CSS3 の最新バージョンのフレックスボックス レイアウト
CSS 3 のフレックスボックス レイアウトの最新バージョンの概要
CSS 3 では、CSS フレキシブル ボックス モジュールは非常に重要なモジュールであり、非常に柔軟な方法でページ レイアウト処理を実装するために使用されます。
他の CSS スタイル属性を使用してページ レイアウト処理を実装することもできますが、CSS フレキシブル ボックス モジュールで定義されているフレキシブル ボックス レイアウト技術を使用すると、ページ内の各ローカル領域の表示モードを画面サイズやサイズに応じて自動的に調整できます。ブラウザのウィンドウ サイズ、つまり、非常に柔軟なレイアウトの処理。
CSS Flexible Box モジュールは数年前から発表されていますが、モジュールで定義されているコンテンツは最初のリリース以来、いくつかの大きな改訂を受けています。現在発表されている正式バージョンは、「CSS Flexible Box Layout Module - W3C Candidate Recommendation」(2012 年 9 月 18 日)です。
これまでのところ、Opera 12.10 以降、IE 11 以降、Chrome 21 以降、Firefox 22 以降を実行するブラウザはすべて、この最新バージョンをサポートしています。
サンプルページから最新バージョンのフレックスボックスレイアウトの学習を始めましょう
次に、サンプル ページを通じて最新バージョンのフレックスボックス レイアウトの学習を開始します。このサンプルページの body 要素のコードは次のとおりです。
りー次に、まずページ内の各p要素とsection要素の境界線のスタイルを指定します。コードは次のとおりです。
りーこれまでのサンプル ページをブラウザで開くと、次の図に示すように、ページ上の要素が上から下に垂直に配置されます。

サンプルページにはフレックスボックスレイアウトを使用します
フレキシブル ボックス レイアウトを指定する方法は、レイアウトする必要がある要素のコンテナ要素で display:flex; スタイル属性を使用することです。 CSS フレキシブル ボックス モジュールでは、コンテナ要素内の各要素を「フレックス アイテム」と呼び、コンテナ要素を「フレックス コンテナ」と呼びます。
フレックスボックス レイアウト メソッドと、float およびその他のスタイル属性を使用するレイアウト メソッドの主な違いの 1 つは、float およびその他のスタイル属性を使用する場合、コンテナ内の各要素にスタイル属性を指定する必要があることです。コンテナのスタイル属性を指定する必要があります。 要素はスタイル属性を指定します。
次に、最初に、スタイル クラス名コンテンツを持つすべての p 要素にフレキシブル ボックス レイアウトを使用します。これらの p 要素のコンテナ要素は、id 属性値が main である p 要素です。この要素のスタイル コードを次のように変更します。
ブラウザでサンプル ページを開くと、次の図に示すように、ページ内のスタイル クラス名のコンテンツを持つすべての p 要素の配置が水平に配置されるように変更されます。
- 行:横配置(デフォルト値)
- row-reverse: 水平配置を逆にします
- 列: 縦に配置
- column-reverse: 縦方向に配置を反転します
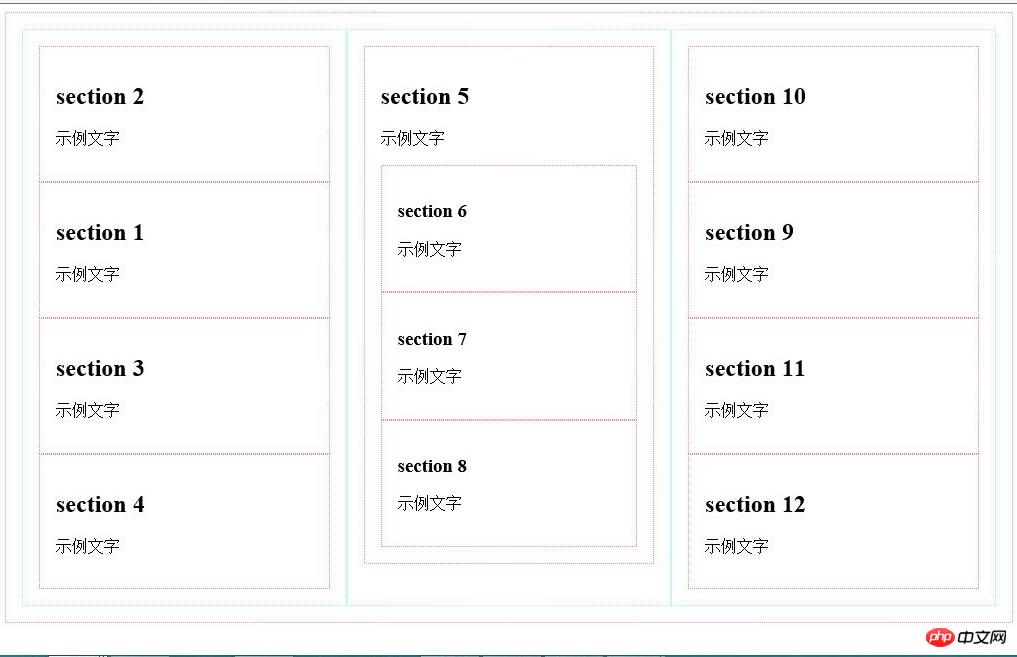
<body> <p id="main"> <p class="content"> <section> <h1>section 1</h1> <p>示例文字</p> </section> <section> <h1>section 2</h1> <p>示例文字</p> </section> <section> <h1>section 3</h1> <p>示例文字</p> </section> <section> <h1>section 4</h1> <p>示例文字</p> </section> </p> <p class="content"> <section> <h1>section 5</h1> <p>示例文字</p> <section> <h1>section 6</h1> <p>示例文字</p> </section> <section> <h1>section 7</h1> <p>示例文字</p> </section> <section> <h1>section 8</h1> <p>示例文字</p> </section> </p> <p class="content"> <section> <h1>section 9</h1> <p>示例文字</p> </section> <section> <h1>section 10</h1> <p>示例文字</p> </section> <section> <h1>section 11</h1> <p>示例文字</p> </section> <section> <h1>section 12</h1> <p>示例文字</p> </section> </p> </p> </body>

