H5ページの注意事項
1. 1 つのページに多すぎるコンテンツを含めることはできません
一般的なデザインの寸法: 750 x 1334 / 640 x 1134 (電話機上部の信号バーの高さを含む)。
Mobile H5 イベント ページは、さまざまなソーシャル アプリで共有する必要があることがよくあります。一般的に使用されるアプリには、 WeChat、QQ などが含まれます。
モバイル デバイスを使用してページを表示すると、上部の ナビゲーション バーがあることがわかります。 QQ ビルトインで閲覧できる WeChat ブラウザー ブラウザーには、上部ナビゲーションだけでなく、下部に操作バーもあります (Safari ブラウザーでも同様です)。これらは表示領域を占めます。したがって、デザインプロセスではコンテンツの量を考慮する必要があり、ページの下部はWeChatでブロックされないように一定量の空白スペースを確保する必要がありますまたは QQ
以下に示すように (QQ 内蔵ブラウザ): ページのデザイン サイズは 750 x 1334 で、上部が 150 ピクセル、下部が 110 ピクセル、合計 260 ピクセルを占めるため、デザイン ドラフトのコンテンツは高さ以内に制御する必要があります。コードを記述するときは、Chrome ブラウザを使用して、モバイル端末でリアルタイムに表示できるようにサイズ (750*1074) を保存します。ページが作成されている場合は、上記のサイズに従ってコンテンツを調整したり、要素の間隔を減らしたり、画像のサイズを拡大したりすることしかできません。
ページ全体を(メタタグを使用して)拡大縮小し、デザイン案の比率に応じて、高さが十分な場合は幅が小さくなり、両側に白い背景が表示されます
- としてレムを使用した場合でも、関連する間隔の単位では、2 つの高さ (WeChat/QQ) を切り替えるための適切な比率を見つける方法がないため、このようにして、たとえ WeChat の下に余分なスペースがある場合でも、QQ に適応するように均一に調整されます。固定された下部のガイダンスの下向き矢印は、あまり目立たないようにすることができます
- 750*1334 ページの例2. モバイルブラウザのナビゲーションバーの幅は限られており、短いです。

コード例.png
