現在、Web サイトやアプリのデザインでは、ユーザー エクスペリエンスがますます重視されています。優れたアニメーション効果により、アプリケーションがよりインタラクティブになり、より多くのユーザーを引き付けることができます。私は通常、シンプルで一貫性のあるモーションエフェクトをウェブサイトに追加します。私が使用するテクノロジーは、CSS3に基づいてアニメーションエフェクトを生成するためにSASS+bourbonです。ただし、CSS3 でのダイナミック エフェクトの定義に慣れていない場合、またはより簡単かつ直接的な方法でアプリケーションにダイナミック エフェクトを導入したい場合は、次の 10 個の優れたダイナミック エフェクト ライブラリ (ツール) を参照して使用できます。
1. Animate.css
Animate.css は、私のお気に入りの CSS3 アニメーション効果ライブラリの 1 つで、
CSS3 アニメーション 効果を自分の Web サイトや H5 に追加したい人に非常に適しています。 -ベースのアプリをアニメーション化した友達を紹介します。 Animate.css で事前定義されたアニメーション名を、アニメーション化する必要がある要素に追加するだけでよいためです。たとえば、一般的なもの: バウンス、フラッシュ、フェードイン、フェードアウトなど。合計 75 種類の異なるダイナミック エフェクトがあり、基本的なニーズを完全に満たします。

もちろん、このライブラリを使用する際にはいくつかの
注意事項があります。たとえば、アニメーションを完成させるために要素にアニメーション スタイルを追加した後は、すぐにアニメーション スタイルを削除する方がよいでしょう。さらに、アニメーションの長さ、振動の振幅などを調整する必要もあります。というのも、デフォルト設定ではアニメーションが速すぎて迫力がありすぎると感じているからです。 Animate.css には、これらの調整を行う方法を説明する詳細なドキュメントが用意されています。
2. Bounce.js
Bounce.js は、CSS3 アニメーションを生成できる小さなツールです。
JavaScript
で作成され、コンポーネントを追加して選択できます。 Scale、Translate、Rotate、Skew などのタイプを選択し、それぞれのパラメータを設定します。必要な効果が得られたら、アニメーションを CSS でエクスポートして、アプリケーションに適用できます。

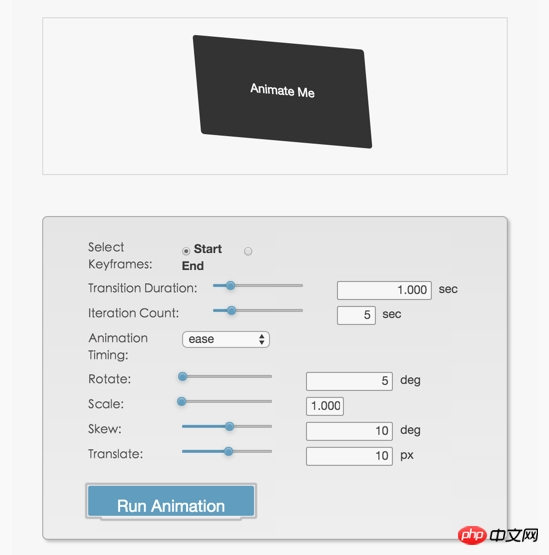
3. CSS3 アニメーション
CSS3 アニメーションは、提供されるシンプルなグラフィカル インターフェイスでいくつかの
進行状況バー
をドラッグすることで制御できます。アニメーションと生成された CSS コードは下のテキスト ボックスに自動的に表示され、コピーしてアプリケーションに貼り付けて直接使用できます。

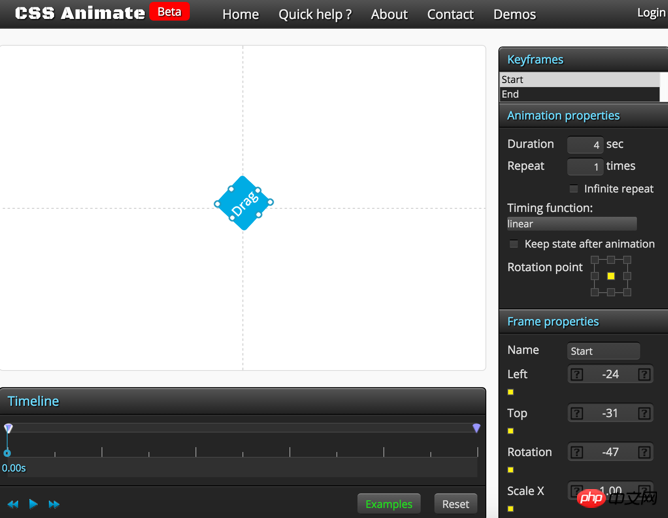
4. CSS Animate
上記のツールでは希望のアニメーションを作成できないと思われる場合は、CSS Animate を検討してください。たとえば、アニメーションの開始状態と終了状態の座標、サイズ、透明度を同時に設定できるため、より複雑なアニメーションを作成できます。

