JavaScript の単純なエラーの概要エラーのデバッグを共有する
学習過程で取ったメモをまとめたJavaScriptの簡単なエラー概要エラーデバッグを共有します
エラー概要
if (x=0) と (x==0) と (x= ) ステートメントを判定するとき== 0) は異なります
x=0 は負の値、0 は false、x=10 の場合は true です。
x==0と判定されますが、x='10' y=5;
x+yはこの時105に等しいと自動変換します;-
文字列分岐
var x = "Hello World!";
ログイン後にコピー
上記の分岐はエラーを報告してくださいvar x = "HelloWorld!";
ログイン後にコピーこれは正しいです - 逆スラッシュを追加することもできます
セミコロンを書き忘れたか、間違って書きました
var x = "Hello\ World!";
ログイン後にコピーreturn 改行の後に戻り値はありません - 定義配列オブジェクトの末尾にカンマを付けることはできません
- 未定義は Null ではありません
- プログラムブロックスコープ
- JavaScript エラー
-
JavaScript エンジンが JavaScript コードを実行すると、さまざまなエラーが発生します。
構文エラーの可能性があります。通常はプログラマーによるコーディング エラーまたはタイプミスです。スペルミスまたは言語の機能が欠落している可能性があります (ブラウザーの違いが原因である可能性があります)。 エラーは、サーバーまたはユーザーからの間違った出力が原因である可能性があります。 もちろん、他の多くの予測不可能な要因が原因である可能性もあります。
この状況を説明する専門用語は次のとおりです: JavaScript は
JavaScript がエラーをスローする
エラーが発生したり、何か問題が発生したりすると、通常、JavaScript エンジンが停止し、エラー メッセージが生成されます。エラーをスローします 。
JavaScript try と catch
tryステートメントを使用すると、実行時にエラーがテストされるコード ブロックを定義できます。 catch
ステートメントを使用すると、try ブロックでエラーが発生したときに実行されるコード ブロックを定義できます。JavaScript ステートメント try と
catch はペアで表示されます。
試してください {} catch(err) {//在这里运行代码
ログイン後にコピー}//在这里处理错误
ログイン後にコピーくり
ar txt="";function message()
message();
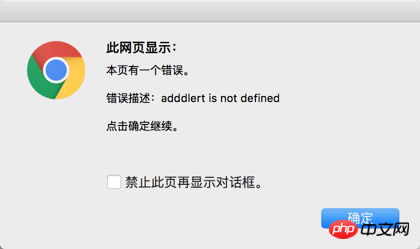
{}try { adddlert("Welcome guest!"); } catch(err) { txt="本页有一个错误。\n\n"; txt+="错误描述:" + err.message + "\n\n"; txt+="点击确定继续。\n\n"; alert(txt); }ログイン後にコピー
結果グラフ
Throw ステートメント
throw ステートメントを使用すると、カスタム エラーを作成できます。
例外の作成または
スロー (例外) です。try と catch で throw を使用すると、プログラム フローを制御し、カスタム エラー メッセージを生成できます。
構文 throw *exception*
すごい
レンダリング
以上がJavaScript の単純なエラーの概要エラーのデバッグを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Windows Update プロンプト エラー 0x8024401c エラーの解決策
Jun 08, 2024 pm 12:18 PM
Windows Update プロンプト エラー 0x8024401c エラーの解決策
Jun 08, 2024 pm 12:18 PM
目次 解決策 1 解決策 21. Windows Update の一時ファイルを削除します。 2. 破損したシステム ファイルを修復します。 3. レジストリ エントリを表示および変更します。 4. ネットワーク カード IPv6 をオフにします。 5. WindowsUpdateTroubleshooter ツールを実行して修復します。 6. ファイアウォールをオフにします。およびその他の関連するウイルス対策ソフトウェア。 7. WidowsUpdate サービスを閉じます。解決策 3 解決策 4 Huawei コンピュータの Windows アップデート中に「0x8024401c」エラーが発生する 症状 問題 原因 解決策 まだ解決されませんか?最近、システムの脆弱性のため、Web サーバーを更新する必要があります。サーバーにログインすると、エラー コード 0x8024401c が表示されます。
 C++ 関数のデバッグの詳細な説明: マルチスレッド関数の問題をデバッグするには?
May 02, 2024 pm 04:15 PM
C++ 関数のデバッグの詳細な説明: マルチスレッド関数の問題をデバッグするには?
