
この記事のタイトルの写真はPhotoshopを使用して作成しました。ただし、検索エンジンは画像内のテキストを認識できるほど強力ではありません。また、画像のサイズはそれほど小さくないため、インターネット速度が遅いネチズンは閲覧中に画像が更新されるまで辛抱強く待つ必要があるかもしれません。では、これらの欠点を回避する新しい方法はあるのでしょうか? はい、HTML5 と CSS3 はニーズを満たすことができます。さらに、より多くのことができるようになります。デザイナーとしては、それらがどのようなもので、どのような特徴があるのかを理解し、HTML5 や CSS3 を通じて何ができるかをさらに考えていく必要があります。
HTML5とはとCSS3HTMLとCSSを理解するのは難しくありません。 HTML は、Web ページの構築に使用される主な言語です。この言語を通じて、Webページの形式、内容、表示効果などをコンピュータに説明することができます。 CSS は、Web ページの表示効果を制御するために特に使用される言語です。このとき、なぜ CSS だけを使用する必要があるのかという疑問が生じます。HTML は Web ページの表示効果も制御できないのでしょうか?この質問に答えるために、簡単な例を挙げてみましょう:  説明すべきことが多すぎて、物事を明確に説明したい場合、多くの情報を繰り返さなければならないことに気づいたことがありますか?この場合、ページ言語にも同じことが当てはまります。この場合、言語は整理されておらず、理解するのが非常に困難です。表示効果を制御する言語をCSSに統合することで、ページ言語の主要部分のシンプルさを確保できるだけでなく、さまざまな言語セットの再利用が非常に便利になります。
説明すべきことが多すぎて、物事を明確に説明したい場合、多くの情報を繰り返さなければならないことに気づいたことがありますか?この場合、ページ言語にも同じことが当てはまります。この場合、言語は整理されておらず、理解するのが非常に困難です。表示効果を制御する言語をCSSに統合することで、ページ言語の主要部分のシンプルさを確保できるだけでなく、さまざまな言語セットの再利用が非常に便利になります。
HTML5 と CSS3 は HTML と CSS の最新バージョンであり、まだ標準化されていませんが、発表された新機能にはすでに興奮しています。
HTML5の新機能
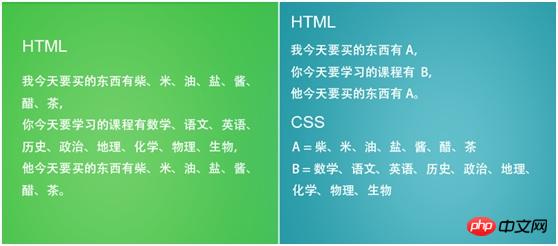
1. 新しいコンテンツタグ HTML4のコンテンツタグは同じレベルにあり、コンテンツの各部分を区別することは不可能です。 HTML5 のコンテンツ タグは互いに独立しており、さまざまなレベルを持っており、検索エンジンと統計ソフトウェアはコンテンツの各部分を迅速に識別できます。
HTML4のコンテンツタグは同じレベルにあり、コンテンツの各部分を区別することは不可能です。 HTML5 のコンテンツ タグは互いに独立しており、さまざまなレベルを持っており、検索エンジンと統計ソフトウェアはコンテンツの各部分を迅速に識別できます。
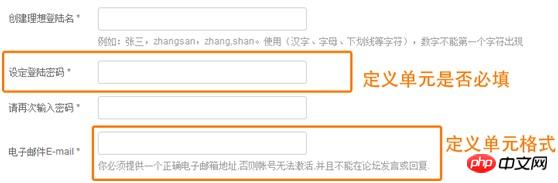
2. より良いテーブルシステム これで、
これで、
JavaScript
や PHP を放棄し、HTML5 を通じてのみテーブルを定義できます。表の各セルの入力形式、このセルが必須かどうかなどを定義できます。
3.
