WeChat アプレットはウォーターフォール フロー レイアウトと無制限の読み込みを実装します
ウォーターフォール フロー レイアウトは人気のあるページ レイアウトの方法であり、最も典型的なものは Pinterest.com であり、すべての高さ
HTML5 では、このようなレイアウトを簡単に作成するための jQuery に基づく多くのウォーターフォール レイアウト プラグインがあり、WeChat ミニ プログラムでもこの効果を実現できます。 , しかし、ミニ プログラム フレームワーク のいくつかの機能により、実装のアイデアにはまだいくつかの違いがあります
今日は、この種のウォーターフォール フロー レイアウトを実装する方法を見ていきます。

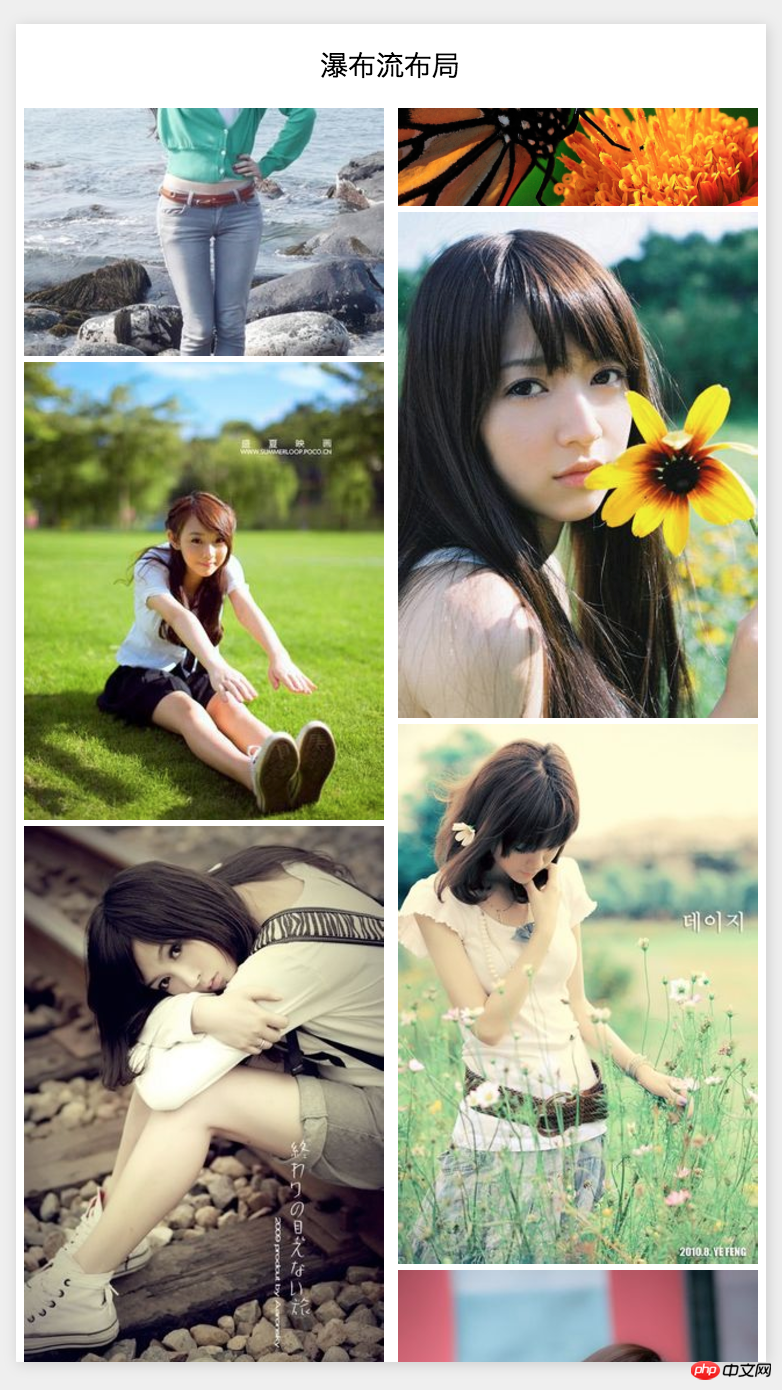
小さなプログラムのウォーターフォールフローレイアウト
私たちが実装したいのは、固定の2列レイアウトであり、その後、写真データをこれらの2つの列に動的にロードします(そして、ロードされた画像は配置されます)画像の実際のサイズに応じて左の列または右の列)
/* 单个图片容器的样式 */
.img_item {
width: 48%;
margin: 1%;
display: inline-block;
vertical-align: top;
} HTML では、画像を動的にロードしたい場合、通常、画像 オブジェクトを作成するために new Image() を使用することがわかっています。 を使用して、URL が指す画像を動的にロードし、画像の実際のサイズやその他の情報を取得します。実際には、この関数は画像のロードを処理するための対応する JS オブジェクトを提供しません。これは、wxml の
を介して渡すことができます。 wxml にロードする画像情報を指定し、
<!-- 在页面上放一个隐藏区域,并用image组件去加载一个或多个图片资源 -->
<view style="display:none">
<image wx:for="{{images}}" wx:key="id" id="{{item.id}}" src="{{item.pic}}" bindload="onImageLoad"></image>
</view>これは、画像の 2 つの列の wxml コードの場合、スクロールするときに、bindscrolltower を使用してイベント リスニング関数を設定していることがわかります。最後に、loadImages がトリガーされて次の画像データのセットが読み込まれ、無限ロードが形成されます。
