
WeChat アプレットページ レイアウトは Flex レイアウトを採用しています。Flex布局。Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局。
Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他们可以是动态的或者不确定的大小的。
Flex布局的主要特征是能够调整其子元素在不同的屏幕大小中能够用最适合的方法填充合适的空间。

flex布局
Flex布局的特点:
任意方向的伸缩,向左,向右,向下,向上
在样式层可以调换和重排顺序
主轴和侧轴方便配置
子元素的空间拉伸和填充
沿着容器对齐
微信小程序实现了Flex布局,简单介绍下Flex布局在微信小程序中的使用。
设有<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:flex或者display:block的元素就是一个flex container(伸缩容器),里面的子元素称为flex item(伸缩项目),flex container中子元素都是使用Flex布局排版。
display:block 指定为块内容器模式,总是使用新行开始显示,微信小程序的视图容器(view,scroll-view和swiper)默认都是dispaly:block。
display:flex:指定为行内容器模式,在一行内显示子元素,可以使用flex-wrap属性指定其是否换行,flex-wrap有三个值:nowrap(不换行),wrap(换行),wrap-reverse(换行第一行在下面)
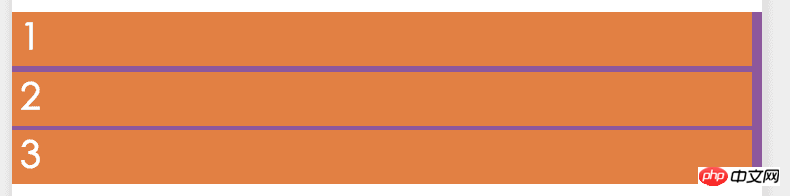
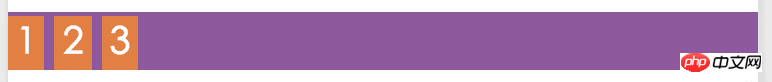
使用display:block(默认值)的代码:
<view class="flex-row" style="display: block;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view>
显示效果:

block
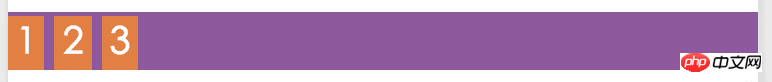
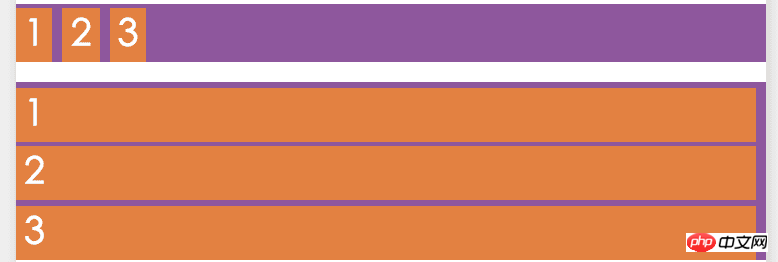
改换成display:flex的显示效果:

flex
可以从效果图看到block和flex的区别,子元素view是在换行显示(block)还是行内显示(flex)。
Flex布局的伸缩容器可以使用任何方向进行布局。
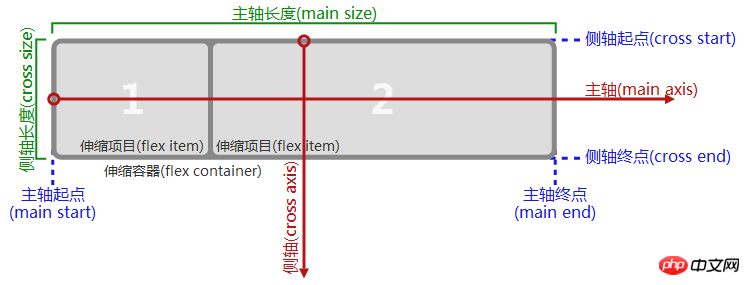
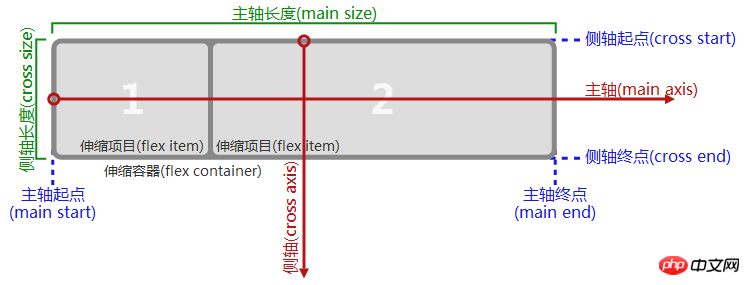
容器默认有两个轴:主轴(main axis)和侧轴(cross axis)。
主轴的开始位置为主轴起点(main start),主轴的结束位置为主轴终点(main end),而主轴的长度为主轴长度(main size)。