4. テストするために QR コードの画像をスキャンすることを忘れないでください
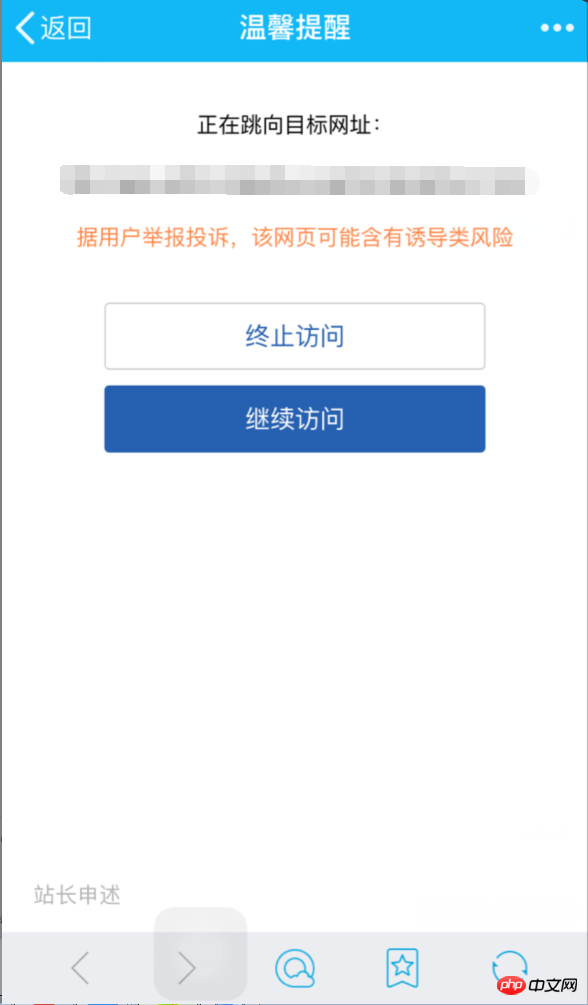
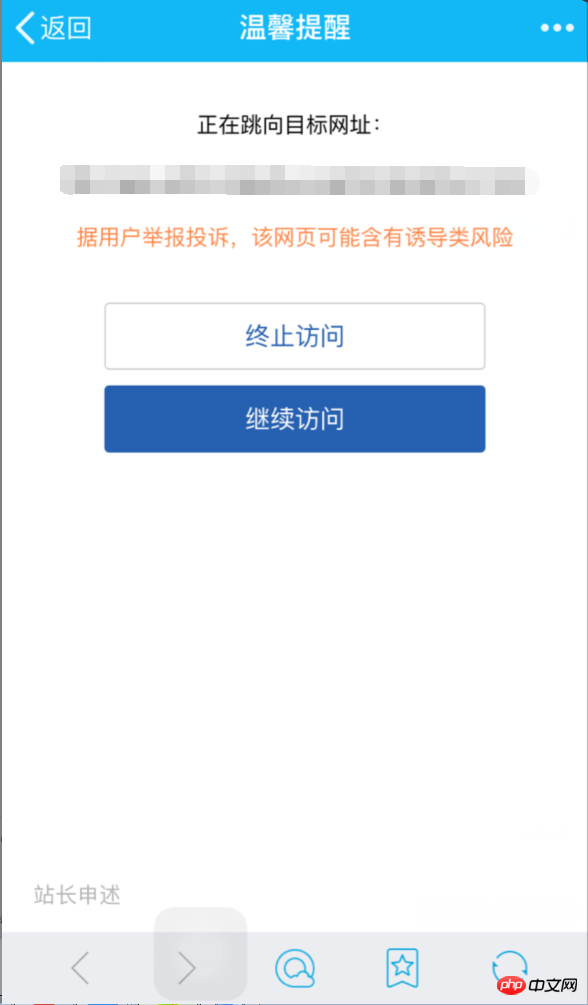
残念ながら、QR コードの後に、特定のアドレスにジャンプします。以下に示すアドレス:

img 标签引入,如下:

代码示例.png
4. 二维码图片记得扫描测试
有时候扫描二维码之后,会跳转至某个地址,不幸的话QQ或者微信会对这个地址进行温馨提醒,如下图所示:

QQ内的温馨提醒
这样会阻止部分用户继续访问,从而无法很好的将用户引导到活动想要推广的产品/品牌页面,如 App 的下载页面等。因此二维码的扫描测试不能少。
举个例子,如果二维码扫描结果是应用的下载地址的话,可以使用应用宝的微下载地址来生成二维码,这是不会被“温馨提醒”的。
5. 使用 Gulp 拼合图片
如果打算先布局,后使用自动化工具将图片拼起来,减少请求数,需要注意:在编写 CSS 的时候,图片宽高应固定,图片拼合后才能通过定位和显示区域的宽高来展示图片。
举个例子,如果布局时
<a href="http://www.php.cn/wiki/835.html" target="_blank">width</a>: 100%; <a href="http://www.php.cn/wiki/896.html" target="_blank">background-position</a>: center;,使用工具拼合图片后,该元素区域(100% 的宽度)内会将其他图片显示出来,这不是我们想要看到的。
6. 关于链接的分享-QQ
如果将页面链接直接复制分享给其他人,在手机上接收链接消息的用户可能会看到链接的相关信息,如页面标题、描述和图片。相关信息设置方式如下:
<title>QQ中链接的标题由此处获取</title> <meta name="description" content="QQ中链接的描述由此处获取"> <!-- QQ默认获取的图片有可能出现缩放问题,效果不佳,可以通过如下方法进行设置 --> <meta itemprop="image" content="http://*.*.com/static/images/share.png" />
问题:即使使用了如上的 image 设置方法,还是没能显示预期图片?