以上がWeChat アプレットはウォーターフォール フロー レイアウトと無制限の読み込みを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 Vue を使用して無限スクロールとウォーターフォール フローのレイアウトを構築するにはどうすればよいですか?
Jun 27, 2023 pm 01:32 PM
Vue を使用して無限スクロールとウォーターフォール フローのレイアウトを構築するにはどうすればよいですか?
Jun 27, 2023 pm 01:32 PM
Vue.js は、開発者が動的で応答性の高い Web アプリケーションを簡単に作成できるようにする人気の JavaScript フレームワークです。中でも、強力なコンポーネント開発機能が開発者に特に支持されています。無限スクロールとウォーターフォール フロー レイアウトは、現代の Web 開発において不可欠な機能の 1 つになっています。この記事の目的は、Vue.js をいくつかのサードパーティ ライブラリと組み合わせて使用し、無限スクロールとウォーターフォール フロー レイアウト機能を実装する方法を紹介することです。無限スクロールを実現 無限スクロール(Infinit
 HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法
Oct 21, 2023 am 09:25 AM
HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法
Oct 21, 2023 am 09:25 AM
HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法. ウォーターフォール フロー レイアウトは一般的な Web デザイン手法であり、複雑で動的かつ整然とした視覚効果を表現するのが特徴です。商品表示Webページにウォーターフォールフローレイアウトを適用すると、商品の表示効果が向上し、ユーザーの注目を集めることができます。この記事では、HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法と、具体的なコード例を紹介します。 1. HTML 構造 まず、次のような基本的な HTML 構造を構築する必要があります。
 CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか?
Sep 09, 2023 am 08:39 AM
CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか?
