【H5開発ツール】2017年おすすめHTML5アプリ開発ツールベスト10
美しい HTML5 ページを作成するには、HTML5 アプリケーション開発ツールが不可欠です。 h5 ページにはどのような開発ツールが一般的に使用されますか? この記事では、2017 年に便利な HTML5 ページ作成ツール 10 個をお勧めします。 最後に、ダウンロードして使用できる HTML5 開発ツールがいくつか添付されています。
HTML5 は、その誕生以来、新世代の Web 標準として、開発者やデザイナーの間でますます人気が高まっています。強力な互換性により、一度開発すればどこでも使用できるため、クロスプラットフォーム開発者の数とコストが大幅に削減されます。特に今日の急速に変化するモバイル時代では、iOS と Android の 2 つの主要プラットフォームに加えて、Windows Phone、Blackberry、Bada などの複数の競合もあり、HTML5 がその才能を発揮する機会を与えられています。この記事では、皆さんの開発作業に役立つことを願って、10 個の HTML5 開発ツールをまとめました。

1. Animatron
Animatron はシンプルで強力なオンライン HTML5 ツール で、これを使用すると、素晴らしい HTML5 アニメーションやインタラクティブなコンテンツを作成できます。

主な機能:
- 直観的な Animatron エディターを使用して、デスクトップブラウザからモバイルデバイスまでどこでも再生できるムービーやインフォグラフィックをデザインして公開します。コーディングは不要で、見たものがそのまま得られます。 。
- 作業内容をクラウドに保存し、どこからでもアクセスできます。
- 自分の作品をさらに簡単に共有し、リンクを投稿したり、埋め込みコードを Web サイトに貼り付けたりして、他の人を一緒に作業するよう簡単に招待できます。
2. Lungo
LungoはHTML5ベースの開発フレームワークで、クロスデバイスアプリケーションを設計、構築、共有したい開発者のために特別に用意されています。

主な機能:
- 最適化: Lungo は、HTML5、CSS3、JavaScript などのオープン Web 標準をサポートし、携帯電話、テレビ、デスクトップ デバイスをサポートします。
- 強力な JavaScript API: 最適化だけでなく、アプリケーションを開発する方法はたくさんあります。 Lungo は強力な API を提供するため、アプリケーションを完全に制御できます。
- 真のクロスデバイス: あらゆるプラットフォーム向けのアプリケーションを構築することは、特にさまざまな新しいデバイスの登場により困難になります。 Lungo はそれらに完全に適応し、ユニークで素晴らしいユーザー エクスペリエンスを生み出します。
3. DevExtreme
DevExtremeは、iOS、Android、Tizen、Windows Phone 8アプリケーションを構築できるクロスプラットフォーム開発HTML5/JSフレームワークです。クロスプラットフォームのモバイル製品を構築する開発者に最適なツール。素晴らしい H5 開発ツールです。
主な機能:
- モバイルデバイス開発の簡素化: 絶え間なく変化する企業と BYOD の世界のニーズを満たす、応答性の高いアプリを作成します。 HTML、CSS3、および JavaScript を使用して、追加の言語やフレームワークを学習することなく、ネイティブ アプリケーションのように外観、感触、動作するビジネス ソリューションを実装します。
- 美しく没入型のデータ視覚化: DevExtreme は、アプリケーションの単一ページで使用できる 30 を超えるタッチに最適化されたネイティブ UI ウィジェットを含む、スマートフォンやタブレット用の使いやすい HTML JavaScript アプリケーションをパッケージ化しています。
- どこでもネイティブ ユーザー エクスペリエンス: 追加のコーディングや UI カスタマイズを行わずに、iOS、Android、Windows Phone、Tizen のネイティブ ビジュアル エクスペリエンスを作成します。
4. RazorFlow
RazorFlow は、すべての主要なモバイル デバイスとブラウザーで動作する、応答性の高い HTML5 ダッシュボードを迅速かつ簡単に作成するために使用されます。
主な機能:
- デバイス間でシームレスに動作: HTML5 でレンダリングされ、最新のスマートフォン、タブレット、またはデスクトップのブラウザーで適切に動作します。これらはターゲット デバイスに自動的に適応し、タッチ スクリーンと高解像度ディスプレイ用に最適化されます。
- あらゆるバックエンドとデータベースで動作します。
- サーバー側のパッケージ化、統合が簡単: JavaScript コードを記述せずに対話型のダッシュボードを構築できます。
5.文字通りキャンバス
文字通り Canvas は、拡張可能なオープンソースの HTML5 描画コンポーネントです。描画、消去、カラーピッカーの設定、元に戻す、やり直し、パン、ズームを行うことができます。モバイルデバイスでも正常に動作します。データ URL を取得して Imgur などのサイトにアップロードしたり、ユーザーの描画をロード/保存したりするのは簡単です。

