HTML5 アプリケーション キャッシュの解析 Application Cache
アプリケーションキャッシュとは
HTML5ではアプリケーションキャッシュ技術が導入されており、キャッシュマニフェストファイルを作成することで、Webアプリケーションをキャッシュしてネットワークなしで使用できるようになります。
アプリケーション キャッシュには 3 つの利点があります:
① オフライン ブラウジング
② ページの読み込み速度の向上
③ サーバーの負荷の軽減
そして、すべての主要なブラウザはアプリケーション キャッシュをサポートしており、サポートしていなくても間違いはありませんプログラムにはどのような影響がありますか?
オフライン ストレージ テクノロジ
HTML5 は、localstorage と Application Cache という 2 つの主要なオフライン ストレージ テクノロジを提案しています。どちらにも独自のアプリケーション シナリオがあります。 練習の後、私たちのタスク localstorage は重要ではない ajax データを保存する必要があります。これはおまけです。
アプリケーション キャッシュは静的リソースを保存するために使用されますが、これはさらにおまけです
小さなテキスト (4096 バイト) のみを保存するため、大きなデータは保存できません。これが Cookie と前述のキャッシュ テクノロジの違いの 1 つです。HTTP はステートレスであるため、サーバーは識別文字列を必要とします。リクエストは同じサーバーから送信され、このタスクは Cookie によって実行され、ユーザーの権限を確認するために毎回このテキストがサーバーとブラウザーの間で渡されます。
つまり、Application Cache の適用シナリオが異なるため、使用方法も一貫性がありません。
アプリケーション キャッシュの概要
アプリケーション キャッシュの使用には 2 つの側面の作業が必要です:
① サーバーはマニフェスト リストを維持する必要があります
② ブラウザ上で必要なのは簡単な設定のみです
<html manifest="demo.appcache">
例を使って説明します:
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
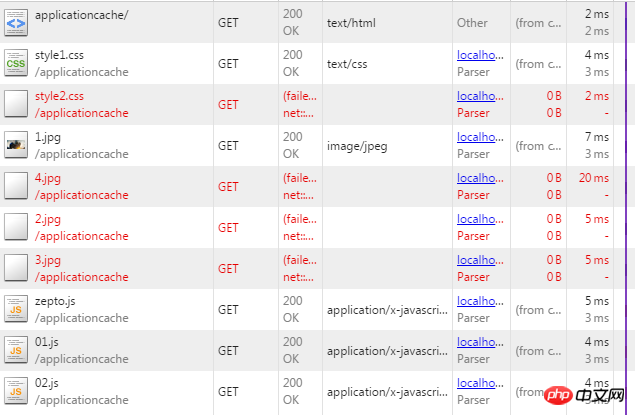
まず、私はここでエラーを報告しました:
Application Cache Error event: Manifest fetch failed (404)
このエラーの理由は次のとおりです: マニフェスト ファイルは正しい MIME タイプ、つまり "text/cache-manifest" で構成する必要があります。 Webサーバー上で設定する必要があり、サーバーが異なると
\APPLICATIONCACHE
01.js
02.js
1.jpg
2.jpg
3.jpg
4.jpg
demo.appcache
index.html
style1.css
style2.css
web.config
zepto.js この方法では、この時点でネットワークが切断されていても、それらのファイルには引き続きアクセスできます
この方法では、この時点でネットワークが切断されていても、それらのファイルには引き続きアクセスできます 。ここで注目すべき点があります。たとえば、/index.html がここに含まれていない場合、実際には、これは、図に示すように、index.html
。ここで注目すべき点があります。たとえば、/index.html がここに含まれていない場合、実際には、これは、図に示すように、index.html
です。 , HTML5 ではいくつかの  event
event
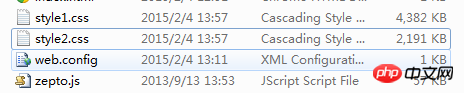
示されているように、この時点では 2 つの CSS ファイルはまだ 5M を超えています
manifest 文件可分为三个部分: CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存 NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存 FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
更新メカニズムに関しては、マニフェストが初めて更新されるとき、ページの読み込みがすでに開始されているか、完了していても、キャッシュの更新がまだ完了していないため、ブラウザーは期限切れのリソースを引き続き使用します。アプリケーション キャッシュが更新されると、今度はブラウザーがそれを使用せず、新しいリソースは 2 回目まで使用されません。このとき、updateイベント内でwindow.reloadイベントが実行されます。
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
上記の例から、キャッシュは単なる表示定義ファイルではないことがわかります。たとえば、上記の例の applicationcache/ の場合、デフォルトでは、index.html がマップされたデータとして保存され、その中にこのとき、ファイルを更新するにはマニフェスト設定ファイルにいくつかの変更を加えるだけで済みます。
たとえば、次のコードを変更してみましょう:
建议Application Cache,存储公共资源,不要存储业务资源
この時点でdemo.appcacheが更新されていない場合、キャッシュは更新されません。その理由は、index.htmlがキャッシュされており、元のマニフェストリストが更新されていないためです。まだ検出されました 各ページは独自のマニフェスト リストを統一的に管理します。つまり、ページ a は common.js で構成され、ページ b も common.js で構成されます。これは、ページ a が更新された後、ページ b のマニフェストは変更されず、ページ b は依然として読み込まれます。古いバージョンのファイルの場合、これは理にかなっていますが、無駄でもあり、処理にはパブリック ページが必要です。
まとめ
使いやすさと使いやすさの点では、アプリケーション キャッシュを使用する価値がありますが、静的リソースをキャッシュするのが最善です。実際にオフライン アプリケーションを実装するには、より多くの労力がかかります。
以上がHTML5 アプリケーション キャッシュの解析 Application Cacheの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7473
7473
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





