フロントエンド応用編(11):jQueryオブジェクトの詳細図

添付の写真はこの記事とは関係ありません
フロントエンドを学び始めた初期の頃、誰もが jQuery ソース コードの勉強に非常に熱心でした。 jQuery のソースコードから応用スキルを学んだとき、「JavaScriptってこんな風に使えるんだ!」と心の底から驚かされたことを今でも覚えています。フロントエンド、他のいくつかのフロントエンド
フレームワークjQuery の台頭により、jQuery は徐々に必要ではなくなりつつあります。したがって、jQuery に対するみんなの熱意は大幅に低下しました。しかし、jQuery から学んだテクニックの多くは、実際の開発でも今でも非常に役立ちます。これを簡単に理解することは、JavaScript をより深く理解するのにも役立ちます。 この記事の主な目的は、jquery
オブジェクトがどのようにカプセル化されるかを共有することです。これは、誰もが jQuery ソース コードをさらに学習するための入門書とみなすことができます。 jQuery オブジェクトを使用するときは、次のように記述します:
1 2 3 4 5 6 7 8 |
|
$ とは何ですか?など、使い始めは多くの質問があるかもしれません。
newを使用してオブジェクトなどを直接宣言してみてはいかがでしょうか。後から知って、これが jQuery のオブジェクト作成の工夫だと気づきました。 まずコードで直接示してから、写真を使って何が起こっているのかをみんなに説明します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
|
上記のコードでは、jQuery オブジェクトの簡略化されたバージョンをカプセル化しています。 jQuery の全体的なフレームワークを簡単に説明します。全体的なフレームワークを理解していれば、誰でも jQuery のソース コードを読むのは非常に簡単になります。
コードを見ると、jQuery 自体がプロトタイプ処理に巧妙な構文 (jQuery.fn = jQuery.prototype、jQuery.fn.init.prototype = jQuery.fn など) を使用していることがわかります。 ; など。これらのいくつかの文が公式の jQuery オブジェクトの鍵となります。ロジックが何であるかを図で説明します。

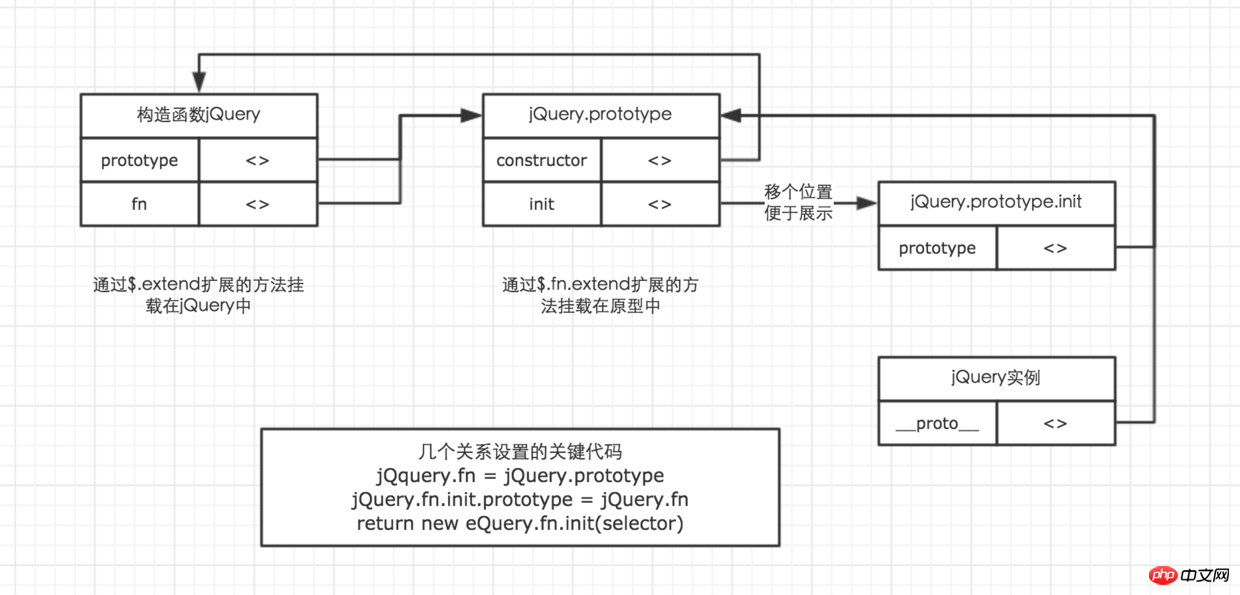
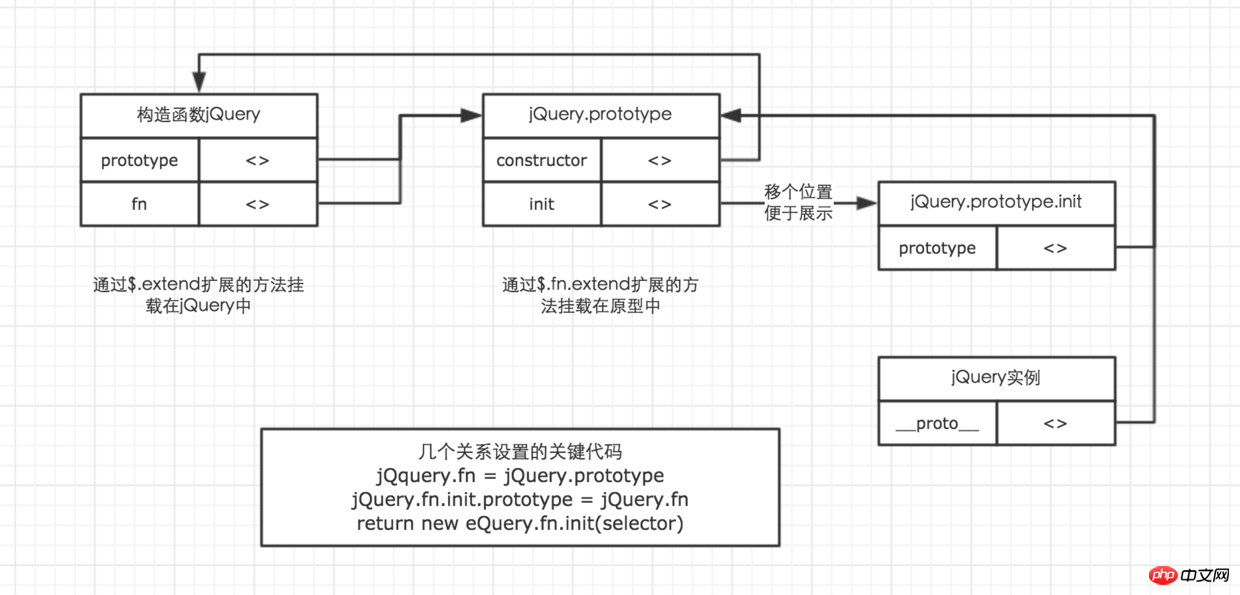
