

~
JavaScriptを学習する過程で、いくつかの概念をあまり明確に理解していないが、何らかの方法で書き留めておきたいため、急いでこれらの概念をいくつか定義するのは簡単です。自分の記憶に都合の良い偏った結論。
さらに有害なのは、一部の不正確な結論がインターネット上で広く流通していることです。
たとえば、これが何を指すのかを理解する際に、「誰がそれを呼んでも、これは何を指すのか」という格言があります。私がこれを学び始めたとき、私はこの言葉をとても信じていました。場合によっては、この理解が理にかなっているからです。しかし、開発中にさまざまな状況に遭遇することがよくあり、これが原因で誤った呼び出しが行われると、丸 1 日混乱することがあります。当時、私も情報を調べたり、グループ内の専門家に聞いたりしましたが、それでも「どこで間違ったのか?」が分かりませんでした。実際のところ、それは私の頭の中に不正確な結論があるからです。
ので、私はそのような記事が必要だと思います。誰もがこれを包括的に理解できるようにします。誰もがこれを正しく包括的に理解しましょう。 その前に、実行コンテキストを確認する必要があります。百度検索について苦情を言いに来てください
、検索で見つかった記事の多くは間違っており、それは長い間労使に損害を与えてきました
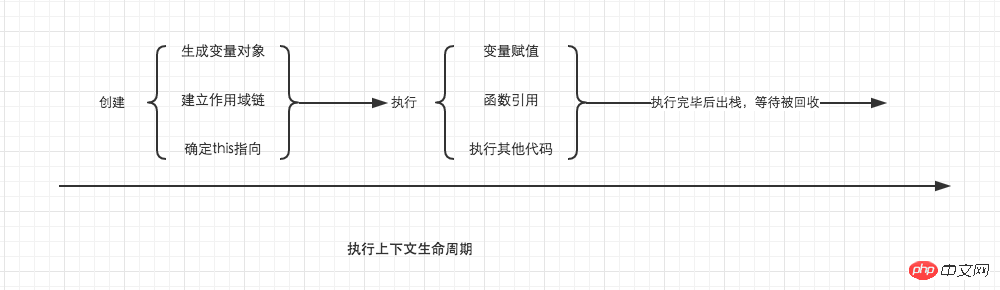
以前の記事では、実行コンテキストのライフサイクル
についていくつかの箇所で言及しましたが、覚えていない場合は、以下に示すようにもう一度復習してください。

実行コンテキストの作成フェーズでは、変数オブジェクト
がそれぞれ生成され、スコープチェーンが確立され、this pointが決定されます。変数オブジェクトとスコープチェーンについて丁寧にまとめましたが、ここで重要なのは、そのポイントを見極めることです。ここで、留意すべき非常に重要な結論を導き出す必要があります。この点は、関数が呼び出されたときに決定されます。
つまり、実行コンテキストの作成時に決定されます。したがって、関数内の this ポインターは非常に柔軟であることが容易に理解できます。たとえば、次の例では、呼び出しメソッドが異なるため、同じ関数が異なるオブジェクトを指します。var a = 10;
var obj = {
a: 20
}
function fn () {
console.log(this.a);
}
fn(); // 10
fn.call(obj); // 20var a = 10;
var obj = {
a: 20
}
function fn () {
this = obj; // 这句话试图修改this,运行后会报错
console.log(this.a);
}
fn();// 通过this绑定到全局对象 this.a2 = 20; // 通过声明绑定到变量对象,但在全局环境中,变量对象就是它自身 var a1 = 10; // 仅仅只有赋值操作,标识符会隐式绑定到全局对象 a3 = 30; // 输出结果会全部符合预期 console.log(a1); console.log(a2); console.log(a3);
RREERREERREEEE
これらの例では、読者が時間をかけて体験する必要があります。何が起こっているのか理解できなくても、心配しないでください。少しずつ分析していきます。 分析する前に、直接結論を出しましょう。関数コンテキストでは、これは呼び出し元によって提供され、関数の呼び出し方法によって決定されます。 呼び出し元関数がオブジェクトによって所有されている場合、関数が呼び出されるとき、内部の this はオブジェクトを指します。関数が独立して呼び出された場合、関数内の this は unknown
を指します。ただし、非厳密モードでは、これが unknown を指す場合、自動的にグローバル オブジェクトを指します。 結論から言うと、この点を正確に判断したい場合は、関数の呼び出し元を見つけて、その呼び出し元が独立して呼び出しているかどうかを区別することが非常に重要であることがわかります。// demo01
var a = 20;
function fn() {
console.log(this.a);
}
fn();fn()作为独立调用者,按照定义的理解,它内部的this指向就为undefined。而window.fn()上記の簡単な例では、 fn は window によって所有されているため、内部の this は window オブジェクト を指します。 このルールをマスターしたら、上記の 3 つの例に戻って、厳密モードを追加または削除することで、これが幻想的ではなくなり、追跡できる痕跡があることがわかります。 🎜但是我们需要特别注意的是demo03。在demo03中,对象obj中的c属性使用this.a + 20来计算,而他的调用者obj.c并非是一个函数。因此他不适用于上面的规则,我们要对这种方式单独下一个结论。
当obj在全局声明时,无论obj.c在什么地方调用,这里的this都指向全局对象,而当obj在函数环境中声明时,这个this指向undefined,在非严格模式下,会自动转向全局对象。可运行下面的例子查看区别。