order style 属性を使用して並べ替え順序を指定します
フレキシブル ボックス レイアウトを使用する場合、order 属性を使用して各要素の表示順序を変更できます。各要素のスタイルに order 属性を追加できます。この属性は、表示時にシリアル番号を表す整数の属性値を使用します。これらの要素は、シリアル番号の小さいものから大きいものまで表示されます。 
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
}接下来通过将所有样式类名为content的p元素中的第2个section子元素的order样式属性值设置为-1的方法设置这些section子元素被优先显示在其他section子元素之前,代码如下所示:
.content section:nth-child(2) {
order: -1;
}在浏览器中打开示例页面,页面中所有样式类名为content的p元素中的第2个section子元素被显示在其他section子元素之前,如下图所示。

设置元素宽度及高度
接下来首先介绍如何设置被横向排列的每一个元素的宽度。
可以通过flex属性值的使用使所有子元素的总宽度等于容器宽度。
接下来通过将所有样式类名为content的p元素的flex属性值设置为1的方法使所有样式类名为content的p元素的总宽度等于容器元素,即id属性值为main的p元素的宽度,代码如下所示。当所有样式类名为content的p元素的flex属性值都被设置为1时,这些p元素的宽度均等。
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:1;
}在浏览器中打开示例页面,所有样式类名为content的p元素的宽度自动增长,这些元素的总宽度等于容器元素,即id属性值为main的p元素的宽度,每一个样式类名为content的p元素的宽度均等,如下图所示。

接下来,我们设置第二个样式类名为content的p元素的flex属性值为2,代码如下所示。
.content:nth-child(2) {
flex:2;
}为了更清晰地计算元素宽度,我们取消所有元素的边框设置及内边距设置,修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
flex:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:2;
}
</style>在浏览器中打开示例页面,第二个样式类名为content的p元素宽度为其他样式类名为content的p元素宽度的两倍,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600px,则第一个与第三个样式类名为content的p元素宽度的宽度均等于150px,第二个样式类名为content的p元素宽度的宽度等于300px。
可以使用flex-grow属性来指定元素宽度,但是该样式属性对于元素宽度的计算方法与flex样式属性对于元素宽度的计算方法有所不同。
接下来指定所有样式类名为content的p元素的flex-grow样式属性值为1,宽度为150px,指定第二个样式类名为content的p元素的flex-grow样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:150px;
flex-grow:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-grow:3;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600,则第一个与第三个样式类名为content的p元素宽度的宽度均等于180px,第二个样式类名为content的p元素宽度的宽度等于240px。对于每个样式类名为content的p元素宽度的计算步骤如下所示:
600(容器宽度)-150*3(三个样式类名为content的p元素宽度的总宽度)=150
150/5(三个样式类名为content的p元素宽度的flex-grow样式属性值的总和)=30
第一个与第三个样式类名为content的p元素宽度的宽度均等于150(其width样式属性值+)+30*1(其flew-grow样式属性值)=180px
第二个样式类名为content的p元素宽度的宽度等于150(其width样式属性值+)+30*3(其flew-grow样式属性值)=240px
可以使用flex-shrink属性来指定元素宽度,该样式属性与flex-grow样式属性的区别在于:当子元素的width样式属性值的总和小于容器元素的宽度值时,必须通过flex-grow样式属性来调整子元素宽度,当子元素的width样式属性值的总和大于容器元素的宽度值时,必须通过flex-shrink样式属性来调整子元素宽度。
接下来指定所有样式类名为content的p元素的flex-shrink样式属性值为1,宽度为250px,指定第二个样式类名为content的p元素的flex-shrink样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex-shrink:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-shrink:3;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600,则第一个与第三个样式类名为content的p元素宽度的宽度均等于220px,第二个样式类名为content的p元素宽度的宽度等于160px。对于每个样式类名为content的p元素宽度的计算步骤如下所示:
250*3(三个样式类名为content的p元素宽度的总宽度)-600(容器宽度)=150
150/5(三个样式类名为content的p元素宽度的flex-shrink样式属性值的总和)=30
第一个与第三个样式类名为content的p元素宽度的宽度均等于250(其width样式属性值+)-30*1(其flew-shrink样式属性值)=220px
第二个样式类名为content的p元素宽度的宽度等于250(其width样式属性值+)-30*3(其flew-grow样式属性值)=160px
在使用flex-grow样式属性或flex-shrink样式属性调整子元素宽度时,也可以使用flex-basis样式属性指定调整前的子元素宽度,该样式属性与width样式属性的作用完全相同。
可以将flex-grow、flex-shrink以及flex-basis样式属性值合并写入flex样式属性中,方法如下所示。
flex:flex-grow样式属性值 flex-shrink样式属性值 flex-basis样式属性值;
在使用flex样式属性值时,flex-grow、flex-shrink以及flex-basis样式属性值均为可选用样式属性值,当不指定flex-grow、flex-shrink样式属性值时,默认样式属性值均为1,当不指定flex-basis样式属性值时,默认样式属性值为0px。
修改本示例中的样式代码如下所示:
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex:250px;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:1 3 250px;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600,则第一个与第三个样式类名为content的p元素宽度的宽度均等于220px,第二个样式类名为content的p元素宽度的宽度等于160px。
在子元素为横向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素宽度,当子元素为纵向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素高度。
单行布局与多行布局
可以使用flex-wrap样式属性来指定单行布局或多行布局,可指定样式属性值如下所示:
nowrap:不换行
wrap:换行
wrap-reverse:虽然换行,但是换行方向与使用wrap样式属性值时的换行方向相反
接下来首先恢复页面内各p元素的边框与内边距(padding)的指定,同时指定所有样式类名为content的p元素的宽度为250px,代码如下所示。
