本日のおすすめh5特殊効果:最近大人気のH5プルダウン&アップスライドエフェクト
アプリでは、ページがプルダウンされたときに、プルダウンの画像が拡大に続いて表示されたり、プルダウンを更新するとアニメーションが読み込まれたりするなど、アニメーション効果がよく見られます。このインタラクションの詳細は、さまざまなコンテンツのいたるところで見ることができます。主流の APP と携帯電話のネイティブ システムを統合し、APP のハイライトに個性を加えることができます。
1. 背景
現在の環境では、これらの効果のほとんどはネイティブ実装によって実現されますが、次の理由からネイティブ実装の使用には多くの欠陥があります。
- ネイティブ実装サイクルが長い
- クロスプラットフォーム実装のコストが高い
- 既存のプロジェクトに適用するコストが高い
- それでは私たちのH5ページは達成できますか?みんなと一緒に探検しましょう。
まず、ドロップダウンバナー画像を拡大する動的効果を実装しましょう。効果は次のようなものです:

ページのメインコンテンツは全体として下にスライドし、スクロールします。
- 上部の要素は拡大効果を実行します。
- これまで、H5 でページのスクロール効果を実現するには、iScroll などの JS プラグインを使用してスクロールをシミュレートするのが一般的でした。しかし、ここにはいくつかの問題があります:
- 既存のページの変換は非常に大きく、大規模な使用には適していません
- ネイティブスクロールの代わりにスクロールをシミュレートすると未知のバグが発生します
- -end 携帯電話 パフォーマンスが低く、エクスペリエンスも低い
- これらの問題を解決するには、次の解決策を使用できます:
1、ページのネイティブ スクロールを維持し、上部のドロップダウンでのみアニメーションの実行をトリガーします。イベント; 2、JS コピーを使用します。 DOM 構造は、動的効果構造をページ構造から切り離し、相互に影響しません。
この方法では、プルダウン アニメーションは比較的スムーズになり、通常のスクロールには影響しません。ページ。
2. 技術的な実装
上記の技術計画に従って実装される具体的なプロセスは次のとおりです:
コードの抜粋:
ポイントと説明:
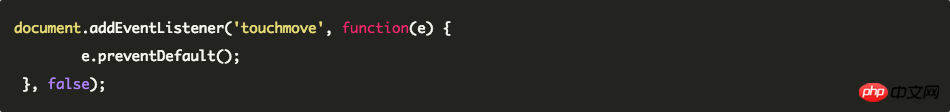
 1. ページ上部のドロップダウン イベントを無効にする:
1. ページ上部のドロップダウン イベントを無効にする:
技術的なポイントは、ドロップダウン イベントをデフォルト イベントから取得し、ドロップダウン イベントをアニメーションにバインドします。デフォルトのイベントを防ぐには、通常次のように処理できます:
しかし、この方法には特定の欠陥があります。まず第一に、これはページの通常のスライドを禁止し、ページに多くの干渉とトラブルを引き起こします。第二に、一部の APP の WebView はビューのプルダウンを根本的に防ぐことができず、ページ アニメーションに干渉を引き起こします。
ここでの最善の解決策は、WebView レベルでページのドロップダウンを無効にすることです。
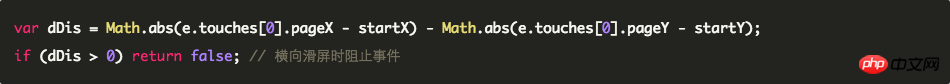
 2. 横方向のスライドがプルダウン効果を妨げないように、スライド方向を決定する必要があります。式の計算:
2. 横方向のスライドがプルダウン効果を妨げないように、スライド方向を決定する必要があります。式の計算:
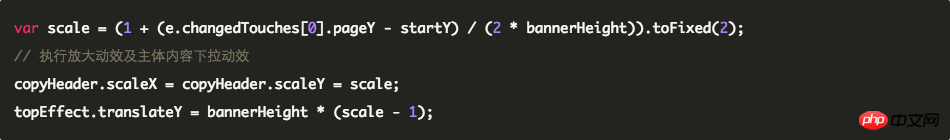
3. スライドスクリーンオフセット、ズームアニメーション、プルダウンアニメーションの数式計算
4. アニメーションが終了すると、慣性リバウンドアニメーション
慣性をシミュレートするモーションは、前のコード スニペットの to() アニメーション関数によって完了します。以下はカーブモーション関数です:
 このメソッドは AlloyTouch コンポーネントから来ています。
このメソッドは AlloyTouch コンポーネントから来ています。
5. 最適化すべき既存の問題:
スライディング スクリーン アニメーション効果とネイティブ効果の間にはまだ詳細な違いがあり、特定のアルゴリズムをさらに最適化する必要があります。
3. デモエフェクトのデモンストレーション