'use strict';
var a = 20;
function foo () {
var a = 1;
var obj = {
a: 10,
c: this.a + 20,
fn: function () {
return this.a;
}
}
return obj.c;
}
console.log(foo()); // 运行会报错
实际开发中,并不推荐这样使用this;
上面多次提到的严格模式,需要大家认真对待,因为在实际开发中,现在基本已经全部采用严格模式了,而最新的ES6,也是默认支持严格模式。
再来看一些容易理解错误的例子,加深一下对调用者与是否独立运行的理解。
var a = 20;
var foo = {
a: 10,
getA: function () {
return this.a;
}
}
console.log(foo.getA()); // 10
var test = foo.getA;
console.log(test()); // 20foo.getA()中,getA是调用者,他不是独立调用,被对象foo所拥有,因此它的this指向了foo。而test()作为调用者,尽管他与foo.getA的引用相同,但是它是独立调用的,因此this指向undefined,在非严格模式,自动转向全局window。
稍微修改一下代码,大家自行理解。
var a = 20;
function getA() {
return this.a;
}
var foo = {
a: 10,
getA: getA
}
console.log(foo.getA()); // 10灵机一动,再来一个。如下例子。
function foo() {
console.log(this.a)
}
function active(fn) {
fn(); // 真实调用者,为独立调用
}
var a = 20;
var obj = {
a: 10,
getA: foo
}
active(obj.getA);JavaScript内部提供了一种机制,让我们可以自行手动设置this的指向。它们就是call与apply。所有的函数都具有着两个方法。它们除了参数略有不同,其功能完全一样。它们的第一个参数都为this将要指向的对象。
如下例子所示。fn并非属于对象obj的方法,但是通过call,我们将fn内部的this绑定为obj,因此就可以使用this.a访问obj的a属性了。这就是call/apply的用法。
function fn() {
console.log(this.a);
}
var obj = {
a: 20
}
fn.call(obj);而call与applay后面的参数,都是向将要执行的函数传递参数。其中call以一个一个的形式传递,apply以数组的形式传递。这是他们唯一的不同。
function fn(num1, num2) {
console.log(this.a + num1 + num2);
}
var obj = {
a: 20
}
fn.call(obj, 100, 10); // 130
fn.apply(obj, [20, 10]); // 50因为call/apply的存在,这让JavaScript变得十分灵活。因此就让call/apply拥有了很多有用处的场景。简单总结几点,也欢迎大家补充。
将类数组对象转换为数组
function exam(a, b, c, d, e) {
// 先看看函数的自带属性 arguments 什么是样子的
console.log(arguments);
// 使用call/apply将arguments转换为数组, 返回结果为数组,arguments自身不会改变
var arg = [].slice.call(arguments);
console.log(arg);
}
exam(2, 8, 9, 10, 3);
// result:
// { '0': 2, '1': 8, '2': 9, '3': 10, '4': 3 }
// [ 2, 8, 9, 10, 3 ]
//
// 也常常使用该方法将DOM中的nodelist转换为数组
// [].slice.call( document.getElementsByTagName('li') );根据自己的需要灵活修改this指向
var foo = {
name: 'joker',
showName: function() {
console.log(this.name);
}
}
var bar = {
name: 'rose'
}
foo.showName.call(bar);实现继承
// 定义父级的构造函数
var Person = function(name, age) {
this.name = name;
this.age = age;
this.gender = ['man', 'woman'];
}
// 定义子类的构造函数
var Student = function(name, age, high) {
// use call
Person.call(this, name, age);
this.high = high;
}
Student.prototype.message = function() {