<style>
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:250px;
}
section {
border: 1px dotted #f00;
padding: 1em;
}
.content section:nth-child(2) {
order: -1;
}
</style>然后指定容器元素,即id属性值为main的p元素的flex-wrap样式属性值为wrap,以指定允许对所有样式类名为content的p元素进行换行布局,代码如下所示。
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
flex-wrap: wrap;
}在浏览器中打开示例页面,当浏览器窗口宽度不足以容纳三个样式类名为content的p元素时,最右边的样式类名为content的p元素被换行显示,如下图所示。

可以将flex-direction样式属性值与flex-wrap样式属性值合并书写在flex-flow样式属性中。以下两段代码的作用完全相同。
//使用flex-direction样式属性与flex-wrap样式属性
.content {
flex-direction: row;
flex-wrap: wrap;
}
//使用flex-flow样式属性
.content {
flex-flow: row wrap;
}弹性盒布局中的一些专用术语
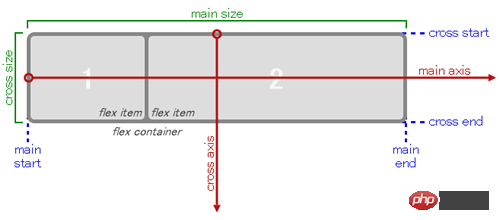
接下来首先介绍弹性盒布局中的一些专用术语,在进行布局时这些术语的含义如下图所示。

main axis:进行布局时作为布局基准的轴,在横向布局时为水平轴,在纵向布局时为垂直轴。
main-start / main-end:进行布局时的布局起点与布局终点。在横向布局时为容器的左端与右端,在纵向布局时为容器的顶端与底端。
cross axis:与main axis垂直相交的轴,在横向布局时为垂直轴,在纵向布局时为水平轴。
cross-start / cross-end:cross axis轴的起点与终点。在横向布局时为容器的顶端与底端,在纵向布局时为容器的左端与右端。将flex-wrap属性值指定为wrap且进行横向多行布局时,按从cross-start到cross-end方向,即从上往下布局,将flex-wrap属性值指定为wrap-reverse且进行横向多行布局时,按从cross-end到cross-start方向,即从下往上布局。
justify-content属性
justify-content属性用于指定如何布局容器中除了子元素之外的main axis轴方向(横向布局时main axis轴方向为水平方向,纵向布局时main axis轴方向为垂直方向)上的剩余空白部分。
当flex-grow属性值不为0时,各子元素在main axis轴方向上自动填满容器,所以justify-content属性值无效。
可指定justify-content属性值如下所示:
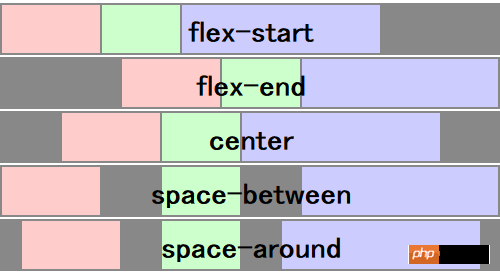
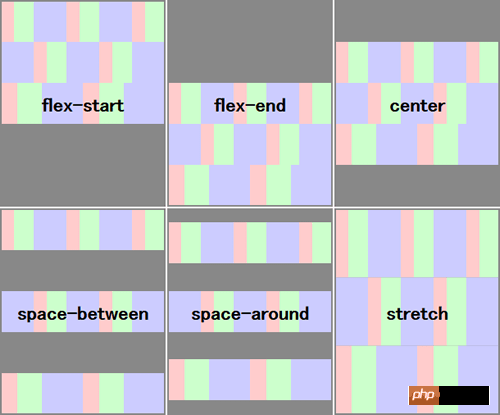
flex-start: main-start (デフォルト値) から始まるすべての子要素をレイアウトします。
flex-end: main-end から始まるすべての子要素をレイアウトします。
center: すべての子要素を中央に配置します。
space-between: 最初の子要素を main-start に配置し、最後の子要素を main-end に配置し、すべての子要素間に空白スペースを均等に配置します。
space-around: main-start と最初の子要素の間、各子要素と子要素の間、最後の子要素と main-end の間に空白を均等に配置します。
上記の属性値の違いを下図に示します(灰色は空白部分を表します)。

align-items 属性と align-self 属性
align-items 属性は justify-content 属性に似ており、子要素の配置を指定するために使用されますが、align-items 属性は交差軸の方向を指定します (交差軸の方向は、水平レイアウトでは垂直方向であり、横軸(縦レイアウトの場合は横軸)、配置は横方向になります)、指定できる属性値は以下のとおりです。
