よくある HTML タグの 10 個の間違い
適切なコード スタイルを維持することは、すべてのコーダーにとって必須のコースです。同様に、HTML を設計するときは、コードの標準化に特別な注意を払う必要があります。ただし、非標準のコードが直接重大な結果を引き起こす可能性は非常に高いです。ユーザーエクスペリエンスに影響を与え、ある程度の干渉を引き起こし、Web サイトに対する検索エンジンの好感度も低下します。このリストには、HTML タグの最も一般的な 10 個の間違いが含まれています。これらに注意することで、このよくある間違いを回避し、HTML タグをセマンティクスと標準要件に準拠させることができます。
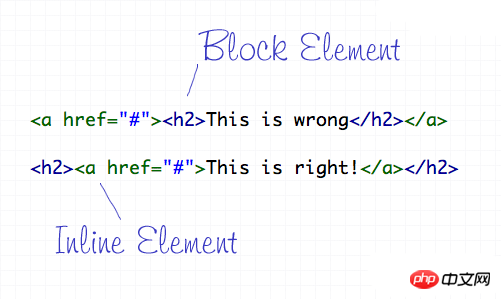
犯罪 1: ブロックレベルの要素をインライン要素の中に入れる

HTML 要素は、ブロック レベルとインラインの 2 つの方法で表現できます。各 タグ には、ブロック レベルまたはインラインのいずれかのデフォルトの表現モードがあり、p および p と同様に、ドキュメント構造を形成するために使用されます。要素は高速レベルの要素内にのみ含めることができます。
犯罪2: imgタグにalt属性が含まれていない

alt 属性は、Web ページに表示されるすべての画像に必須の属性であり、ネットワーク速度が比較的遅い場合に画像の意味を理解するのに役立ちます。この種の説明 alt="よくある HTML タグの 10 個の間違い" は非常に不適切です。実際に装飾用の画像がある場合は、alt="" と記述することをお勧めします。
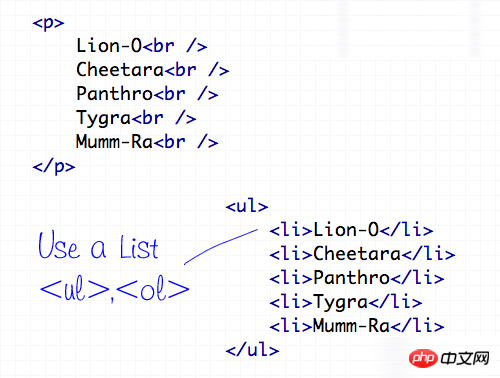
犯罪3: 必要なときにリストを使用しない
 CSS スタイルを使用して、ページに
CSS スタイルを使用して、ページに
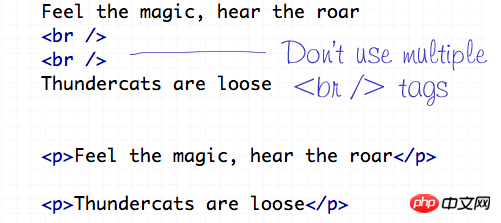
犯罪 5: 使いすぎ
改行マークは、テキスト ストリームの最初の改行文字の前に改行である特別な単語を挿入する場合にのみ使用してください。これは、要素間にギャップを作成するために使用するのではなく、テキストを異なる段落に分割するか、CSS スタイルの幅を調整するために使用する必要があります。 
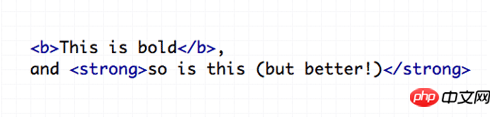
犯罪 6: 間違った
取り消し線タグを使用する
以前は、 を使用して Web サイトのテキストを定義することができました。ただし、現在は非推奨の  タグ
タグ
犯罪 7: インライン スタイルの使用
CSS の最も重要な目的は、ドキュメントとスタイルを区別することです。ページにスタイルを記述しても、CSS はまったく効果がありません。そのため、スタイルを適切な場所に配置することを忘れないでください。
 犯罪 8: HTML に枠線を追加する
犯罪 8: HTML に枠線を追加する
犯罪 9: ヘッダー タグ
- を使用していない

犯罪 10: セマンティックな
以上がよくある HTML タグの 10 個の間違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





