PHP: Infinitus コメント モジュールを作成する
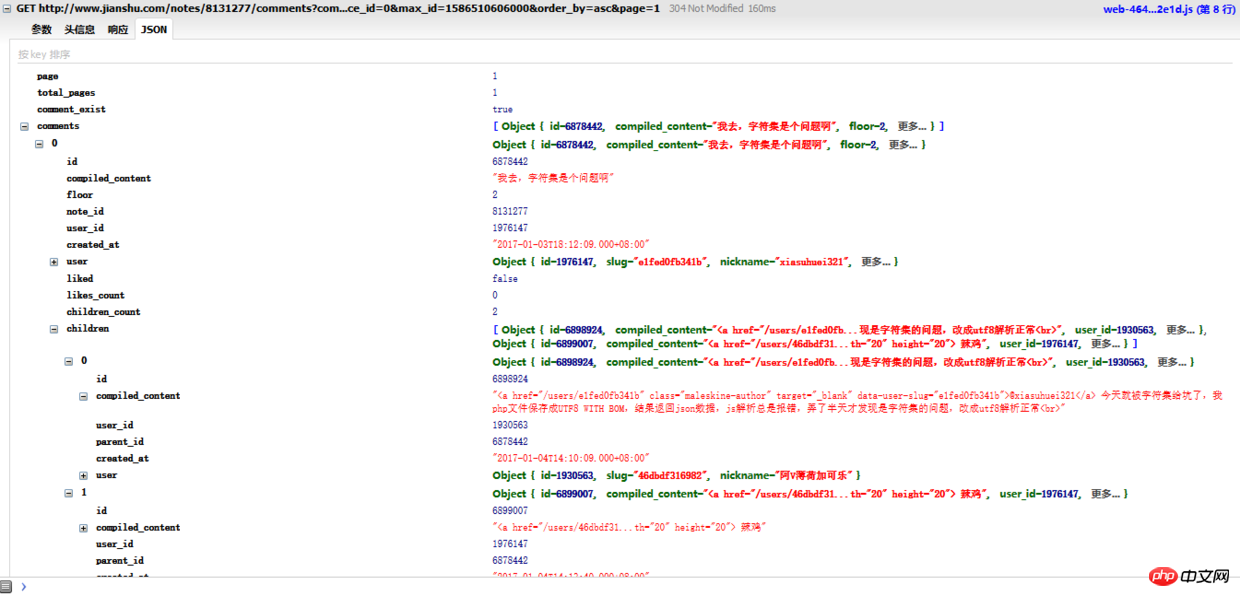
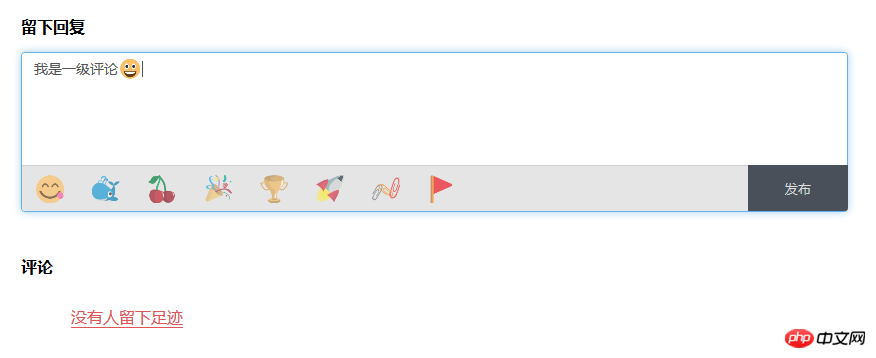
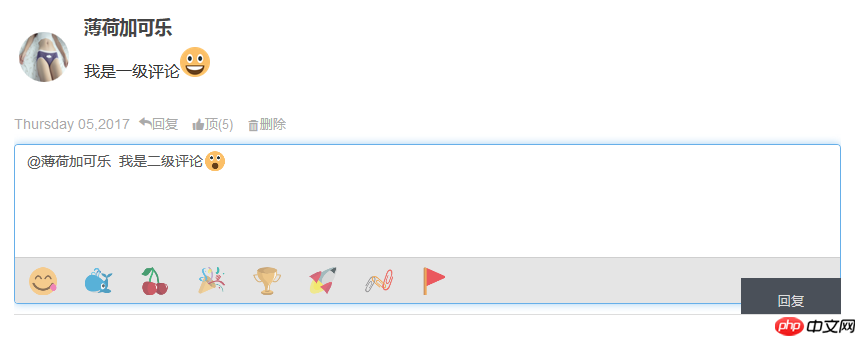
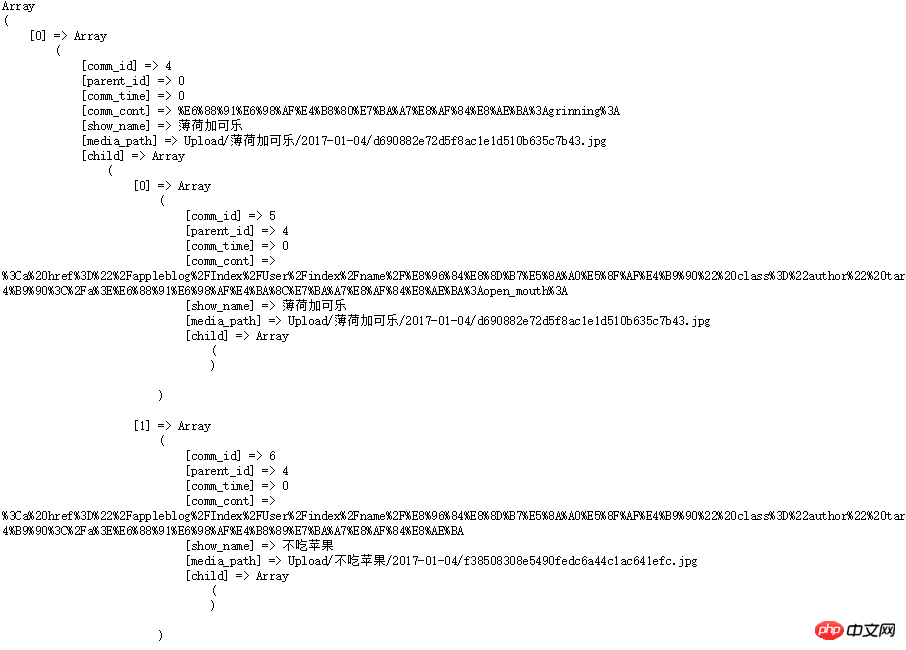
卒業制作のコメントモジュールは当初Duoshuoプラグインを使って完成させていましたが、コメント内容を自分で管理できるようになりたいと思い、コメントモジュールを自分で書き始めました。具体的な計画としては、次のコメントも同様の構造を採用することです。つまり、図に示すように、第 1 レベルのコメントは記事の直下に表示され、第 2 レベルと第 3 レベルのコメントは第 1 レベルのコメントの下に表示されます。以下の図:

コメント構造
これは、Infinitus 分類の応用と言えると思います。正確には、子孫を分類した後、ループを出力します。コメントを作成します (Infinitus 分類を理解していない友人は、私の記事「Infinitus 分類の原理と実装」を読むことができます)。
もちろん、Infinitus のコメントに返信する機能を完全に完了するには、他にも重要なポイントがあります。私が Infinitus のコメントを完成させた方法について話しましょう。
データベース設計
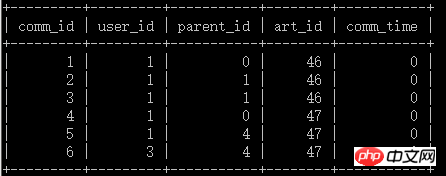
まずはデータテーブルの設計です。フォーラム システムの場合、コメント データは 2 つのテーブルに分割でき、1 つのテーブルには、投稿のユーザー ID または返信のユーザー ID、返信の投稿 ID、 返信時刻など ; 投稿の件名や返信の内容など、コメントの内容を保存する別のテーブル。
私が完成したのは、記事のコメントモジュールです。次のように、コメントの内容と情報を直接結合します。列
属性| comm_id | INTUNSIGNED PRIMARY | ||
|---|---|---|---|
| user_id | INT | 署名なしNULL | デフォルト 0|
| parent_id | INT | UNSIGNED NOT NULL DEFAULT 0コメントされた親 | |
| artcile_id | INT | UNSIGNED NOT NULL DEFAULT 0 | コメントされた記事ID |
| com m_cont | TEXT | ||
| comm_ | timeUNSIGNED NOT NULL DEFAULT 0 | ||
| コメント投稿時間 |
以上がPHP: Infinitus コメント モジュールを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
