチの概要は次のとおりです:
-
如果设计稿基于iphone6,横向分辨率为750,body的width为750 / 100 = 7.5rem 如果设计稿基于iphone4/5,横向分辨率为640,body的width为640 / 100 = 6.4rem
ログイン後にコピー(2) デザイン時に、除算します。アイコンマークのサイズを100倍してCSSでサイズを取得します。次の図のように:
スタイルを記述するとき、CSSは次のように記述する必要があります。 :高さ:2.1レム。 100 を基準にするのは、ここでレムを計算するためです。

- (3) dom の準備ができたら、次のコードを使用して HTML のフォント サイズを設定します。
-
document.documentElement.style.fontSize = document.documentElement.clientWidth / 6.4 + 'px';
ログイン後にコピーログイン後にコピー750 デザイン ドラフトの場合、6.4 は単なる例です。 7.5で割ります。
- (4) font-size には追加のメディア クエリが必要になる場合があり、font-size では NetEase の設定などの rem を使用できません:
-
@media screen and (max-width:321px){ .m-navlist{font-size:15px} } @media screen and (min-width:321px) and (max-width:400px){ .m-navlist{font-size:16px} } @media screen and (min-width:400px){ .m-navlist{font-size:18px} }ログイン後にコピー最後に、説明する状況が 2 つあります:
まず。 NetEase がこのアプローチを採用する場合、ビューポートは次のように設定する必要があります:
<meta>
第二に、deviceWidth がデザイン ドラフトの水平解像度より大きい場合、HTML のフォント サイズは常に水平解像度と等しくなります。ボディ要素の幅:
 640*680
640*680
 641*680
641*680
之所以这么干,是因为当deviceWidth大于640时,则物理分辨率大于1280(这就看设备的devicePixelRatio这个值了),应该去访问pc网站了。事实就是这样,你从手机访问网易,看到的是触屏版的页面,如果从pad访问,看到的就是电脑版的页面。如果你也想这么干,只要把总结中第三步的代码稍微改一下就行了:
var deviceWidth = document.documentElement.clientWidth; if(deviceWidth > 640) deviceWidth = 640; document.documentElement.style.fontSize = deviceWidth / 6.4 + 'px';
3. 淘宝的做法
看看淘宝在不同分辨率下,呈现的效果:



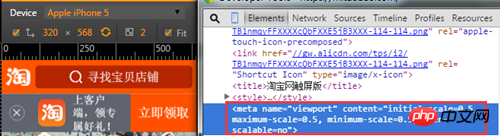
淘宝的效果跟网易的效果其实是类似的,随着分辨率的变化,页面元素的尺寸和间距都相应变化,这是因为淘宝的尺寸也是使用了rem的原因。在介绍它的做法之前,先来了解一点关于viewport的知识,通常我们采用如下代码设置viewport:
<meta>
这样整个网页在设备内显示时的页面宽度就会等于设备逻辑像素大小,也就是device-width。这个device-width的计算公式为:
设备的物理分辨率/(devicePixelRatio * scale),在scale为1的情况下,device-width = 设备的物理分辨率/devicePixelRatio 。
devicePixelRatio称为设备像素比,每款设备的devicePixelRatio都是已知,并且不变的,目前高清屏,普遍都是2,不过还有更高的,比如2.5, 3 等,我魅族note的手机的devicePixelRatio就是3。淘宝触屏版布局的前提就是viewport的scale根据devicePixelRatio动态设置:
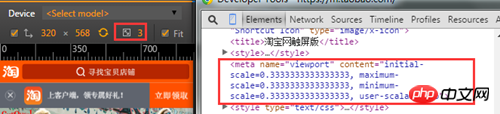
 在devicePixelRatio为2的时候,scale为0.5
在devicePixelRatio为2的时候,scale为0.5
 在devicePixelRatio为3的时候,scale为0.3333
在devicePixelRatio为3的时候,scale为0.3333
这么做目的当然是为了保证页面的大小与设计稿保持一致了,比如设计稿如果是750的横向分辨率,那么实际页面的device-width,以iphone6来说,也等于750,这样的话设计稿上标注的尺寸只要除以某一个值就能够转换为rem了。通过js设置viewport的方法如下:
var scale = 1 / devicePixelRatio;
document.querySelector('meta[name="viewport"]').setAttribute('content','initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');淘宝布局的第二个要点,就是html元素的font-size的计算公式,font-size = deviceWidth / 10:

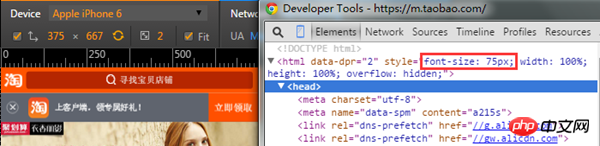
接下来要解决的问题是,元素的尺寸该如何计算,比如说设计稿上某一个元素的宽为150px,换算成rem应该怎么算呢?这个值等于设计稿标注尺寸/该设计稿对应的html的font-size。拿淘宝来说的,他们用的设计稿是750的,所以html的font-size就是75,如果某个元素时150px的宽,换算成rem就是150 / 75 = 2rem。总结下淘宝的这些做法:
-
(1)动态设置viewport的scale
var scale = 1 / devicePixelRatio; document.querySelector('meta[name="viewport"]').setAttribute('content','initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');ログイン後にコピーログイン後にコピー -
(2)动态计算html的font-size
document.documentElement.style.fontSize = document.documentElement.clientWidth / 10 + 'px';
ログイン後にコピー (3)布局的时候,各元素的css尺寸=设计稿标注尺寸/设计稿横向分辨率/10
(4)font-size可能需要额外的媒介查询,并且font-size不使用rem,这一点跟网易是一样的。
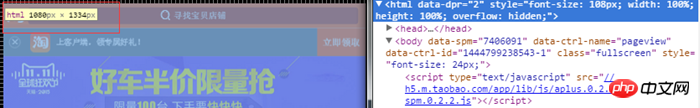
最后还有一个情况要说明,跟网易一样,淘宝也设置了一个临界点,当设备竖着时横向物理分辨率大于1080时,html的font-size就不会变化了,原因也是一样的,分辨率已经可以去访问电脑版页面了。


关于这种做法的具体实现,淘宝已经给我们提供了一个开源的解决方案,具体请查看:
https://github.com/amfe/lib-flexible
之前没有找到这相关的资料,实在不好意思:(
4. 比较网易与淘宝的做法
共同点:
都能适配所有的手机设备,对于pad,网易与淘宝都会跳转到pc页面,不再使用触屏版的页面
都需要动态设置html的font-size
布局时各元素的尺寸值都是根据设计稿标注的尺寸计算出来,由于html的font-size是动态调整的,所以能够做到不同分辨率下页面布局呈现等比变化
容器元素的font-size都不用rem,需要额外地对font-size做媒介查询
都能应用于尺寸不同的设计稿,只要按以上总结的方法去用就可以了
不同点
淘宝的设计稿是基于750的横向分辨率,网易的设计稿是基于640的横向分辨率,还要强调的是,虽然设计稿不同,但是最终的结果是一致的,设计稿的尺寸一个公司设计人员的工作标准,每个公司不一样而已
淘宝还需要动态设置viewport的scale,网易不用
最重要的区别就是:网易的做法,rem值很好计算,淘宝的做法肯定得用计算器才能用好了 。不过要是你使用了less和sass这样的css处理器,就好办多了,以淘宝跟less举例,我们可以这样编写less:
//定义一个变量和一个mixin
@baseFontSize: 75;//基于视觉稿横屏尺寸/100得出的基准font-size
.px2rem(@name, @px){
@{name}: @px / @baseFontSize * 1rem;
}//使用示例:
.container {
.px2rem(height, 240);
}//less翻译结果:
.container {
height: 3.2rem;
}5. 如何与设计协作
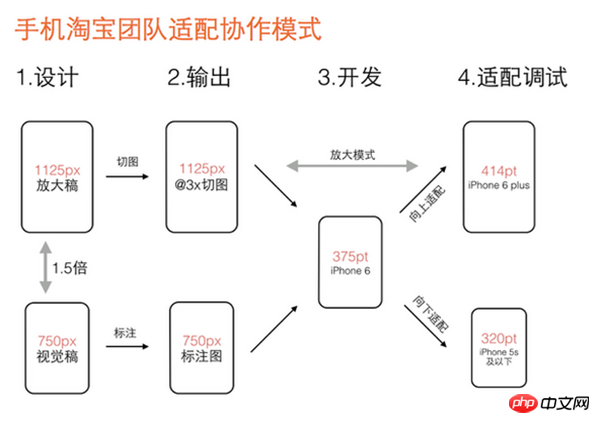
前端与设计师的协作应该是比较简单的,最重要的是要规范设计提供给你的产物,通常对于前端来说,我们需要设计师提供标注尺寸后的设计稿以及各种元素的切图文件,有了这些就可以开始布局了。考虑到Retina显示屏以及这么多移动设备分辨率却不一样的问题,那么设计师应该提供多套设计稿吗?从网易和淘宝的做法来看,应该是不用了,我们可以按照设计稿,先做出一套布局,按照以上方法做适配,由于是等比适配,所以各个设备的视觉效果差异应该会很小,当然也排除不了一些需要媒介查询特殊处理的情况,这肯定避免不了的。下面这张图是淘宝设计师分享的他们的工作流程:

解释一下就是:
第一步,视觉设计阶段,设计师按宽度750px(iphone 6)做设计稿,除图片外所有设计元素用矢量路径来做。设计定稿后在750px的设计稿上做标注,输出标注图。同时等比放大1.5倍生成宽度1125px的设计稿,在1125px的稿子里切图。
第二步,输出两个交付物给开发工程师:一个是程序用到的@3x切图资源,另一个是宽度750px的设计标注图。
第三步,开发工程师拿到750px标注图和@3x切图资源,完成iPhone 6(375pt)的界面开发。此阶段不能用固定宽度的方式开发界面,得用自动布局(auto layout),方便后续适配到其它尺寸。
第四步,适配调试阶段,基于iPhone 6的界面效果,分别向上向下调试iPhone 6 plus(414pt)和iPhone 5S及以下(320pt)的界面效果。由此完成大中小三屏适配。
注意第三步,就要使用我们以上介绍的网易跟淘宝的适配方法了。假如公司设计稿不是基于750的怎么办,其实很简单,按上图做一些相应替换即可,但是流程和方法还是一样的。解释一下为什么要在@3x的图里切,这是因为现在市面上也有不少像魅蓝note这种超高清屏幕,devicePixelRatio已经达到3了,这个切图保证在所有设备都清晰显示。
以上が有名な Web サイト向けのモバイル フロントエンド適応ソリューションと比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Windows 11 でコンテンツの適応型明るさを設定する方法
Apr 14, 2023 pm 12:37 PM
Windows 11 でコンテンツの適応型明るさを設定する方法
Apr 14, 2023 pm 12:37 PM
明るさの調整は、表示されているコンテンツや照明条件に基づいて画面の明るさレベルを調整する Windows 11 コンピューターの機能です。一部のユーザーはまだ Windows 11 の新しいインターフェイスに慣れていないため、明るさの自動調整機能を簡単に見つけることができず、明るさの自動調整機能が Windows 11 にないという人もいます。そのため、このチュートリアルですべてを解決します。たとえば、YouTube ビデオを視聴していて、ビデオに突然暗いシーンが表示された場合、明るさの調整により画面が明るくなり、コントラスト レベルが上がります。これは、コンピュータ、スマートフォン、またはデバイスが周囲の照明に基づいて明るさレベルを調整できるようにする画面設定である自動明るさとは異なります。フロントカメラには特別なものがあります
 Vue を使用してアダプティブ モバイル インターフェイスを構築するにはどうすればよいですか?
Jun 27, 2023 am 11:05 AM
Vue を使用してアダプティブ モバイル インターフェイスを構築するにはどうすればよいですか?
Jun 27, 2023 am 11:05 AM
モバイル インターネットの普及に伴い、モバイル エクスペリエンスを考慮する必要がある Web サイトやアプリケーションがますます増えています。人気のあるフロントエンド フレームワークとして、Vue には応答性の高いレイアウトと適応機能があり、適応モバイル インターフェイスの構築に役立ちます。この記事では、Vue を使用してアダプティブ モバイル インターフェイスを構築する方法を紹介します。単位として px の代わりに rem を使用したり、モバイル インターフェイスの単位として px を使用したりすると、さまざまなデバイスで表示効果に一貫性がなくなる可能性があります。したがって、単位として px ではなく rem を使用することをお勧めします。レムは相対的なものです
 CSS ビューポート単位 vmin および vw を使用してアダプティブ画像サイズを実装する方法
Sep 13, 2023 am 08:18 AM
CSS ビューポート単位 vmin および vw を使用してアダプティブ画像サイズを実装する方法
Sep 13, 2023 am 08:18 AM
CSSViewport ユニット vmin および vw を使用して適応型画像サイズを実装する方法 Web デザインでは、画像を画面サイズに適応させる必要がある状況によく遭遇します。この目標を達成するために、CSS はビューポート ユニットという強力なユニットを提供します。このうち、vmin はビューポート幅の小さい方の割合を表し、vw はビューポート幅の割合を表します。したがって、これら 2 つのユニットを使用して、適応型画像サイズの効果を実現できます。具体的には以下でご紹介します
 vue は適応可能ですか?