console.log('name:'+this.name+', age:'+this.age+', high:'+this.high+', gender:'+this.gender[0]+';');
}
new Student('xiaom', 12, '150cm').message();
// result
// ----------
// name:xiaom, age:12, high:150cm, gender:man;简单给有面向对象基础的朋友解释一下。在Student的构造函数中,借助call方法,将父级的构造函数执行了一次,相当于将Person中的代码,在Sudent中复制了一份,其中的this指向为从Student中new出来的实例对象。call方法保证了this的指向正确,因此就相当于实现了基层。Student的构造函数等同于下。
var Student = function(name, age, high) {
this.name = name;
this.age = age;
this.gender = ['man', 'woman'];
// Person.call(this, name, age); 这一句话,相当于上面三句话,因此实现了继承
this.high = high;
}在向其他执行上下文的传递中,确保this的指向保持不变
如下面的例子中,我们期待的是getA被obj调用时,this指向obj,但是由于匿名函数的存在导致了this指向的丢失,在这个匿名函数中this指向了全局,因此我们需要想一些办法找回正确的this指向。
var obj = {
a: 20,
getA: function() {
setTimeout(function() {
console.log(this.a)
}, 1000)
}
}
obj.getA();常规的解决办法很简单,就是使用一个变量,将this的引用保存起来。我们常常会用到这方法,但是我们也要借助上面讲到过的知识,来判断this是否在传递中被修改了,如果没有被修改,就没有必要这样使用了。
var obj = {
a: 20,
getA: function() {
var self = this;
setTimeout(function() {
console.log(self.a)
}, 1000)
}
}另外就是借助闭包与apply方法,封装一个bind方法。
function bind(fn, obj) {
return function() {
return fn.apply(obj, arguments);
}
}
var obj = {
a: 20,
getA: function() {
setTimeout(bind(function() {
console.log(this.a)
}, this), 1000)
}
}
obj.getA();当然,也可以使用ES5中已经自带的bind方法。它与我上面封装的bind方法是一样的效果。
var obj = {
a: 20,
getA: function() {
setTimeout(function() {
console.log(this.a)
}.bind(this), 1000)
}
}在封装对象的时候,我们几乎都会用到this,但是,只有少数人搞明白了在这个过程中的this指向,就算我们理解了原型,也不一定理解了this。所以这一部分,我认为将会为这篇文章最重要最核心的部分。理解了这里,将会对你学习JS面向对象产生巨大的帮助。
结合下面的例子,我在例子抛出几个问题大家思考一下。
function Person(name, age) {
// 这里的this指向了谁?
this.name = name;
this.age = age;
}
Person.prototype.getName = function() {
// 这里的this又指向了谁?
return this.name;
}
// 上面的2个this,是同一个吗,他们是否指向了原型对象?
var p1 = new Person('Nick', 20);
p1.getName();我们已经知道,this,是在函数调用过程中确定,因此,搞明白new的过程中到底发生了什么就变得十分重要。
newoperator を介してコンストラクターを呼び出すと、次の 4 つの段階を経ます。
新しいオブジェクトを作成します;
コンストラクターの this をこの新しいオブジェクトにポイントします;
このオブジェクトにプロパティ、メソッドなどを追加します。
新しいオブジェクトを返します。の getName は呼び出し元であり、その呼び出し元は p1 によって所有されているため、getName の this も p1 を指します。
これについて私が知っていることはすべてまとめられていますので、皆さんも読んで実際に何かを学んでいただければ幸いです^_^。間違いを見つけた場合は、コメントで指摘してください。できるだけ早く修正します。前もって感謝します。 p1.getName()
以上がフロントエンドアドバンスト5:これを包括的に解釈するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。