HTML5 で postMessage を使用して Ajax で POST クロスドメインを実装する
HTML5は、Webドキュメント間で情報を送受信する機能を提供します。この機能を利用すると、Webページが配置されているウィンドウオブジェクトのインスタンスさえ取得できれば、同じオリジン(ドメイン+ポート番号)のWeb Webページ同士だけでなく、クロスドメイン通信も可能になります。達成される。
ブラウザのサポート: IE8+、firefox4+、chrome8+ opera10+
1. まず、他のウィンドウからメッセージを受信したい場合は、次のコードに示すように、ウィンドウ オブジェクトのメッセージ イベントを監視する必要があります。
window.addEventListener(“message”, function(){},false);otherWindow.postMessage(message, targetOrigin);
<form>
<p>
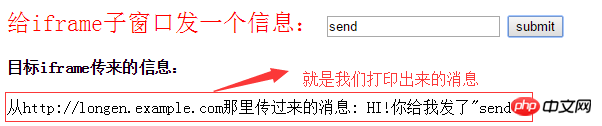
<label for="message" style="color:red;font-size:24px;">给iframe子窗口发一个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" value="submit" id="submit"/>
</p>
</form>
<h4>目标iframe传来的信息:</h4>
<p id="test">暂无信息</p>
<iframe id="iframe"
src="http://longen.example.com/webSocket/def.html" style="display:none"></iframe>jsコードは次のとおりです:
rreeedef.htmlコードは次のとおりです。次のように:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "从" + e.origin + "那里传过来的消息:\n" + e.data;
},false);ページの後の abc.html をクリックすると、次のような効果が確認できます。コンテンツは def.html から返されます。以下の通り:
次の情報を知る必要があります: ウィンドウオブジェクトのメッセージイベントを監視することでメッセージを受信できます。 メッセージイベントのorigin属性にアクセスすることで、メッセージの送信元を取得できます。
メッセージイベントのdata属性にアクセスすることで、メッセージ内容を取得できます。
メッセージを送信するには、postMessage メソッドを使用します。
メッセージイベントのsource属性にアクセスすることで、メッセージ送信元のウィンドウオブジェクト(正確にはウィンドウのプロキシオブジェクト)を取得できます。
上記の基本的な知識ポイントを使用して、それを ajax POST クロスドメインの実装の問題に拡張できます。
2: postMessage ナレッジ ポイントを使用して、Ajax での POST クロスドメインの問題を解決します。 原則: ドメイン名 abc.example.com の abc.html ページが Ajax リクエスト (クロスドメイン、ドメイン名はlongen.example.com) を送信する必要がある場合、その原則も非常に簡単です。フォームは上記と同じです。ここで、たとえば def.html という名前のページを作成できます。次に、非表示のドメイン iframe src パスを abc.html に埋め込みます。ページに移動し、longen.example.com ドメインの下の def をポイントします。このプロセスは依然としてクロスドキュメントと似ていますが、次のように def.html ページの window.onmessage イベントに ajax リクエストを記述できる点が異なります。
abc.example.com abc の下の abc.html ページ。 example.com は次のとおりです: html コードと上記と同様に、次は JS コードです:
<form>
<p>
<label for="message">给父窗口abc.html发个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" />
</p>
</form>
<p id="test2">暂无信息。</p>def.html コードは次のとおりです:
JS コードは次のとおりです:
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "从父窗口传来的域" +e.origin + ",和内容数据:" + e.data;
parentwin.postMessage('HI!你给我发了"<span>'+e.data+'"</span>。',"http://abc.example.com");
},false);test.phpのコードは次のとおりです:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);上記のように、クロスドメインのajaxポストを実現できます。
以上がHTML5 で postMessage を使用して Ajax で POST クロスドメインを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