Dec 30, 2022 pm 03:25 PM
vue は適応可能ですか?
Dec 30, 2022 pm 03:25 PM
Vue は自己適応を実現できます。自己適応を実現する方法は次のとおりです: 1. 「npm install」または「yarn add」コマンドを使用して「scale-box」コンポーネントをインストールし、「scale-box」を使用して適応スケーリングを実現します。 ; 2. 自己適応を実現するためにデバイスのピクセル比を設定します; 3. JS を通じてズーム属性を設定し、自己適応を達成するためにズーム率を調整します。
 CSS ビューポート: vmax と vw を使用して適応型テキスト幅を実装する方法
Sep 13, 2023 am 10:16 AM
CSS ビューポート: vmax と vw を使用して適応型テキスト幅を実装する方法
Sep 13, 2023 am 10:16 AM
CSSViewport: vmax と vw を使用してアダプティブ テキスト幅を実装する方法 モバイル デバイスの普及に伴い、レスポンシブ デザインは Web デザインにおける重要な概念になりました。中でも、異なる画面サイズでも一貫した表示効果を維持するための適応型テキスト幅は重要な技術です。この記事では、CSSViewport ユニット、特に vmax ユニットと vw ユニットを使用して、適応型テキスト幅を実装する方法を紹介します。理論的な説明に加えて、具体的な説明も提供します。
 PHP8.0 の Adaptive Server
May 14, 2023 pm 01:10 PM
PHP8.0 の Adaptive Server
May 14, 2023 pm 01:10 PM
2020 年 11 月 26 日に、PHP チームは PHP 8.0 バージョンを正式にリリースしました。以前のバージョンと比較して、PHP 8.0 は多くの新機能と改善をもたらしました。注目に値する機能の 1 つはアダプティブ サーバーです。この記事では、PHP8.0におけるアダプティブサーバーの概念とその利点を紹介します。以前の PHP バージョンでは、開発者は PHP 独自のサーバー (PHP-FPM、Apache など) を使用して独自のコードを実行できました。ただし、これらのサーバーの欠点は
 HTML、CSS、jQuery を使用してレスポンシブ Web サイトのレイアウトを作成する方法
Oct 27, 2023 am 11:06 AM
HTML、CSS、jQuery を使用してレスポンシブ Web サイトのレイアウトを作成する方法
Oct 27, 2023 am 11:06 AM
HTML、CSS、jQuery を使用してアダプティブ Web サイト レイアウトを作成する方法 今日のインターネット時代では、Web サイトのアダプティブ レイアウトが必須の要件になっています。 Web サイトのアダプティブ レイアウトにより、Web サイトはさまざまなデバイス上で優れたユーザー エクスペリエンスを表示し、コンピューター、タブレット、携帯電話など、さまざまな画面サイズのデバイスに適応できます。この記事では、HTML、CSS、jQuery を使用してレスポンシブな Web サイトのレイアウトを作成する方法を紹介し、具体的なコード例を示します。 HTMLを使用してWebサイトのスケルトンを作成する
 PHP を使用してアダプティブ Web サイト デザインを実装する
Jun 22, 2023 pm 05:50 PM
PHP を使用してアダプティブ Web サイト デザインを実装する
Jun 22, 2023 pm 05:50 PM
現在のインターネット時代において、ウェブサイトのデザインはますます重要になっています。デザイナーと開発者は、デバイスの解像度、画面サイズ、オペレーティング システムの違いなどの問題を考慮する必要があります。そして、これらの変数により、Web サイトの適応性がさらに必要になります。 PHP は、応答性の高い Web サイトの開発に使用できる人気のあるプログラミング言語です。この記事では、PHP を使用してレスポンシブ Web サイト デザインを実装する方法と、いくつかの実践的なヒントを紹介します。レスポンシブ Web サイトのデザインとは何ですか?アダプティブ Web サイト デザインとは、