同理侧轴的起点为侧轴起点(cross start),结束位置为侧轴终点(cross end),长度为侧轴长度(cross size)。详情见下图:

Flex-direction
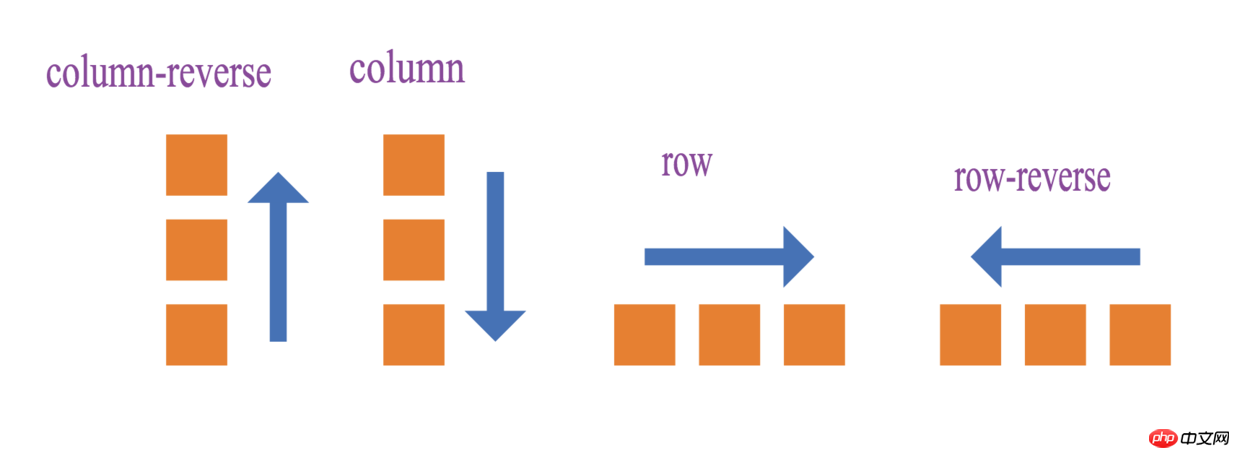
注意,主轴并不是一定是从左到右的,同理侧轴也不一定是从上到下,主轴的方向使用flex-direction属性控制,它有4个可选值:
row :从左到右的水平方向为主轴
row-reverse:从右到左的水平方向为主轴
column:从上到下的垂直方向为主轴
column-reverse从下到上的垂直方向为主轴
如果水平方向为主轴,那个垂直方向就是侧轴,反之亦然。
四种主轴方向设置的效果图:

示例图
图中的实例展示了使用了不同的flex-directionFlex code>Layout は、2009 年に <a href="http://www.php.cn/wiki/1550.html" target="_blank">W3c<br> によって提案された新しいソリューションです。シンプルかつ完全で応答性の高い実装が可能です。 </a>
Flex レイアウトの主な機能は、子要素を調整できることです。さまざまな画面サイズで最適な方法で適切なスペースを確保
🎜 🎜🎜
🎜🎜
フレックス レイアウト🎜🎜🎜フレックス レイアウトの特徴:🎜
Flex Layout を実装します。簡単な紹介WeChat ミニ プログラムでの Flex レイアウトの使用 🎜<a href="http://www.php.cn/wiki/927" target="_blank">display🎜:flex</a> または display:block 要素は flex コンテナ (フレキシブル コンテナ) であり、その内部のサブ要素です。 flex item (柔軟なアイテム) と呼ばれ、flex コンテナ 内のサブ要素はすべて Flex レイアウト タイプセッティングを使用します 🎜display:block はブロック コンテナ モードとして指定され、常に新しい行で表示が開始されます。WeChat アプレットの ビュー コンテナ (ビュー、スクロールビュー、スワイパー) は、デフォルトではすべて dispaly:block です。 🎜
display:flex: 子要素を 1 行に表示するには、インライン コンテナ モードを指定します。flex-wrap属性 🎜 は、flex-wrap に 3 つの値があります。 nowrap(改行なし)、ラップ(改行)、ラップリバース(改行の最初の行が下にあります)🎜display を使用します:block(デフォルト値) コード: 🎜<view > <view class="flex-row" style="display: flex;flex-direction: row;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view> <view class="flex-column" style="display:flex;flex-direction: column;" > <view class="flex-view-item">c1</view> <view class="flex-view-item">c2</view> <view class="flex-view-item">c3</view> </view> </view>
