
Web フロントエンド開発者にとっては、float についてよく知っている必要があります。それなしでは生きていけませんが、それがもたらす痛みに耐えることはよくあります。おそらく、少しの知識はあると思いますが、本当に制御できますか?それはとても馴染みのあるものですが、しばしばそれが認識できなくなり、非常に奇妙に見えるため、心が張り裂けるような、とんでもないものであると思われます。
今日、若いおじさんがあなたを連れて、この馴染み深い奇妙な友人と再会します。
float の本来の設計意図は、グラフィックとテキストを組み合わせた効果を実現し、テキストが 画像を囲むことができるようにすることです。今日の使用法は基本的に水平レイアウトを実現することですが、これは「誤用」ですが、多くの場合、希望する効果が得られます。ほとんどの人は float の使用方法を知っていますが、誰もが float の原理と本来の設計意図を知っているわけではありません。
float のいくつかの特性を見てみましょう:
1. 破壊性
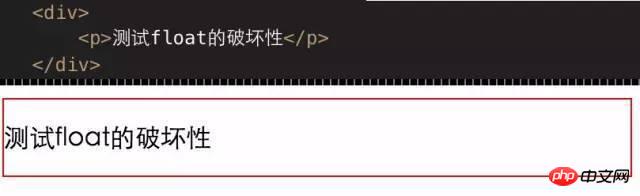
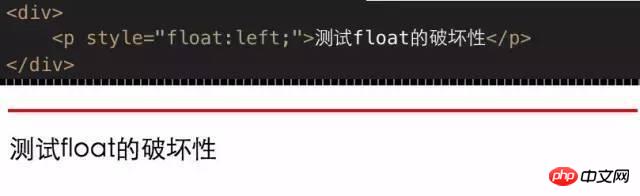
float の破壊性とは、float に設定された要素がドキュメント フローから切り離され、その親要素が「崩壊」することを意味します。いいですね、それはとても破壊的です。親要素の崩壊はなぜ起こるのでしょうか?理由は非常に簡単です。float の本来の目的はテキストの折り返し効果を実現することなので、親要素が折りたたまれない場合、折り返し効果を実現するにはどうすればよいでしょうか。次に、この破壊性の具体的な様子を画像とコードを使って、より直観的に理解しやすく説明します。
これはフロートなしの効果です

これはフロートありの効果です

見ましたか?違いは明らかですか? p タグは、p およびドキュメント フローから完全に分離されています。
2. ラップ
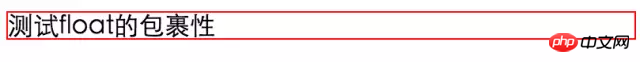
ブロックレベルの要素が float に設定されていない場合、デフォルトで画面全体に表示されます。 float が設定されている場合は、そのコンテンツのみがラップされます。これはフロートなしのpです

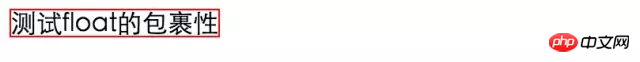
はフロートを追加したpであり、これは非常に直感的です。
3. スペースをクリアする
float には、スペースをクリアするという非常に便利な機能もあります。写真は載せませんので、説明だけ載せておきます。たとえば、p に画像を配置すると、デフォルトで画像間に数ピクセルのスペースができます。これはギャップとも呼ばれます。しかし、多くの場合、このギャップやスペースは、現時点では必要なものではありません。画像を文書の流れから切り離すために必要なのは、画像にフロートを与えるだけであり、画像は完全に結合されます。
 最後に、自分で作ったモットーを共有させてください。ハイエンドの Web サイトはすべて、これらの単純な知識ポイントで構成されていると考えています。
最後に、自分で作ったモットーを共有させてください。ハイエンドの Web サイトはすべて、これらの単純な知識ポイントで構成されていると考えています。
以上がfloat の正しい使い方、90% の人が間違って使っていますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。