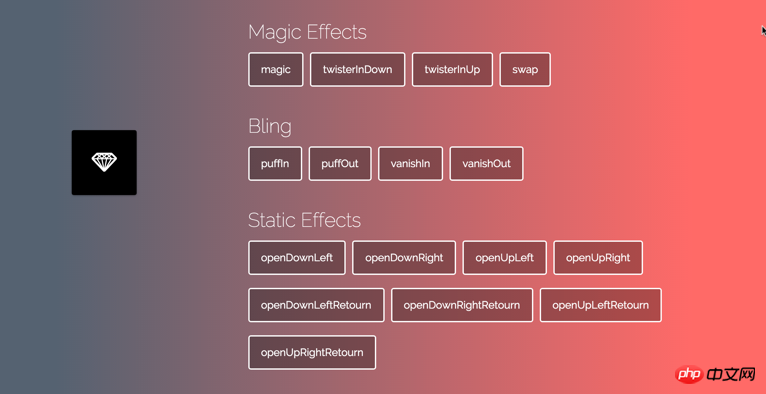
5. マジック アニメーション
マジック アニメーションは Animate.css に非常によく似ており、一連の事前定義されたアニメーション効果を備えた CSS ライブラリでもあります。ただし、Animate.css との最大の違いは、定義されているアニメーションがより魅力的でクールであることです。Web サイトも非常にトレンディな場合は、この CSS アニメーション ライブラリの使用を検討できます。

6.AniJS
AniJSはJavaScriptで制御されるアニメーションライブラリです。チェーン構文を通じてアニメーションを定義できます。たとえば、次の例では、ユーザーがクリックすると、この要素は Y 軸に沿って反転します。
<p data-anijs="if: click, do: flipInY, to: .container-box"></p>
ログイン後にコピー

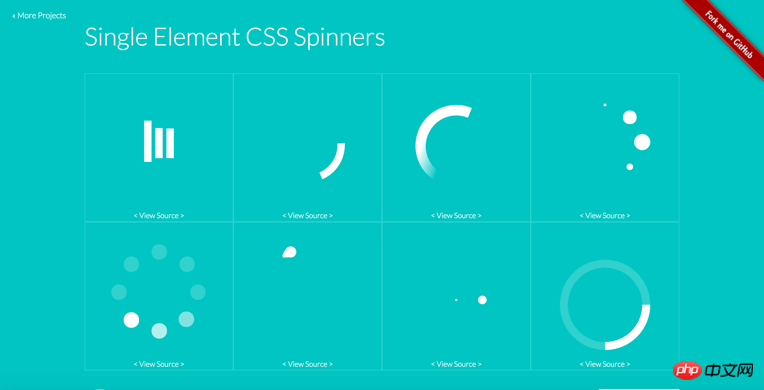
7.単一要素 CSS スピナー
システムがデータの読み込み中または処理中であることを表現するには、アニメーション効果が必要になることがよくあります。
Git
Hub 上のプロジェクトである Single Element CSS Spinners は、読み込みに使用できる非常に美しい CSS3 アニメーションのセットを提供します。

8.Snabbt.js
Sanbbt.js是我很喜欢的一个动效库,它非常小巧只有5K,所以可以被用在移动应用中。而且它也支持链式语法,你可以很方便地写出复杂的动效组合。
snabbt(element, {
position: [200, 0, 0],
easing: function(value) {
return value + 0.3 * Math.sin(2*Math.PI * value);
}
}).snabbt({
position: [0, 0, 0],
easing: 'easeOut'
});ログイン後にコピー

9.Odometer
Odometer是用来给数字作动效的,比如通过它你可以很好地呈现网站人数的增加,倒计时等与数字相关的动画效果。

10.Hover.css
Hover.css提供了大量的Hover效果,包括2D变换,图标变换,背景变换等等。而且几乎可以应用于所有元素,包括链接,按钮,logo,SVG甚至图片等等。

以上が収集する価値のある 10 個の CSS3 アニメーション ライブラリの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。