jQuery.fn = jQuery.prototype,jQuery.fn.init.prototype = jQuery.fn;等,这几句正式jQuery对象的关键所在,下面我用图给大家展示一下这中间的逻辑是怎么回事。

jQuery对象核心图
对象封装分析
在上面的实现中,代码首先在jQuery构造函数中声明了一个fn属性,并将其指向了原型jQuery.prototype。并在原型中添加了init方法。
1 2 3 |
|
之后又将init的原型,指向了jQuery.prototype。
1 |
|
而在构造函数jQuery中,返回了init的实例对象。
1 2 3 4 5 |
|
最后对外暴露入口时,将字符$与jQuery对等起来。
1 |
|
因此当我们直接使用$('#test')创建一个对象时,实际上是创建了一个init的实例,这里的正真构造函数是原型中的init方法。
注意:许多对jQuery内部实现不太了解的盆友,在使用jQuery时常常会毫无节制使用$(),比如对于同一个元素的不同操作:
1 2 3 4 |
|
通过我们上面的一系列分析,我们知道每当我们执行$()时,就会重新生成一个init的实例对象,因此当我们这样没有节制的使用jQuery时是非常不正确的,虽然看上去方便了一些,但是对于内存的消耗是非常大的。正确的做法是既然是同一个对象,那么就用一个变量保存起来后续使用即可。
1 2 3 4 5 |
|
扩展方法分析
在上面的代码实现中,我还简单实现了两个扩展方法。
1 2 3 4 5 6 7 8 9 10 11 12 |
|
要理解它的实现,我们首先要明确的知道this的指向。如果你搞不清楚,可以回头去看看我们之前关于this指向的讲解。传入的参数options对象为一个<a href="http://www.php.cn/wiki/1051.html" target="_blank">key</a>: value模式的对象,我通过for in遍历options,将key作为jQuery的新属性,value作为该新属性所对应的新方法,分别添加到jQuery方法和jQuery.fn中。
也就是说,当我们通过jQuery.extend扩展jQuery时,方法被添加到了jQuery构造函数中,而当我们通过jQuery.fn.extend
jQuery オブジェクトのコア図
🎜オブジェクトのカプセル化分析🎜🎜上記の実装では、コードはまず jQuery コンストラクターで fn 属性を宣言し、それをプロトタイプjQuery.prototype にポイントします。そしてプロトタイプにinitメソッドを追加しました。 🎜1 2 3 4 |
|
1 2 3 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
|