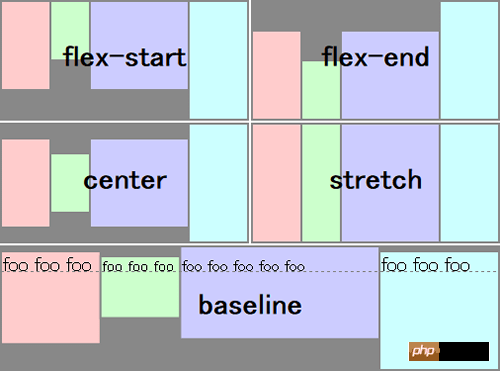
flex-start: クロススタート (デフォルト値) から始まるすべての子要素をレイアウトします。
flex-end: クロスエンドから始まるすべての子要素をレイアウトします。
center: すべての子要素を中央に配置します。
Baseline: 子要素のレイアウト方向がコンテナのレイアウト方向と一致しない場合、この値の効果は flex-start 属性値の効果と同等です。子要素のレイアウト方向がコンテナのレイアウト方向と一致している場合、すべての子要素のコンテンツはベースラインに沿って配置されます。
ストレッチ: 同じ行内のすべての子要素の高さが最大に調整されます。子要素の高さが指定されていない場合、すべての子要素の高さはコンテナの高さに最も近くなるように調整されます (要素のボーダーとパディングが考慮され、ボーダーの幅とパディングが両方とも 0 の場合、それらはコンテナーの高さに等しくなります)。コンテナの高さ)。
上記の属性値の違いを下図に示します(灰色は空白部分を表します)。

align-self 属性と align-items 属性の違いは、align-items 属性はコンテナ要素の style 属性として指定され、すべてのサブ要素の配置を指定するために使用されるのに対し、align-self 属性はは、いくつかのサブ要素の style 属性として指定され、これらの子要素の配置を個別に指定するために使用されます。たとえば、コンテナ要素の align-items 属性値を center (中央揃え) に指定した後、最初の子要素の align-self 属性値を flex-start (クロススタート端に揃える) として指定できます。指定できる値は以下の通りです:
auto: 親要素の align-items 属性値を継承
フレックススタート
フレックスエンド
センター
ベースライン
ストレッチ
align-content 属性
複数行のレイアウトを実行する場合、align-content 属性を使用して各行の配置を指定できます。この属性と align-items 属性の違いは、align-items 属性は子要素の配置を指定するために使用されるのに対し、align-content 属性は行の配置を指定するために使用されることです。指定できる属性値は以下の通りです:
flex-start: クロススタートから始まるすべての行をレイアウトします。
flex-end: クロスエンドから始まるすべての行をレイアウトします。
center: すべての行を中央にレイアウトします。
space-between: 最初の行をクロススタートに配置し、最後の行をクロスエンドに配置し、行間に空白部分を均等に配置します。
space-around: クロススタートと最初の行の間、各行の間、最後の行とクロスエンドの間の空白を均等に配置します。
上記の属性値の違いを下図に示します(灰色は空白部分を表します)。

以上がCSS3 の最新バージョンのフレックスボックス レイアウトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 63
63
 Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11 では、スタート メニューが再設計され、スタート メニューにフォルダー、アプリ、アプリがあった以前のバージョンとは異なり、ページのグリッドに配置された簡略化されたアプリのセットが特徴です。 [スタート] メニューのレイアウトをカスタマイズし、他の Windows デバイスにインポートおよびエクスポートして、好みに合わせてカスタマイズできます。このガイドでは、スタート レイアウトをインポートして Windows 11 のデフォルト レイアウトをカスタマイズする手順について説明します。 Windows 11 の Import-StartLayout とは何ですか? Import Start Layout は、Windows 10 以前のバージョンでスタート メニューのカスタマイズをインポートするために使用されるコマンドレットです。
 Windows 11でデスクトップアイコンの位置レイアウトを保存する方法
Aug 23, 2023 pm 09:53 PM
Windows 11でデスクトップアイコンの位置レイアウトを保存する方法
Aug 23, 2023 pm 09:53 PM