May 02, 2024 pm 04:15 PM
C++ マルチスレッド デバッグでは、次のように GDB を使用できます。 1. デバッグ情報のコンパイルを有効にします。 2. ブレークポイントを設定します。 3. infothread を使用してスレッドを切り替えます。 5. next、stepi、および locals を使用してデバッグします。実際のケースのデバッグ デッドロック: 1. threadapplyallbt を使用してスタックを出力します。 2. スレッドのステータスを確認します。 3. メイン スレッドにシングル ステップでアクセスし、デッドロックを解決します。
 LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか? LeakSanitizer をインストールします。コンパイル フラグを介して LeakSanitizer を有効にします。アプリケーションを実行し、LeakSanitizer レポートを分析します。メモリ割り当てタイプと割り当て場所を特定します。メモリ リークを修正し、動的に割り当てられたメモリがすべて解放されるようにします。
 golang 関数のデバッグと分析へのショートカット
May 06, 2024 pm 10:42 PM
golang 関数のデバッグと分析へのショートカット
May 06, 2024 pm 10:42 PM
この記事では、実行の一時停止、変数の確認、ブレークポイントの設定に使用される組み込みデバッガー dlv など、Go 関数のデバッグと分析のためのショートカットを紹介します。ログ記録。ログ パッケージを使用してメッセージを記録し、デバッグ中に表示します。パフォーマンス分析ツール pprof は、コール グラフを生成してパフォーマンスを分析し、gotoolpprof を使用してデータを分析します。実際のケース: pprof を通じてメモリ リークを分析し、リークの原因となる関数を表示するコール グラフを生成します。
 Java ラムダ式で効率的なデバッグを行うにはどうすればよいですか?
Apr 24, 2024 pm 12:03 PM
Java ラムダ式で効率的なデバッグを行うにはどうすればよいですか?
Apr 24, 2024 pm 12:03 PM
ラムダ式を効率的にデバッグします: IntelliJ IDEA デバッガー: 変数宣言またはメソッドにブレークポイントを設定し、内部変数と状態を検査し、実際の実装クラスを確認します。 Java9+JVMTI: ランタイム JVM に接続して、識別子の取得、バイトコードの検査、ブレークポイントの設定、および実行中の変数とステータスの監視を行います。
 PHP 非同期コードをデバッグする方法
May 31, 2024 am 09:08 AM
PHP 非同期コードをデバッグする方法
May 31, 2024 am 09:08 AM
PHP 非同期コードをデバッグするためのツールには、次のものがあります。 Psalm: 潜在的なエラーを検出する静的分析ツール。 ParallelLint: 非同期コードを検査し、推奨事項を提供するツール。 Xdebug: セッションを有効にしてコードをステップ実行することで、PHP アプリケーションをデバッグするための拡張機能。その他のヒントには、ロギング、アサーションの使用、ローカルでのコードの実行、単体テストの作成などがあります。
 Java 同時プログラミングで同時実行テストとデバッグを実行するにはどうすればよいですか?
May 09, 2024 am 09:33 AM
Java 同時プログラミングで同時実行テストとデバッグを実行するにはどうすればよいですか?
May 09, 2024 am 09:33 AM
同時実行テストとデバッグ Java 同時プログラミングにおける同時実行テストとデバッグは非常に重要であり、次の手法が利用可能です。 同時実行テスト: 単体テスト: 単一の同時タスクを分離してテストします。統合テスト: 複数の同時タスク間の相互作用をテストします。負荷テスト: 高負荷時のアプリケーションのパフォーマンスとスケーラビリティを評価します。同時実行デバッグ: ブレークポイント: スレッドの実行を一時停止し、変数を検査するかコードを実行します。ロギング: スレッドのイベントとステータスを記録します。スタック トレース: 例外のソースを特定します。視覚化ツール: スレッドのアクティビティとリソースの使用状況を監視します。
 Java 関数の再帰呼び出しのデバッグ手法にはどのようなものがありますか?
May 05, 2024 am 10:48 AM
Java 関数の再帰呼び出しのデバッグ手法にはどのようなものがありますか?
May 05, 2024 am 10:48 AM
再帰関数のデバッグには、以下のようなテクニックがあります。スタックトレースを確認するデバッグポイントを設定するベースケースが正しく実装されているか確認する再帰呼び出し回数をカウントする再帰スタックを可視化する