 🎜🎜
🎜🎜
block🎜🎜🎜 display:flexに変更した場合の表示効果コード>:🎜
 🎜🎜flex🎜🎜
🎜🎜flex🎜🎜 block と flex の違いは、サブ要素 view のレンダリングから確認できます。 > は、新しい行 ( ブロック) またはインライン表示 (flex) で表示されます。 🎜
Flex レイアウトのスケーラブルなコンテナは、任意の方向にレイアウトできます。 🎜 コンテナにはデフォルトで 2 つの軸があります: メイン軸 (メイン🎜 軸)そして交差軸です。 🎜スピンドルの開始位置は スピンドル開始点(main start)、スピンドルの終了位置は スピンドル終了点(main end🎜)、主軸の長さは 主軸の長さ (メイン サイズ) です。 🎜同様に、交差軸の始点は交差軸始点(クロススタート)、終了位置は交差軸終点(クロスエンド)、長さは交差軸長さ(交差サイズ)です。詳細については、以下の図を参照してください: 🎜🎜 🎜🎜
🎜🎜
フレックス-方向🎜🎜🎜🎜注意、 画像例 🎜🎜画像の例は、異なる flex-direction 子要素には 2 つの配置方法があります: justify-content主軸は必ずしも左から右であるとは限りません。同様に、側軸も必ずしも上から下であるとは限りません。 > 主軸の方向は、flex-direction 属性を使用して制御されます。この属性には 4 つのオプション値があります: 🎜
🎜横方向が主軸なら縦方向が横軸、その逆も同様です。 🎜4 つのスピンドル方向設定のレンダリング:🎜🎜 row : 左から右への水平方向が主軸です🎜row-reverse: 右から左への水平方向が主軸です🎜column: 上から下への垂直方向が主軸です🎜column-reverseからの垂直方向下から上が主軸です🎜 🎜🎜
🎜🎜flex-direction 値を使用した場合の配置方向の違いを示しています。 🎜コード例:🎜rrreee🎜動作効果:🎜
Alignment
just<a href="http://www.php.cn/wiki/109.html" target="_blank">if</a>y-conent は主軸上の子要素の配置を定義しますjust<a href="http://www.php.cn/wiki/109.html" target="_blank">if</a>y-conent 定义子元素在主轴上面的对齐方式align-items 定义子元素在侧轴上对齐的方式justify-content有5个可选的对齐方式:
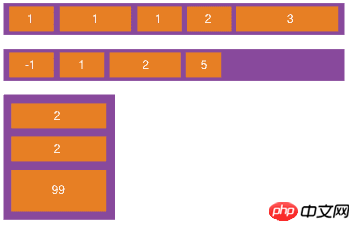
