
本当は昨日の午後にフロントエンド画像の読み込み遅延について詳しくブログを書く予定だったのですが、思いがけず午後から会社のプロジェクトで問題が発生したため、のコードを変更しています。デバッグ 今日は一日中外で走りましたが、食事を終えて戻ってきたときにはすでに夕方だったので、この側面の具体的な実装を理解していない多くの友人が学べるようにしたいと思いました。初期の経験から。
フロントエンド ページのユーザー エクスペリエンスは、Web サイトにとって非常に重要です。大量の写真を含む Web サイトにアクセスすると、よく次のような感覚を覚えます。写真はコンピューター画面の 表示領域 に表示されます。必ずしも時間内にアップロードできるわけではありません。つまり、一部のせっかちなユーザーは、これ以上待つことができず、他の Web サイトを見るために Web サイトを閉じてしまいます。これにより、この Web サイトのユーザー数が減ってしまうことがよくあります。このような状況に対して、開発者は懸命に取り組み、表示領域にある画像をすぐにロードし、表示領域にない画像をスクロールできるようにする解決策をすぐに考え出しました。画像が表示領域にスクロールされた後にスクロール バーを介して表示されるため、すべての画像リソースを一度に読み込むよりも優れており、画像の更新のユーザー エクスペリエンスが遅くなります。
それでは、画像の遅延読み込みテクノロジーを実装するにはどうすればよいでしょうか?詳細に説明します。
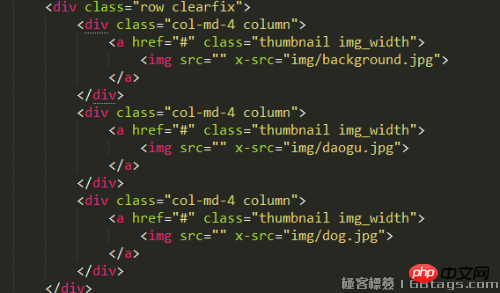
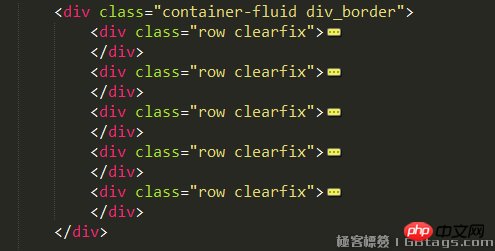
まず、画像を 3 列、合計 5 行として定義します。具体的なコードは次のとおりです。で使用されています
bootstrapのレイアウト技術については(もちろんここではありませんが)、
imgタグ
attribute x-src を自分で定義しました。この属性の値は、img の各行に当てはまります。次に、ページがロードされるときに、
x-src を自分で定義しました。この属性の値は、img の各行に当てはまります。次に、ページがロードされるときに、
jquery
javascript
ネイティブ コードを使用することもできます。ここでは時間を節約するためです) を使用して各画像を
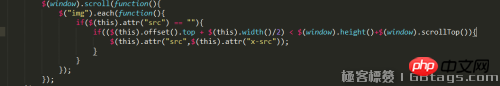
し、各画像が現在の表示領域内にあるかどうかを判断します。そうである場合は、画像を表示します。そうでない場合は、後で処理されます。ここで 3 つのデータを知っておく必要があります: 
注: 書かれているのは、画像の半分がブラウザの表示領域に入った場合にのみ画像が読み込まれるため、3 番目のデータが必要になるということです。画像が表示領域内に入力されている限りロードできるという要件がある場合は、3 番目のデータを直接無視できます!!!
1: ブラウザーの表示可能領域の高さ
3: 画像要素自体の高さ画像が最初にドキュメントからオフセットされている場合 + 画像の高さの半分要素自体 < ブラウザの表示領域の高さは、画像の半分が表示領域に入ったことを意味します。その後、この画像を読み込む必要がありますが、img タグの src は空であり、x-src の値はこのとき、jqueryを使用してimgタグのx-srcを変更する必要があります。具体的な実装コードは次のとおりです。 具体的な効果は次のとおりです:
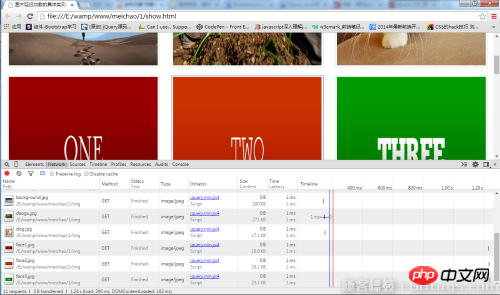
コンソールを使用できます。画像は5行ありますが、各行には3つの列があり、最初の列のみです。画像の列がロードされます (画像リソースは画像の高さが画像の半分を超える場合にのみロードされます)。これにより、画像の更新効果がすぐに表示されます。このとき、さらに多くの画像を更新するには、スクロール バーを下にスクロールする必要があります。このとき、上記の 3 つのデータに加えて、スクロール バーの現在のスクロール距離も把握する必要があります。 :
画像は最初にドキュメントからのオフセット + 画像要素自体の高さの半分

具体的な効果は次のとおりです:

制御下 スクロール バーがスクロールすると、読み込まれた画像の数が元の 3 つから現在の 6 つに変化していることがわかります。スクロール バーが下にスクロールし続けると、画像が表示されます。ロードされ続けるため、ユーザー エクスペリエンスが向上します。
これは画像の遅延読み込みの具体的な実装です。具体的な実装効果を自分で確認したい場合は、私の Web サイトをクリックしてご覧ください:
以上がフロントエンドイメージの遅延読み込みの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。