主な機能:
高速で見栄えが良い: 文字通り、Canvas は複雑な描画を処理するために最適化されており、その自然に滑らかな線は、単純な描画プログラムの角度でよく見られる醜い線を回避します。
これはアプリではなくウィジェットです。
拡張可能。
オープンソース。
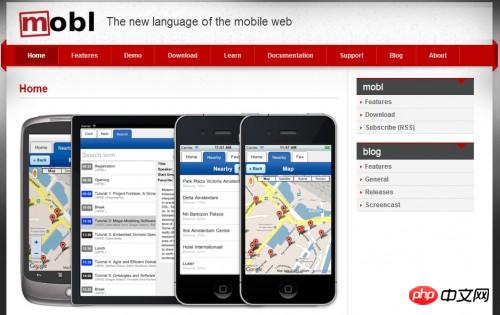
6. mobl
Mobl は、HTML5 テクノロジーを組み合わせてモバイル Web アプリケーションの構築を高速化する無料のオープンソース言語で、HTML5 テクノロジーをサポートする Android、iOS、その他の携帯電話に展開できます。

主な機能:
簡潔な言語を使用して、ネイティブ エクスペリエンスで Web アプリケーションを迅速に構築します。
大規模IDE(Eclipse)からのサポートにより、エラー修正、自動コード補完、自動参照検索などの機能を実現します。
すぐに保存して、いつでもテストしてください。
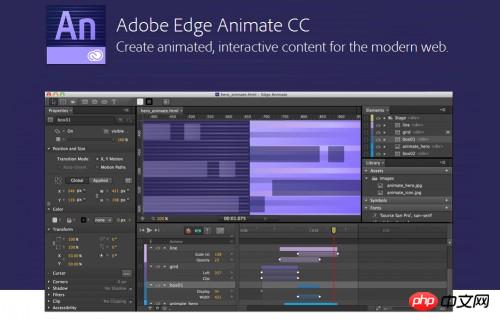
7. Edge Animate CC
Edge Animate CC を使用すると、最新の Web 用のインタラクティブで鮮やかな HTML コンテンツを簡単にデザインできます。

主な機能:
HTMLアニメーション: デザイン表現、アニメーションコンテンツは簡単、正確、リアルです。既存の HTML レイアウト やテンプレートにモーションやインタラクティブ性を追加することもできます。
正確なコントロール: 直感的なタイムラインを備えたデザインで、驚くほどの精度を実現します。
クロスプラットフォームおよびマルチデバイス: iOS、Android スマートフォンおよびタブレット、さらに最新のデスクトップブラウザをサポートします。
8. Touchqode(携帯電話で編集できるhtml5開発ツール)
Touchqodeはスマートフォンにソフトウェア開発ツールをもたらし、いつでもどこでもhtml5のソースコードを閲覧、編集、修復することができます。構文の強調表示、コード解析、統合 FTP クライアント、検索、ファイル同期などの機能を備えています。

主な機能:
インスピレーションをつかむ: 地下鉄に乗っているとき、または昼食を食べているときに突然インスピレーションが湧きますが、コードに関するアイデアが正しいかどうかはわかりません。携帯電話を直接取り出して確認し、思考を続けることができます。
ソフトウェアのソースコードの編集は、時間や場所に制限されません。
9. jQuery Mobile
jQuery Mobile フレームワークは、モバイル デバイスやオペレーティング システムごとに独自のアプリケーションを作成するのではなく、「少ない記述でより多くのことを行う」ことを目的としたアプリケーションを設計できます。すべての主要なスマートフォン、タブレット、デスクトップで実行できる Web サイトとアプリ。

主な機能:
jQuery Mobile は、jQuery の「書く量を減らし、より多くの作業を行う」という本質を継承しており、優れた拡張性とカスタマイズ性を備えています。
さまざまなプラットフォームのデバイスと完全な互換性があり、サポートされていない携帯電話の種類に対しても基本的なスタイルが提供されます。
10. jQWidgets
jQWidgetsは、HTML5、CSS、JavaScript、jQueryなどのオープンスタンダードとテクノロジーに完全に基づいて構築された、プロフェッショナルなWebサイトとモバイルアプリケーションを構築するための包括的なソリューションを提供します。 jQWidgets はレスポンシブな開発を保証し、開発者がデスクトップ、タブレット、スマートフォンで美しく見える Web サイトやアプリケーションを作成できるようにします。

主な機能:
レスポンシブなウィジェットとネイティブ テーマ: PhoneGap を使用して、iOS、Android、WP 8、Blackberry 用に特別に用意されたネイティブ テーマを開発します。さまざまなデバイスの種類、レイアウト、タッチ機能に適応します。
PC、モバイル タッチ デバイス用のハイエンド ユーザー インターフェイスを作成: HTML5、JavaScript、jQuery を使用して、デバイスやブラウザー全体で素晴らしい Web サイトやモバイル アプリケーションを構築します。
【関連ツールのダウンロード推奨】
1. PHP 中国語 Web サイト ツールボックス: php 開発ツールの無料ダウンロード
2. Web フロントエンド開発ツール ランキング: ダウンロードできるおすすめ HTML 開発ツール 8 つ
3. MAC バージョンの PHP 開発ツールのおすすめ: 10最も人気のある 人気の Mac 版 PHP 開発ツール
4. 非常に便利な JavaScript 開発ツール: WebStorm Mac 版
5. 2017 年におすすめの 9 つのベスト PHP 開発ツール
以上が【H5開発ツール】2017年おすすめHTML5アプリ開発ツールベスト10の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7672
7672
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





