HTML テーブルの再検出
私の最近の実践のいくつかに基づいて、HTML テーブルの使用について何人かの読者とコミュニケーションを取った後、この記事を書くことにしました。一般に、誤解を招く情報のために、彼らはテーブルの使用に対して先入観を持って嫌悪感を抱いていることに気づきました。実際、多くの人が「テーブルは決して使用すべきではないのはわかりました」と言うでしょうが、これは完全に間違いです。この提案は、HTML テーブルを使用して Web ページのレイアウトを定義する場合にのみ適用されますが、テーブルはデータ情報の行と列を便利に配置するのに最適であり、ページ上に表形式のデータを表示する必要がある場合は、テーブルを使用する必要があります。なぜだめですか?ただし、この場合、テーブルの特定の HTML タグの存在を無視し、それらを正しく使用する方法を知らない人もいます。
HTML にはテーブル関連のタグが 10 個あります。以下は概要を含むリストですが、まずドキュメントが HTML 4.01/XHTML 1 または HTML 5 で適切に定義されている必要があります:
-
テーブルのタイトルを定義する (4, 5) -
テーブルの列の属性 (4, 5) を定義します -
テーブル列のグループ化 (4、5) を定義します -
テーブル (4, 5) を定義します
テーブル本体を定義します (4, 5)セル (4, 5) を定義します
テーブル (4、5) のテーブルノート (下) を定義しますテーブルのヘッダーを定義します (4, 5) テーブルのヘッダーを定義します (4, 5)
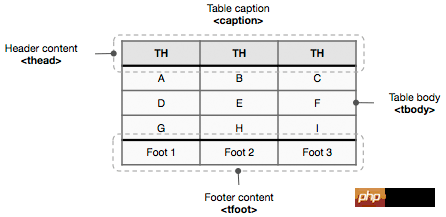
テーブルの行を定義します (4, 5) 基本的なテーブル構造は次のとおりです:

タイトル、ヘッダー、本文、フッターが含まれます。 HTML 要素の正しい順序は次のとおりです:
-
-
と を使用してテーブル列またはグループ列を定義することもできます: -
-
-
-
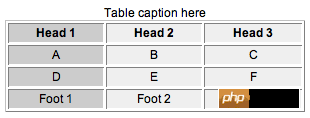
以下は正しいテーブル構造の例です:
<table border="1"> <caption>Table caption here</caption> <colgroup span="1" style="background:#DEDEDE;"/> <colgroup span="2" style="background:#EFEFEF;"/> <!-- Table Header--> <thead> <tr> <th>Head 1</th> <th>Head 2</th> <th>Head 3</th> </tr> </thead> <!-- Table Footer--> <tfoot> <tr> <td>Foot 1</td> <td>Foot 2</td> <td>Foot 3</td> </tr> </tfoot> <!-- Table Body--> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> </tbody></table>
ログイン後にコピーブラウザでの結果は以下のようになります:

フォームに関するヒント
w3schools の説明と使用法によると、テーブル定義では、ブラウザがすべてのデータを受け取る前にテーブルの注釈をレンダリングできるように、 要素が の前に出現する必要があります。また、この順序でないと、どの DTD を宣言しても、 W3C の HTML4 および XHTML 検証に合格しません。 (もっと詳しく知る)。
- align
属性と bgcolor 属性が非推奨になったため、HTML 5 ではテーブル属性はサポートされません (実際、「align」と「align」は XHTML 1.0 Strict DTD「bgcolor」ではサポートされなくなりました)属性); すべての主要なブラウザは
タグをサポートしていますが、Firefox、Chrome、Safari は
は td/th
要素の spam 属性と width 属性のみをサポートしています。 CSS の Empty-cells:show|hide は、空のセルに境界線を表示するかどうかを設定できます。このCSS の border-spacing プロパティは、table の cellspacing プロパティと同等です。
現在提唱されているパフォーマンスと構造の分離という開発モデルを実現するために、フロントエンド観察では、HTML 独自の属性を使用してページのパフォーマンスを制御するのではなく、CSS を使用してページ内のプレゼンテーション層に関連するすべてのものを制御することを推奨しています。そしてテーブルは最も見落とされやすいテーブルの 1 つです。
テーブルの詳細については、W3C ドキュメントを参照してください: w3 テーブルの概要
以上がHTML テーブルの再検出の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。