$ を jQuery と同等にします。 🎜rrreee🎜それでは、 $('#test')create を直接使用する場合、オブジェクトが作成されると、init のインスタンスが実際に作成されます。ここでの実際のコンストラクターは、プロトタイプの init メソッドです。 🎜🎜注: jQuery の内部実装についてあまり詳しくない多くの友人は、同じ要素に対してなど、jQuery を使用するときに無制限に $() をよく使用します。さまざまな操作: 🎜rrreee🎜 上記の一連の分析を通じて、$() を実行するたびに init のインスタンス オブジェクトが再生成されることがわかったので、それを無制限に使用すると、jQuery は非常に不正確です。便利に見えますが、大量のメモリを消費します。正しいアプローチは、同じオブジェクトであるため、変数 🎜 を使用して後で使用できるように保存することです。 。 🎜rrreee🎜拡張メソッドの分析🎜🎜 上記のコード実装では、単純に 2 つの拡張メソッドも実装しました。 🎜rrreee🎜その実装を理解するには、まずこれがどこを指しているのかを明確に知る必要があります。よくわからない場合は、この指摘に関する以前の説明に戻って読んでください。渡されるパラメータ オプション オブジェクトは、<a href="http://www.php.cn/wiki/1051.html" target="_blank">key🎜: value</a> モードのオブジェクトです。 for in を介してオプションを調べ、jQuery の新しい属性として key を使用し、新しい属性に対応する新しいメソッドとして value を使用し、それらをそれぞれ jQuery メソッドと jQuery.fn に追加します。 🎜🎜つまり、jQuery.extend を通じて jQuery を拡張すると、メソッドが jQuery コンストラクターに追加され、jQuery.fn.extend を通じて jQuery を拡張すると、メソッドが jQuery コンストラクターに追加されます。 、メソッドが jQuery プロトタイプに追加されました。 🎜🎜上記の例では、jQuery 内で多くのメソッドの実装がこれら 2 つの拡張メソッドを通じて完了することも簡単に示しました。 🎜当我们通过上面的知识了解了jQuery的大体框架之后,那么我们对于jQuery的学习就可以具体到诸如css/val/attr等方法是如何实现这样的程度,那么源码学习起来就会轻松很多,也会节约更多的时间。也给一些对于源码敬而远之的朋友提供了一个学习的可能。
有一个朋友留言给我,说她被静态方法,工具方法和实例方法这几个概念困扰了很久,到底他们有什么区别?
