推奨されるフロントエンド自動化ツール
フロントエンド開発テクノロジーの継続的な開発により、フロントエンド開発作業はますます複雑になっています。いくつかの自動化ツールを合理的に使用できれば、作業ははるかに簡単になります。
LiveReload
私の現在のメイン開発マシンは、初期の 13 インチ Macbook Pro と Dell モニターです。フロントエンド開発をやっている人なら、この追加モニターがどれだけ作業効率を向上させるか分かると思います。
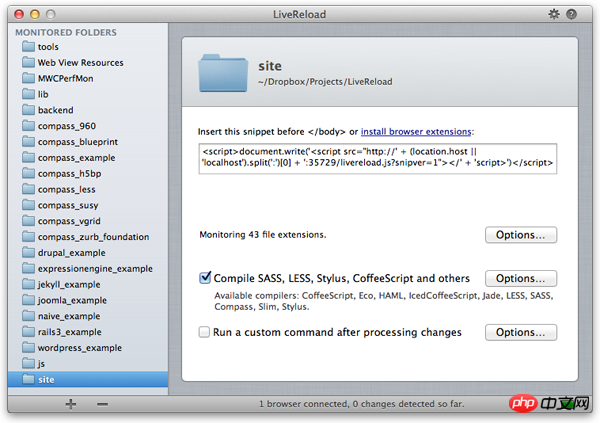
LiveReload テクノロジーと 2 つのディスプレイにより、ブラウザを繰り返し更新する退屈な作業を軽減できます。 LiveReload を実装するには、さまざまな方法があります。グラフィカルなデスクトップ アプリケーションを使用したい場合は、LiveReload.app を試してみてください。ファイルの場所を設定することもできます。グラフィカル インターフェイス フォルダーを通じて監視し、HTML ページにスクリプトを挿入します。


livereload.app
私と同じようにコマンドラインを使いたい場合は、次のコマンドを使用してinstall LiveReloadを実行できます。
npm i livereload -g
使用する場合は、作業ディレクトリで livereload を実行し、Chrome でプラグイン アイコンをクリックするだけで監視を開始できます。 livereload,然后在 Chrome 中点击插件图标启动监听就可以了。
Webpack
现在做前端开发,通常还会涉及到预处理器,虽然技术的多样化给我们带来了更多选择,但要这些技术产生的代码在浏览器中获得一致的表现,还得将其转化为浏览器支持的类型。
Webpack 是一款模块加载兼打包工具,丰富的插件让这款工具非常实用。虽然现在 Grunt 和 Gulp 作为两款前端自动化工具非常流行,但其实 Webpack结合Npm脚本在大多数场合就已经足够了。
安装 Webpack 非常简单,建议直接全局安装
$ npm install webpack -g
你可能还需要安装对应的加载器,比如 JSX loader, Less loader,这部分包建议安装在项目文件夹下。
$ npm install css-loader style-loader less-loader jsx-loader --save-dev
你只需要在 webpack 的配置文件中定义好加载器,各种流行的前端开发技术随你使用。
更多 Webpack 的用户请可参考官方文档。
django-webpack-loader
如果你在使用 Django ,django-webpack-loader是一款你不可错过的 Webpack 插件。
我们都知道浏览器缓存对页面加载速度的重要性, 同时我们也希望当资源文件发生变化时,页面能立刻向用户呈现变化。