解决:确定下你发送的链接格式,会不会有所省略,如:somedo<a href="http://www.php.cn/wiki/646.html" target="_blank">main</a>/ 或者 somedomain/index,正确的应为 somedomain/index.htmlこれにより、一部のユーザーがアクセスを継続できなくなり、イベントで宣伝したい商品やアプリダウンロードページなどのブランドページなどにユーザーを誘導できなくなります。そのため、QRコードの読み取りテストは必須となります。
<a href="http://www.php.cn/wiki/835.html" target="_blank">width🎜: 100%; "http://www.php.cn/wiki/896.html" target="_blank">background-position🎜: center;</a>、ツールを使用して画像を結合した後、要素領域 (100%) width) 内側には他の画像が表示されますが、これは私たちが見たいものではありません。 🎜🎜🎜6. リンク共有について - QQ🎜🎜 ページのリンクを直接コピーして他の人に共有すると、携帯電話でリンク メッセージを受信したユーザーには、ページのタイトル、説明、画像などのリンクに関する関連情報が表示される場合があります。 。関連情報は次のように設定されています: 🎜function loading(){
function Load(){}
Load.prototype.loadImgs = function(urls,callback) {
this.urls = urls;
this.imgNumbers = urls.length;
this.loadImgNumbers = 0;
var that =this;
for(var i=0;i<urls.length;i++){
var obj = new Image();
obj.src = urls[i];
obj.onload = function(){
that.loadImgNumbers++;
callback(parseInt((that.loadImgNumbers/that.imgNumbers)*100));
}
}
};
var loader = new Load();
loader.loadImgs([
// 将所有需要加载的图片地址写于此处
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png"
],function(percent){
// 假设显示百分比的元素为 $(".percent")
$(".percent").text(percent+'%');
// 加载结束后,隐藏相应的 loading 或遮罩
if(percent==100) {
$(".mask").css('display','none');
}
});
}
// 执行 loading 方法
loading();somedo<a href="http://www.php.cn/wiki/646.html" target=" _blank"> など、送信するリンク形式が省略されていることを確認してください。 main🎜/ または somedomain/index ですが、画像を正しく解析できるように、正しいものは somedomain/index.html である必要があります。 🎜如果是打开链接后,在QQ内置浏览器里选择将页面分享出去,那一般不会出错。
7. 图片压缩
使用自动化工具 gulp-imagemin(教程) 来压缩图片,效果举例:101 KB => 80.7 KB。后来我使用了在线工具 Tinypng 又进行了一次压缩,效果举例:(上面使用 gulp-imagemin 压缩过的图片)80.7 KB => 38.1 KB,可见光使用自动化工具来压缩是不够的,大部分图片仍存在较大的压缩空间,可以再扔到 Tinypng 里压缩一下看看。 在线的 Tinypng 可以无限次使用,如果想要使用其 API 来进行压缩自动化的话,可以使用 gulp-tinypng 等插件,但是有每月压缩图片数量限制,每月前500张图片免费,其他收费情况参考官网说明。使用其 API 还需要获取 API Key,这里可以获取。 首屏 Loading,代码段分享,拿走即用~ 使用 CSS3 来制作动画效果的话, 推荐使用自动化工具来处理未加前缀的 CSS 文件,如 gulp-autoprefixer。 你只需要 Swiper.js 和 Animate.css 即可打造(简单的)移动端 H5 活动页面~ 利用 01:同一个页面里要是有两个二维码,长按扫描总是只能扫出 左侧/第一个 二维码。 02:使用 以上がH5ページの注意事項の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
个人觉得想要免费的话使用 API 会有数量限制,时刻惦记着数量有点心累,不如直接使用在线工具,也不麻烦~8. Loading
function loading(){
function Load(){}
Load.prototype.loadImgs = function(urls,callback) {
this.urls = urls;
this.imgNumbers = urls.length;
this.loadImgNumbers = 0;
var that =this;
for(var i=0;i<urls.length;i++){
var obj = new Image();
obj.src = urls[i];
obj.onload = function(){
that.loadImgNumbers++;
callback(parseInt((that.loadImgNumbers/that.imgNumbers)*100));
}
}
};
var loader = new Load();