其实在上一篇文章中,关于封装一个对象,我跟大家分享了一个非常非常干货,但是却只有少数几个读者老爷get到的知识,那就是在封装对象时,属性和方法可以具体放置的三个位置,并且对于这三个位置的不同做了一个详细的解读。
而在实现jQuery扩展方法的想法中,一部分方法需要扩展到jQuery构造函数中,一部分方法需要扩展到原型中,当我们通读jQuery源码,还发现有一些方法放在了模块作用域中,至于为什么会有这样的区别,建议大家回过头去读读前一篇文章。
而放在构造函数中的方法,因为我们在使用时,不需要声明一个实例对象就可以直接使用,因此这样的方法常常被叫做工具方法,或者所谓的静态方法。工具方法在使用时因为不用创建新的实例,因此相对而言效率会高很多,但是并不节省内存。
而工具方法的特性也和工具一词非常贴近,他们与实例的自身属性毫无关联,仅仅只是实现一些通用的功能,我们可以通过$.each与$('p').each这2个方法来体会工具方法与实例方法的不同之处。
在实际开发中,我们运用得非常多的一个工具库就是lodash.js,大家如果时间充裕一定要去学习一下他的使用。
1 2 3 4 |
|
而放在原型中的方法,在使用时必须创建了一个新的实例对象才能访问,因此这样的方法叫做实例方法。也正是由于必须创建了一个实例之后才能访问,所以他的使用成本会比工具方法高很多。但是节省了内存。
1 2 3 |
|
这样,那位同学的疑问就很简单的被搞定了。我们在学习的时候,一定不要过分去纠结一些概念,而要明白具体怎么回事儿,那么学习这件事情就不会在一些奇奇怪怪的地方卡住了。
所以通过$.extend扩展的方法,其实就是对工具方法的扩展,而通过$.fn.extend扩展的方法,就是对于实例方法的扩展。那么我们在使用的时候就知道如何准确的去使用自己扩展的方法了。
jQuery插件的实现
我在初级阶段的时候,觉得要自己编写一个jQuery插件是一件高大上的事情,可望不可即。但是通过对于上面的理解,我就知道扩展jQuery插件其实是一件我们自己也可以完成的事情。
在前面我跟大家分享了jQuery如何实现,以及他们的方法如何扩展,并且前一篇文章分享了拖拽对象的具体实现。所以建议大家暂时不要阅读下去,自己动手尝试将拖拽扩展成为jQuery的一个实例方法,那么这就是一个jQuery插件了。
具体也没有什么可多说的了,大家看了代码就可以明白一切。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
|
后续文章内容一个大概预想
去年年末的时候就有了想要将JavaScript基础知识总结一下的这样一个想法,可是JavaScript基础知识确实并非全部是层层递进的关系,有很多碎片化的东西,所以之前一直没有找到一个合适的整理方法。
直到在segmentfault中我在给题主建议如何快速学习一门诸如react/vue这样的流行框架时,找到了一个好一点的思路,于是就有了这样一系列文章,虽然它并不全面,很多知识没有涉及到,但是其实我是围绕最终通过模块化来构建自己代码这样一个思路来总结的,因此这系列文章能够解决大家最核心的问题。
也正因为如此,这系列的文章的终点将会是在ES6环境下掌握react的使用。虽然前面我多多少少都涉及到了模块的一些概念,但是还差一个实践。因此最终我会以ES6的模块跟大家分享如何使用。
那么后续的文章应该会涉及的内容,就大概包括:
事件循环机制
Promise
ES6的基础语法
ES6でよく使われるデザインパターン
ES6モジュール
ES6の例と組み合わせる
Reactの基本構文
-
Reactコンポーネント
-
高次コンポーネントに反応する
-
React Examples
Redux
この一連の記事は、チキンスープを通して学習する方法を単に伝えるのではなく、全員の学習の方向性を示す具体的で実践的なガイドとみなすことができます。ですから、この知識を学びたい友達は、私について来てください! ! ! !
以上がフロントエンド応用編(11):jQueryオブジェクトの詳細図の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1671
1671
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