flex-start 主轴起点对齐(默认值)flex-end 主轴结束点对齐center 在主轴中居中对齐space-between 两端对齐,除了两端的子元素分别靠向两端的容器之外,其他子元素之间的间隔都相等space-around 每个子元素之间的距离相等,两端的子元素距离容器的距离也和其它子元素之间的距离相同。justify-content的对齐方式和主轴的方向有关,下图以flex-direction为row,主轴方式是从左到右,描述<a href="http://www.php.cn/wiki/48.html" target="_blank">js</a>tify-content5个值的显示效果:
align-items表示侧轴上的对齐方式:
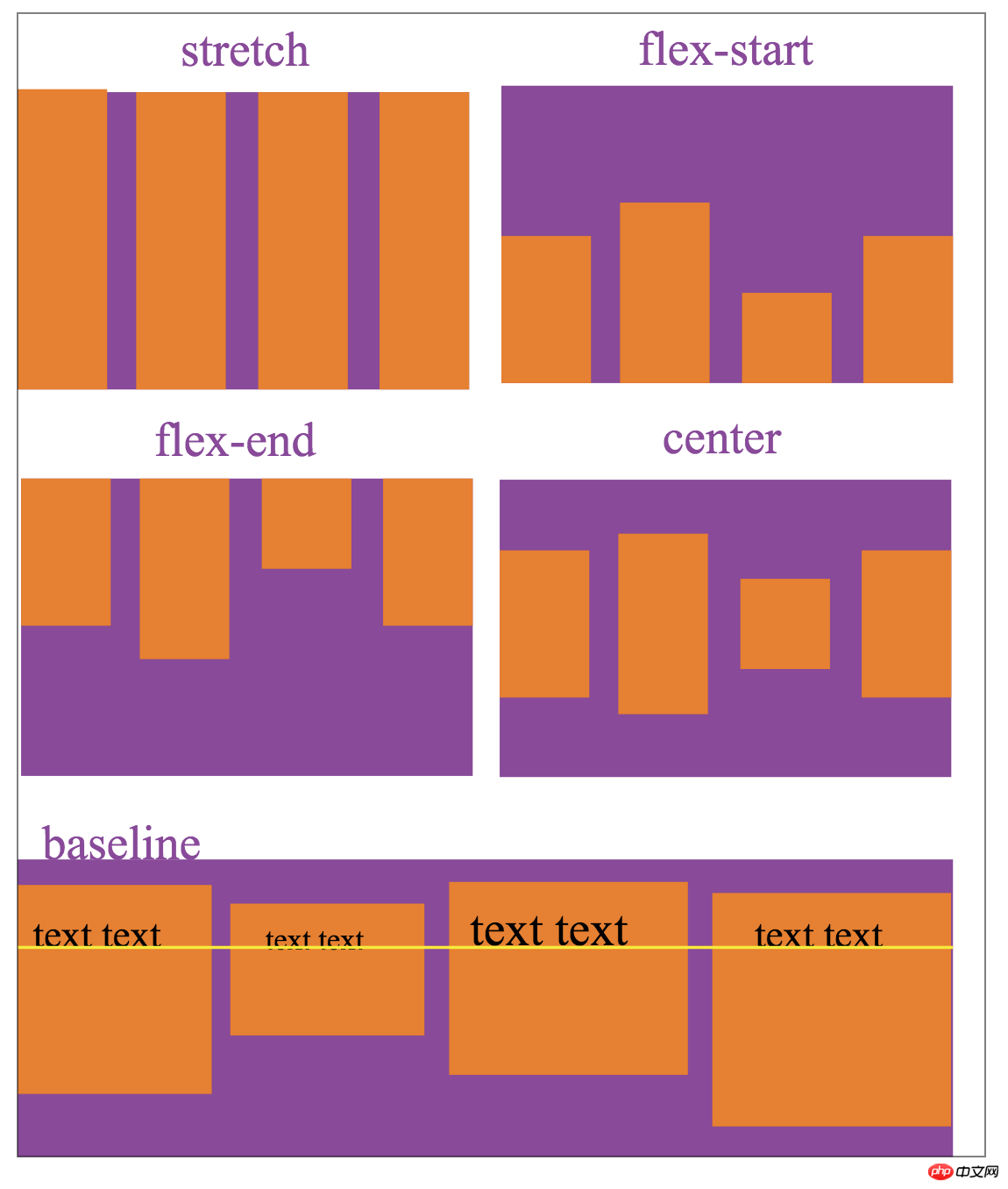
stretch 填充整个容器(默认值)flex-start 侧轴的起点对齐flex-end 侧轴的终点对齐center 在侧轴中居中对齐baseline 以子元素的第一行文字对齐align-tiems设置的对齐方式,和侧轴的方向有关,下图以flex-direction为row,侧轴方向是从上到下,描述align-itemsalign-items は横軸上の子要素の配置を定義しますjustify-content には 5 つのオプションの配置があります: 
flex-start スピンドルの開始点配置 (デフォルト値)
flex-end スピンドル終点の配置
center スピンドルの中心配置
space-between 両端で整列します。ただし、両端の子要素が両端のコンテナに近いことを除き、他の子要素間の間隔は等しくなります
li>
space-around 各子要素間の距離は等しく、コンテナの両端の子要素間の距離も 他の子要素間の距離は同じです。 🎜 justify-content の配置は主軸の方向に関連しています。次の図では flex-direction を row として使用しています。主軸モードは 左から右、説明<a href="http://www.php.cn/wiki/48.html" target="_blank">js a>tify-content</a>5 つの値の表示効果: 🎜🎜🎜 🎜🎜🎜justify-content 🎜
🎜🎜🎜justify-content 🎜align-items は、横軸の配置を示します: 🎜stretch コンテナ全体を塗りつぶします(デフォルト値)🎜flex-start 交差軸の始点を揃えます🎜flex-end 交差軸の終点を揃えます🎜center 交差軸の中心を揃えます🎜baseline with sub 要素のテキストの最初の行の配置🎜align-tiems によって設定された配置次の図は、flex-direction を使用しています。row であり、交差軸の方向は 上から下、<code>align-items の 5 つの値の表示効果を記述します: 🎜🎜🎜🎜 🎜🎜aign-items🎜🎜 主軸と側軸の方向と配置を設定すると、ほとんどのページ レイアウトを実現できます。 🎜🎜🎜🎜以上がWeChat ミニ プログラムのフレックス レイアウトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。