loader.loadImgs([
// 将所有需要加载的图片地址写于此处
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png"
],function(percent){
// 假设显示百分比的元素为 $(".percent")
$(".percent").text(percent+'%');
// 加载结束后,隐藏相应的 loading 或遮罩
if(percent==100) {
$(".mask").css('display','none');
}
});
}
// 执行 loading 方法
loading();9. CSS 动画属性前缀 webkit
webkit 前缀一定记得加,要不然在某些手机下动画效果是没有的。
如下:-webkit-animation: f .8s 2s forwards ease-in-out;
animation: f .8s 2s forwards ease-in-out;
@-webkit-keyframes f {
0% {
opacity: 0;
-webkit-transform: translate3d(750px,0,0);
transform: translate3d(750px,0,0)
}
to {
opacity: 1;
-webkit-transform: translateZ(0);
transform: translateZ(0)
}
}
@keyframes f {
0% {
opacity: 0;
-webkit-transform: translate3d(750px,0,0);
transform: translate3d(750px,0,0)
}
to {
opacity: 1;
-webkit-transform: translateZ(0);
transform: translateZ(0)
}
}10. Swiper.js & Animate.css
Swiper 是纯 javascript 打造的滑动特效插件,面向手机、平板电脑等移动终端。
Animate.css 是纯 CSS 编写而成的动画库,包含多种常见的 CSS 动画。
引用 Swiper.js,同时在 Animate.css 中寻找需要的动画效果复制粘贴进 css 文件即可,完全不必引用 Animate.css。11. 使用 Meta 标签进行页面缩放
<!-- 以下代码默认设计稿尺寸为 640 x 1134 -->
<meta id="viewport" content="width=device-width, user-scalable=yes,initial-scale=1" name="viewport" />
<script>
var detectBrowser = function(name) {
if(navigator.userAgent.toLowerCase().indexOf(name) > -1) {
return true;
} else {
return false;
}
};
var width = parseInt(window.screen.width);
var scale = width/640; // 根据设计稿尺寸进行相应修改:640=>?
var userScalable = 'no';
if(detectBrowser("qq/")) userScalable = 'yes';
document.getElementById('viewport').setAttribute(
'content', 'target-densitydpi=device-dpi,width=640,user-scalable='+userScalable+',initial-scale=' + scale); // 这里也别忘了改:640=>?
</script>meta 标签对页面进行缩放,使得我们可以直接根据设计稿来进行页面的编写,不用再进行单位的换算等等,省却了很多麻烦。12. 微信二维码问题
解决:可视区域内只能出现一个二维码。meta 标签缩放页面后长按二维码图片无反应。
解决:使用了以下代码之后,就能长按识别二维码了~<!--同一张二维码图片-->
<!--下面这张 opacity 为 0,隐藏起来,但是实际存在,并且宽为 100%,屏幕有多大就多大-->
< img style="right:0; top:0; height: auto;width: 100%;opacity: 0;position: absolute;" src="二维码图片地址">
<!--下面这张是呈现给用户看的-->
< img src="二维码图片地址" title="qrcode" alt="qrcode">
<!--PS: img 标签前面的空格记得去掉,这里加上空格是因为有 bug,针对 img 标签代码渲染会出错-->

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...
 CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
画像をクリックした後、散乱と周囲の画像を拡大する効果を実現するには、多くのWebデザインがインタラクティブな効果を実現する必要があります。特定の画像をクリックして周囲を作成してください...
 Routerフォルダーの下のindex.jsファイルでvue.use(vuerouter)を呼び出す必要があるのはなぜですか?
Apr 05, 2025 pm 01:03 PM
Routerフォルダーの下のindex.jsファイルでvue.use(vuerouter)を呼び出す必要があるのはなぜですか?
Apr 05, 2025 pm 01:03 PM
Vueアプリケーションを開発するときに、ルーターフォルダーの下にindex.jsファイルにvuerouterを登録する必要性があるため、ルーティング構成で問題が発生することがよくあります。特別...




