CSSのfloatクリアメソッドのまとめ
xhtml+css レイアウトを使用する場合、float が頻繁に使用されます。float によって多くの悪影響が発生する可能性があるため、float をクリアすることは必須であり、親要素の float をいつでもクリアする習慣も考慮されます。これは良い習慣の 1 つです。 CSSを書くためのものです。
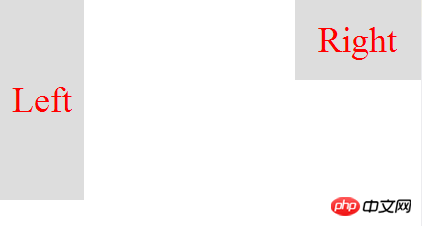
これはクリアされていないフローティング ソース コードであり、コードを実行すると親要素の明るい黄色の背景は表示されません。
りーフロートをクリアする前の写真に示すように:

フロートをクリアする 3 つの方法は次のとおりです:
1. 空のラベルを使用してフロートをクリアします。
私が長い間使用してきた方法では、空のタグは p タグまたは p/span/br などのタグにすることができます。理論的には任意のタグにすることができます。このメソッドは、浮動親要素内のすべての浮動要素をクリアする必要がある後にフロートをクリアするタグを追加し、そのための CSS コード:clear:both を定義します。このアプローチの欠点は、無意味な構造要素が追加されることです。
ps:
効果も得られます。
2. オーバーフロー属性を使用します。
この方法は、空のラベル要素を通じてフロートをクリアすることで、意図しないコードを追加しなければならないという欠点を効果的に解決します。このメソッドを使用するには、フローティングを解除する必要がある要素内で CSS プロパティ overflow:auto を定義するだけで済みます。 「zoom:1」はIE6との互換性を考慮したものです。
りー3. after 疑似オブジェクトを使用してフロートをクリアします。
この方法は IE 以外のブラウザにのみ適用できます。具体的な書き方については以下の例を参照してください。ご使用の際は以下の点にご注意ください。
1. このメソッドでは、浮動要素をクリアする必要がある擬似オブジェクトに height:0 を設定する必要があります。そうしないと、要素が実際の要素よりも数ピクセル高くなります
;
2. content 属性は必須ですが、その値は空でも構いません。この方法をオンラインで議論したとき、content 属性の値は「.」に設定されていましたが、空のままにすることもできることがわかりました。
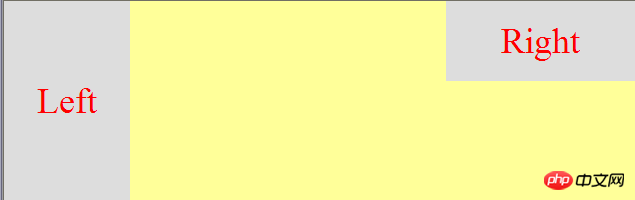
フロートをクリアした後の写真に示すように:

これら 3 つの方法にはそれぞれ長所と短所があるため、使用する場合は最適なものを選択する必要があります。比較すると、2 番目の方法の方が適しています。
以上がCSSのfloatクリアメソッドのまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