Sep 09, 2023 am 08:39 AM
CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか? Web デザインでは、ウォーターフォール レイアウトは一般的で人気のあるページ レイアウト方法です。コンテンツを不規則な列と行の高さで表示し、滝のような美しさを生み出すのが特徴です。以前は、ウォーターフォール レイアウトを実装するには、複雑な JavaScript コードを使用して要素の位置とサイズを計算する必要がありました。しかし、CSS3 の開発により、その強力な flex プロパティを使用して、CSS3 をよりシンプルにすることができます。
 CSS を使用してレスポンシブ カードのウォーターフォール フロー レイアウトを実装するためのヒント
Nov 21, 2023 am 08:26 AM
CSS を使用してレスポンシブ カードのウォーターフォール フロー レイアウトを実装するためのヒント
Nov 21, 2023 am 08:26 AM
CSS を使用してレスポンシブ カード ウォーターフォール レイアウトを実装するためのヒント モバイル デバイスの普及と Web コンテンツの多様化に伴い、レスポンシブ デザインは現代の Web 開発の基本要件の 1 つになりました。その中でも、カードレイアウトとウォーターフォールレイアウトは徐々に人気のあるデザインスタイルになっています。この記事では、CSS を使用してレスポンシブ カード ウォーターフォール レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. HTML 構造 まず、<ul> や < を使用して、HTML で一連のカードの構造を定義する必要があります。
 CSS Flex レイアウトを使用してウォーターフォール フロー レイアウトを実装する方法
Sep 27, 2023 pm 04:22 PM
CSS Flex レイアウトを使用してウォーターフォール フロー レイアウトを実装する方法
Sep 27, 2023 pm 04:22 PM
CSSFlex エラスティック レイアウトを使用してウォーターフォール フロー レイアウトを実装する方法 Web デザインの継続的な開発により、ウォーターフォール フロー レイアウトは非常に人気のあるページ レイアウト方法になりました。従来のグリッド レイアウトとは異なり、ウォーターフォール フロー レイアウトは画面サイズに適応でき、独特の流れの感覚を表現できます。この記事では、CSSFlex エラスティック レイアウトを使用してウォーターフォール フロー レイアウトを実装する方法と、具体的なコード例を紹介します。 CSSFlex エラスティック レイアウトは、次のような機能を適用する強力なレイアウト モデルです。
 uniapp を使用してウォーターフォール フロー レイアウト効果を実現する
Nov 21, 2023 am 10:25 AM
uniapp を使用してウォーターフォール フロー レイアウト効果を実現する
Nov 21, 2023 am 10:25 AM
Uniapp を使用して滝の流れのようなレイアウト効果を実現します。滝の流れのレイアウトは、一般的な Web ページのレイアウト形式です。その特徴は、コンテンツを不規則な列に配置して滝の流れのような効果を形成することです。モバイル開発では、Uniapp フレームワークを使用して、ウォーターフォール フロー レイアウト効果を簡単に実現できます。この記事では、Uniapp を使用してウォーターフォール フロー レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. Uniapp プロジェクトを作成する まず、HbuilderX 開発ツールをコンピューターにインストールする必要があります。
 HTMLとCSSを使用してウォーターフォールフローレイアウトを実装する方法
Oct 24, 2023 am 09:33 AM
HTMLとCSSを使用してウォーターフォールフローレイアウトを実装する方法
Oct 24, 2023 am 09:33 AM
HTML と CSS を使用してウォーターフォール フロー レイアウトを実装する方法。ウォーターフォール レイアウト (ウォーターフォール レイアウト) は、一般的な Web ページ レイアウト方法です。Web ページのコンテンツを滝の流れのように見せることができます。各列の高さを変えることができ、ウェブページがより美しく見えます。楽しくてアクション満載です。この記事では、HTMLとCSSを使ってウォーターフォールレイアウトを実装する方法を、具体的なコード例を交えて紹介します。まず、必要な HTML 構造を見てみましょう。ウォーターフォール フロー レイアウトを実装するには、次を使用する必要があります。
 win10で検索ボックスが無限に読み込まれる問題を解決する方法
Dec 26, 2023 pm 10:05 PM
win10で検索ボックスが無限に読み込まれる問題を解決する方法
Dec 26, 2023 pm 10:05 PM
ユーザーが Win 検索ボックスを使用すると、検索項目が読み込まれ続け、項目が表示されません。通常、この問題は Windows PowerShell (管理者) を開いてコマンドを入力することで解決できます。 win10の検索ボックス。 win10 の検索ボックスは無限に読み込まれます。 1. [スタート] メニューをクリックし、Windows PowerShell フォルダーを見つけます。 2. WindowsPowerShell ファイルをクリックし、「WindowsPowerShell」を右クリックして、「管理者として実行」を選択します。 3. コマンドウィンドウにコマンドを出力します。 Get-AppXPackage-NameMicrosoft.Windows。