この時点で、上部のバナー画像を拡大するアニメーションエフェクトが完成しました。
このように再生できるトップバナー画像に加えて、例えば、トップスライダーカルーセル画像にはプルダウンとズームインのアニメーションも追加しています。ここでの構造はより複雑で、スライダー カルーセルの内容が変更されるため、増幅されたアニメーション部分の内容も変更し続ける必要があります。実装後の効果は次のとおりです:


注: 一部の Android ではパフォーマンスが低く、アニメーション効果に影響を与えるため、この効果は IOS 携帯電話でよりよく体感できます。
さらに、既存の要素をアニメーション化することに加えて、プルダウン時にイースターエッグやブランド要素などの興味深い要素を追加することもできます。実装方法は、コピーする必要がないことを除いて、上記と同じです。 DOM 構造のステップですが、アニメーション化する必要がある DOM 構造を直接記述します。実装後の効果は以下の通りです:


4. プルダウン効果に加えて、上方向にスライドする効果も作成できますか?
プルダウン効果はすでに実装済みなので、引き続きアイデアを広めて他のシナリオでも使用できますか?たとえば、ページが一番下にスライドすると、イースターエッグとして興味深いアニメーションを引き出すことができます。
答えは「はい、やってみよう!」です。
技術的な解決策と実装
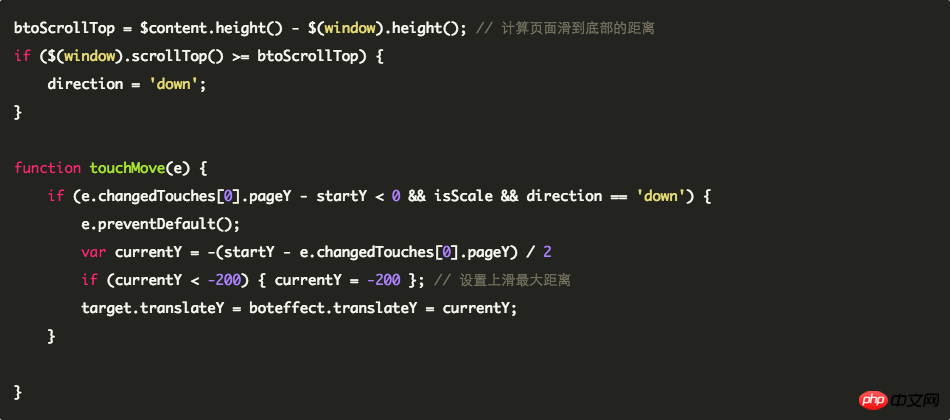
ここでのプルダウン効果とアップスライド効果の実装原理は基本的に同じですが、違いは、ページを監視して一番下までスクロールする必要があることです。効果を発動させます。
コードの一部は次のとおりです:

最終的なデモンストレーション効果は次のとおりです:


5. まとめ
経験が最も重要である今日の世界では、当社の製品は次のとおりです。卓越した経験を目指して努力します。さまざまな製品ニーズに直面して、ネイティブ開発、H5 開発、ハイブリッド アプリ開発のいずれであっても、最終的な目標は製品ニーズを完全に解決することです。最良の技術ソリューションのみが存在します。 。
その他の html5 特殊効果については、php 中国語 Web サイトの h5 特殊効果のコラムに注目してください: http://www.php.cn/xiazai/js/html5

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。