記事では、PHP 5.3で導入されたPHPの後期静的結合(LSB)について説明し、より柔軟な継承を求める静的メソッドコールのランタイム解像度を可能にします。 LSBの実用的なアプリケーションと潜在的なパフォーマ
 フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
記事では、入力検証、認証、定期的な更新など、脆弱性から保護するためのフレームワークの重要なセキュリティ機能について説明します。
 PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHP開発でPHPのCurlライブラリを使用してJSONデータを送信すると、外部APIと対話する必要があることがよくあります。一般的な方法の1つは、Curlライブラリを使用して投稿を送信することです。
 フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
この記事では、フレームワークにカスタム機能を追加し、アーキテクチャの理解、拡張ポイントの識別、統合とデバッグのベストプラクティスに焦点を当てています。
 確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
PHP開発における固体原理の適用には、次のものが含まれます。1。単一責任原則(SRP):各クラスは1つの機能のみを担当します。 2。オープンおよびクローズ原理(OCP):変更は、変更ではなく拡張によって達成されます。 3。Lischの代替原則(LSP):サブクラスは、プログラムの精度に影響を与えることなく、基本クラスを置き換えることができます。 4。インターフェイス分離原理(ISP):依存関係や未使用の方法を避けるために、細粒インターフェイスを使用します。 5。依存関係の反転原理(DIP):高レベルのモジュールと低レベルのモジュールは抽象化に依存し、依存関係噴射を通じて実装されます。
 セッションのハイジャックはどのように機能し、どのようにPHPでそれを軽減できますか?
Apr 06, 2025 am 12:02 AM
セッションのハイジャックはどのように機能し、どのようにPHPでそれを軽減できますか?
Apr 06, 2025 am 12:02 AM
セッションハイジャックは、次の手順で達成できます。1。セッションIDを取得します。2。セッションIDを使用します。3。セッションをアクティブに保ちます。 PHPでのセッションハイジャックを防ぐための方法には次のものが含まれます。1。セッション_regenerate_id()関数を使用して、セッションIDを再生します。2。データベースを介してストアセッションデータを3。