Audio、VideoAPI
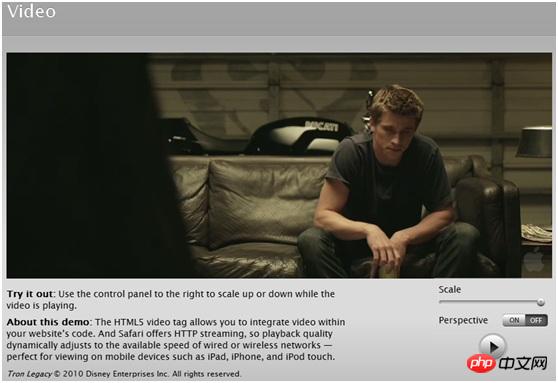
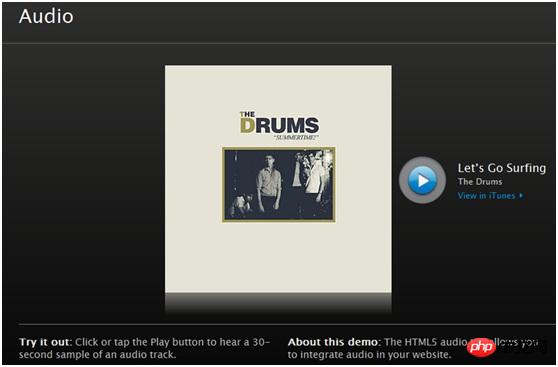
 HTML5 を使用すると、Web ページにビデオとオーディオを直接統合できるだけでなく、メディアの再生を制御します。メディアの再生を制御するために使用されるこれらの要素も編集できます。したがって、HTML5 は、ビデオおよびオーディオ レベルで一般的に使用されている Flash プラグインを実際に置き換えることができます。
HTML5 を使用すると、Web ページにビデオとオーディオを直接統合できるだけでなく、メディアの再生を制御します。メディアの再生を制御するために使用されるこれらの要素も編集できます。したがって、HTML5 は、ビデオおよびオーディオ レベルで一般的に使用されている Flash プラグインを実際に置き換えることができます。
4. Canvas (
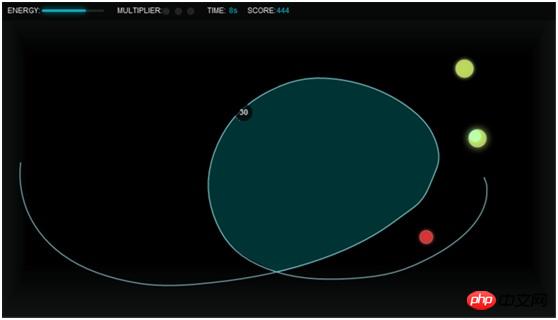
Canvas) API Web ページにグラフィックを描画することは常に大きな問題であり、Flash や Silverlight などのプラグインを使用する必要があります。ただし、HTML5 では、Web ページ上に直接描画できるほか、グラフィックの描画、ズームインおよびズームアウトなど、Web ページとのより多くのインタラクションを生成することもできます。 The Legend は HTML5 で作られた小さなゲームです。
Web ページにグラフィックを描画することは常に大きな問題であり、Flash や Silverlight などのプラグインを使用する必要があります。ただし、HTML5 では、Web ページ上に直接描画できるほか、グラフィックの描画、ズームインおよびズームアウトなど、Web ページとのより多くのインタラクションを生成することもできます。 The Legend は HTML5 で作られた小さなゲームです。
5. Geolocation API
HTML5 は地理情報アプリケーション
インターフェース Geolocation API を提供します。この API を通じて、Web ページは IP、GPS などを介してユーザーの地理情報を取得することができ、同時にユーザーはこの機能をオフにするかどうかを選択することもできます。
Geolocation API を提供します。この API を通じて、Web ページは IP、GPS などを介してユーザーの地理情報を取得することができ、同時にユーザーはこの機能をオフにするかどうかを選択することもできます。
6. Web ストレージ API
HTML5 は、Web アプリケーションのオフライン使用を容易にする Web ストレージ API を提供します。さらに、新しい API は、
cookie と比較して、高セキュリティ、高効率、大容量という利点もあります。
と比較して、高セキュリティ、高効率、大容量という利点もあります。
7.APIをドラッグアンドドロップ
HTML5 のドラッグ アンド ドロップ API を使用すると、Web ページでのドラッグ アンド ドロップ効果を完成させることができ、ドラッグ アンド ドロップ中に要素の位置や多数のコードを絶えず変更する必要がある以前の Web ページの欠点を回避できます。ドロッププロセス。
CSS3の新機能
1. RGBa
CSS3の新しいRGBa機能を使用すると、各要素の色と透明度を設定できます。一般的に使用される元の opacity コマンドは、要素とそのサブ要素のみを設定できます。
2. 複数列レイアウト
CSS3 が提供する新しい複数列レイアウト セレクターは、HTML レイアウト タグなしで、「列数」、「列幅」、「列」を指定して複数列レイアウトを生成できます。間隔」 すべて定義可能です。
3. 角丸化
角丸化機能は、CSS3 が提供する最も実用的な機能かもしれません。 Border-radius を使用すると、指定した HTML 要素 に簡単に丸い角を追加できます。また、丸い角のサイズや、どの角が丸いか、どの角が丸くないかを定義することもできます。
4. @font-face
ユーザーがインストールしていないフォントが Web ページに表示される場合、CSS3 が提供する @font-face 関数は、ユーザーが対応するフォントをダウンロードするのを自動的かつサイレントに支援します。インターネット。これにより、デザイナーは、ユーザーのマシンに対応するフォントがインストールされているかどうかを考慮する必要がなく、より自由に遊ぶことができます。
5. その他の機能
さらに、CSS3 では、グラデーション、文字列が長すぎるのを防ぐ、複数の背景、要素の境界線として画像を使用するなどの機能も提供されています。
CSS3を上手に活用することで、これまで多くのプラグインでしか得られなかった効果をより早く得ることができます。要素自体を使用してほとんどの画像を置き換えることで、Web ページの読み込み速度が向上し、元々画像だったコンテンツも検索エンジンで取得できるようになります。
HTML5 と CSS3 の互換性
HTML5 と CSS3 の標準は正式に完成しておらず、ブラウザごとにサポートのレベルが異なります。 HTML5とCSS3の互換性を理解する必要があります。
以上がHTML5 と CSS3 の新しいインタラクティブ機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。