通常的做法是将资源文件的 hash 值作为资源地址的一部分,比如<a href="http://www.php.cn/wiki/646.html" target="_blank">main</a>-cf4b5fab6e00a404e0c7.js
X ローダー、Less ローダー。パッケージのこの部分をプロジェクト フォルダーにインストールすることをお勧めします。
config.output.filename = '[name]-[hash].js';
Webpack の 設定ファイル
でローダーを定義するだけで、さまざまな一般的なフロントエンド開発テクニックに対応できます自由にご利用いただけます。 その他の Webpack ユーザーについては、公式ドキュメントを参照してください。
その他の Webpack ユーザーについては、公式ドキュメントを参照してください。
-webpack-loader
Django を使用している場合、django-webpack-loader は見逃せない Webpack プラグイン。
- ページの読み込み速度に対するブラウザのキャッシュ
- の重要性は誰もが知っています。ファイルが変更されると、ページは即座に変更をユーザーに表示できます。 通常のアプローチは、リソース ファイルのハッシュ 値をリソース アドレスの一部として使用することです。
- そうです
しかし、ページ内のリソース ファイルのリンクを自動的に
更新 する方法はありません。 django-webpack-loader はこの問題を解決します。 django-webpack-loader は Webpack プラグインと Django アプリケーションの 2 つの部分に分かれています。インストール方法は次のとおりです
設定作業は Webpack と Django でそれぞれ行う必要があります。具体的な設定方法については、プロジェクトのホームページ(https://github.com/owais/django-webpack-loader)を参照してください。npm install --save-dev webpack-bundle-tracker pip install django-webpack-loader
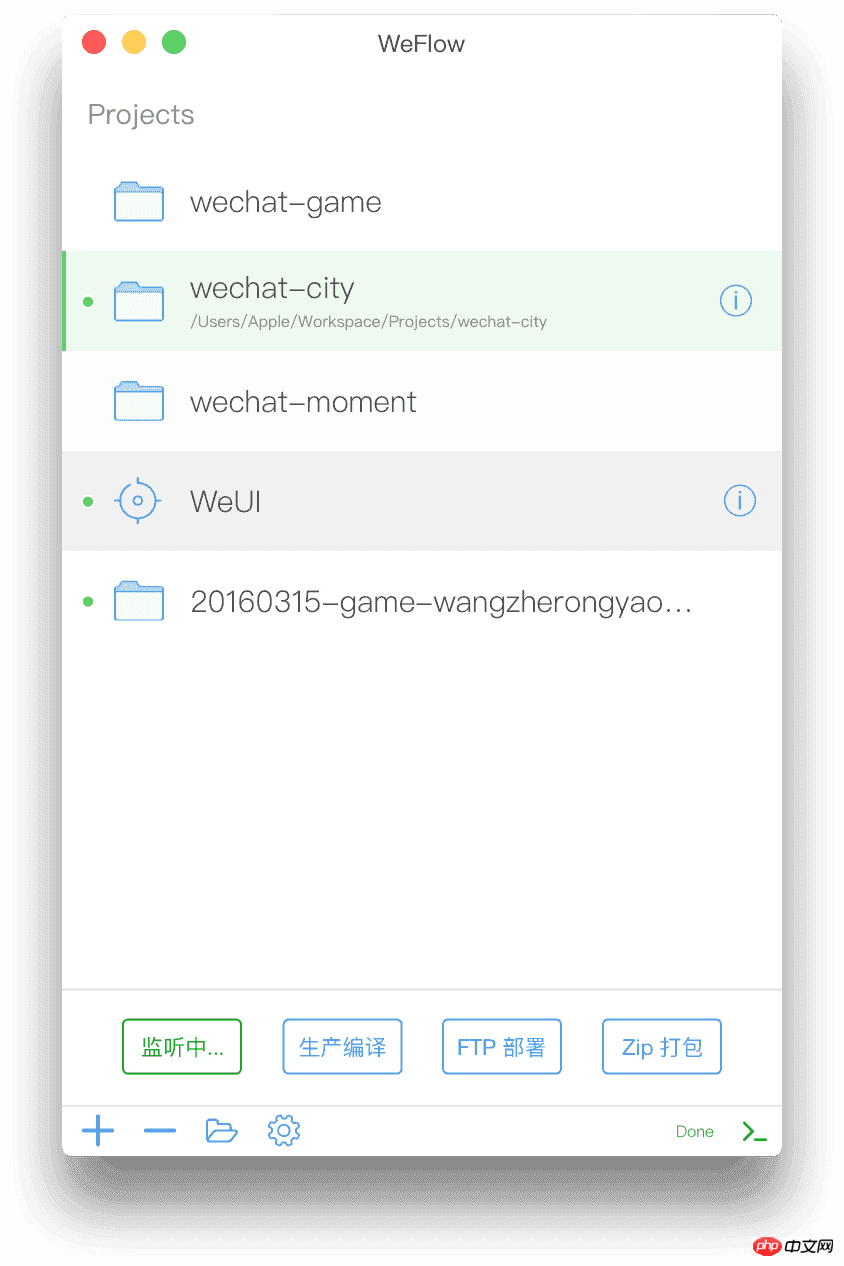
ログイン後にコピーその他の推奨事項WeFlowWeFlow WeFlow は、Tencent チームによって最近発表されたフロントエンド開発ワークフロー ツールです。公式 Web サイトに記載されている機能には次のものが含まれます。
Le ss -> CSS (Sass はカスタマイズ可能)- CSS Au
- top
リフィクサープレフィックス自動補完
-
画像を自動生成
CSS プロパティ - 、
幅
& 身長 - など.
