
今日は、WeChat アプレットでの左スワイプ削除 エフェクトの実装について説明します。現在、リストビュー ページで項目を左にスライドすると、このエフェクトが使用されています。削除またはその他のアイコンが適切なオプションに表示され、ユーザー エクスペリエンスは非常に優れており、操作が非常に便利です。今日は WeChat アプレットを使用してこの効果を実現します...
 。
。
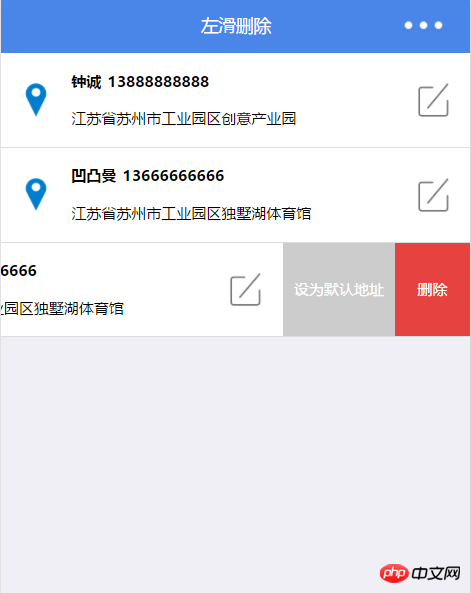
達成される効果
達成される効果:
1. 左にスライドすると、アイテムが指に従って左に移動し、右側に 2 つのクリック可能な ボタンが表示されます。スライド距離がボタンの幅の半分を超えると、項目は自動的に左にスライドし、項目のサイズが半分未満になると、ボタンは自動的に元の位置に戻ります。ボタンを隠します。
アイデア:
。 2. アイテムの上部レイヤーは絶対位置
を使用し、leftの属性の値を操作して左への移動を実現します。 3. WeChat アプレット api
が提供するタッチ オブジェクト と指タッチに関連する 3 つの 関数 (touchstart、touchmove、touchend) を使用して、指によるアイテムの移動を実現します。

ミニプログラムapi-touchオブジェクト

Paste_Image.png
比較的簡単なので、詳しい説明はコードの
コメントPage({
data:{
addressList:[{"Contact":"钟诚","Mobile":13888888888,"Address":"江苏省苏州市工业园区创意产业园"},
{"Contact":"凹凸曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"},
{"Contact":"图傲曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"}],
editIndex:0,
delBtnWidth:150//删除按钮宽度单位(rpx)
},
onLoad:function(options){},
//手指刚放到屏幕触发
touchS:function(e){
console.log("touchS"+e);
//判断是否只有一个触摸点
if(e.touches.length==1){
this.setData({
//记录触摸起始位置的X坐标
startX:e.touches[0].clientX
});
}
},
//触摸时触发,手指在屏幕上每移动一次,触发一次
touchM:function(e){
console.log("touchM:"+e);
var that = this
if(e.touches.length==1){
//记录触摸点位置的X坐标
var moveX = e.touches[0].clientX;
//计算手指起始点的X坐标与当前触摸点的X坐标的差值
var disX = that.data.startX - moveX;
//delBtnWidth 为右侧按钮区域的宽度
var delBtnWidth = that.data.delBtnWidth;
var txtStyle = "";
if(disX == 0 || disX < 0){//如果移动距离小于等于0,文本层位置不变
txtStyle = "left:0px";
}else if(disX > 0 ){//移动距离大于0,文本层left值等于手指移动距离
txtStyle = "left:-"+disX+"px";
if(disX>=delBtnWidth){
//控制手指移动距离最大值为删除按钮的宽度
txtStyle = "left:-"+delBtnWidth+"px";
}
}
//获取手指触摸的是哪一个item
var index = e.currentTarget.dataset.index;
var list = that.data.addressList;
//将拼接好的样式设置到当前item中
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
addressList:list
});
}
},
touchE:function(e){
console.log("touchE"+e);
var that = this
if(e.changedTouches.length==1){
//手指移动结束后触摸点位置的X坐标
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = that.data.startX - endX;
var delBtnWidth = that.data.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth/2 ? "left:-"+delBtnWidth+"px":"left:0px";
//获取手指触摸的是哪一项
var index = e.currentTarget.dataset.index;
var list = that.data.addressList;
list[index].txtStyle = txtStyle;
//更新列表的状态
that.setData({
addressList:list
});
}
}以上がWeChatミニプログラムに左スワイプ削除効果を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。