- CSS 圧縮cssnano
<a href="http://www.php.cn/wiki/646.html" target="_blank">main<ul class=" list-paddingleft-2" style="list-style-type: square;">-cf4b5fab6e00a404e0c7.js</ul></a> など、Webpack はこの命名方法をサポートしていますが、設定ファイルに以下のように設定するだけです。 ファイルの変更を監視し、ブラウザを自動的に更新します (LiveReload)
FTP リリースの展開
ZIP プロジェクトのパッケージ化
ソリューションの統合
-
px ->レム互換適応ソリューション
インテリジェント WebP ソリューション
キャッシュ ファイル復元 (MD5) ソリューション
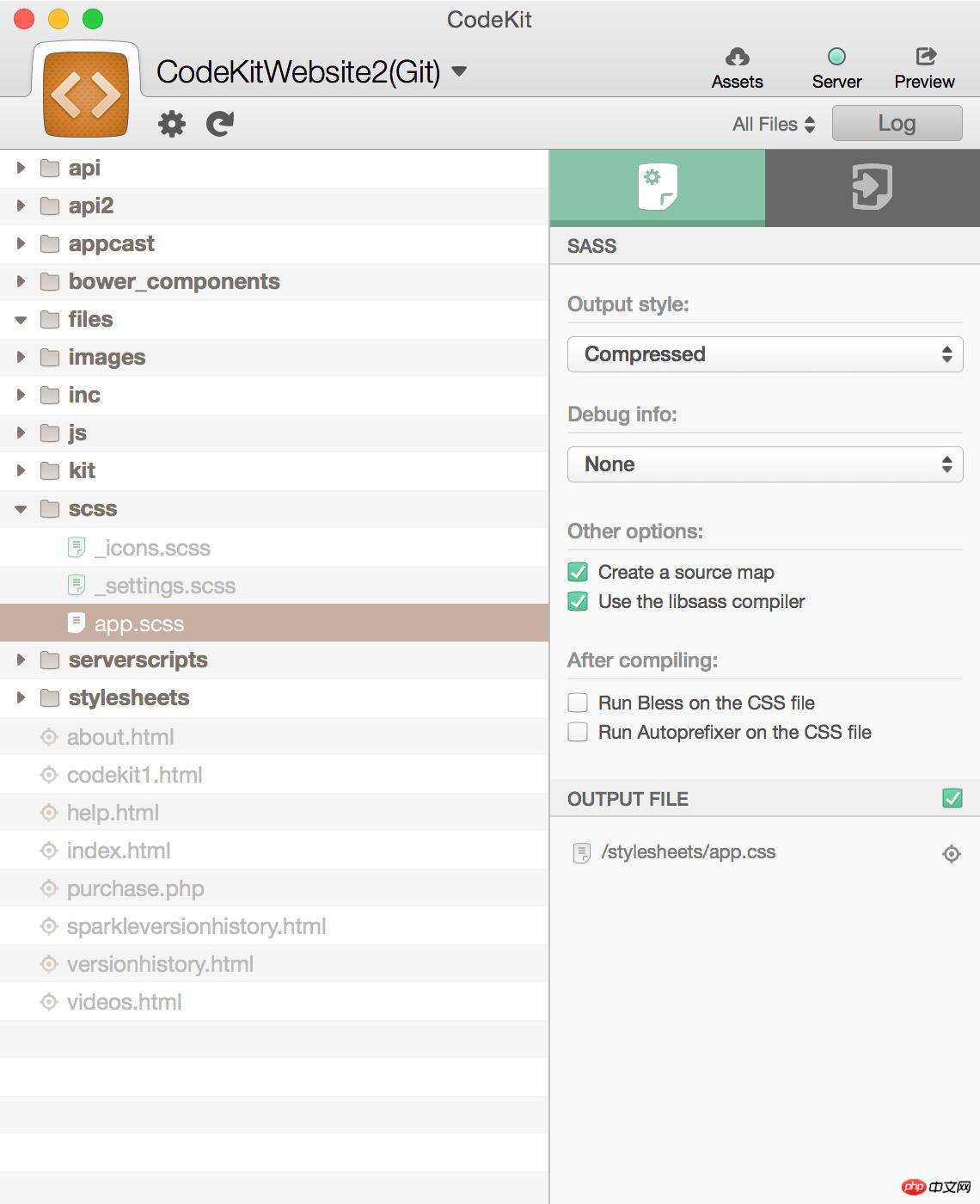
グラフィカル インターフェイスが好きな学生は、
CodeKit


以上が推奨されるフロントエンド自動化ツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する