Windows 11 はユーザー エクスペリエンスの点で多くのことをもたらしましたが、その反復作業で完全にエラーが発生しないわけではありません。ユーザーは時々問題に遭遇することがあり、アイコンの位置が変更されることはよくあります。では、Windows 11 でデスクトップのレイアウトを保存するにはどうすればよいでしょうか?現在のウィンドウの画面解像度を保存する場合でも、デスクトップ アイコンの配置を保存する場合でも、このタスクには組み込みのソリューションとサードパーティのソリューションが用意されています。これは、デスクトップに多数のアイコンがあるユーザーにとってはさらに重要になります。 Windows 11 でデスクトップ アイコンの場所を保存する方法については、この記事を読んでください。 Windows 11 がアイコンのレイアウト位置を保存しないのはなぜですか? Windows 11 がデスクトップ アイコンのレイアウトを保存しない主な理由は次のとおりです。 ディスプレイ設定の変更: 通常、ディスプレイ設定を変更すると、構成されたカスタマイズが変更されます。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。
 HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法
Oct 20, 2023 pm 04:24 PM
HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法
Oct 20, 2023 pm 04:24 PM
HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法 カルーセルは、最新の Web デザインの一般的な要素です。ユーザーの注意を引いたり、複数のコンテンツや画像を表示したり、自動的に切り替えたりすることができます。この記事では、HTMLとCSSを使ってレスポンシブカルーセルレイアウトを作成する方法を紹介します。まず、基本的な HTML 構造を作成し、必要な CSS スタイルを追加する必要があります。以下は単純な HTML 構造です: <!DOCTYPEhtml&g
 H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5 でposition 属性を柔軟に使用する方法. H5 開発では、要素の配置とレイアウトが関係することがよくあります。このとき、CSS の位置プロパティが機能します。 Position 属性は、相対配置、絶対配置、固定配置、スティッキー配置など、ページ上の要素の配置を制御できます。この記事では、H5開発においてposition属性を柔軟に活用する方法を詳しく紹介します。
 Windows 11 はキーボード レイアウトを追加し続ける: テストされた 4 つのソリューション
Dec 14, 2023 pm 05:49 PM
Windows 11 はキーボード レイアウトを追加し続ける: テストされた 4 つのソリューション
Dec 14, 2023 pm 05:49 PM
一部のユーザーにとって、変更を受け入れたり確認したりしなくても、Windows 11 は新しいキーボード レイアウトを追加し続けます。 WindowsReport ソフトウェア チームはこの問題を再現しており、Windows 11 が PC に新しいキーボード レイアウトを追加しないようにする方法を知っています。 Windows 11 が独自のキーボード レイアウトを追加するのはなぜですか?これは通常、非ネイティブ言語とキーボードの組み合わせを使用したときに発生します。たとえば、米国の表示言語とフランス語のキーボード レイアウトを使用している場合、Windows 11 では英語のキーボードも追加される場合があります。 Windows 11 で不要な新しいキーボード レイアウトが追加された場合の対処方法。 Windows 11 でキーボード レイアウトが追加されないようにするにはどうすればよいですか? 1. 不要なキーボードレイアウトを削除し、「開く」をクリックします
 win7でのウィンドウ配置方法を紹介します。
Dec 26, 2023 pm 04:37 PM
win7でのウィンドウ配置方法を紹介します。
Dec 26, 2023 pm 04:37 PM
複数のウィンドウを同時に開いた場合、win7 には複数のウィンドウを異なる方法で配置して同時に表示する機能があり、各ウィンドウの内容をより明確に表示できます。では、win7 にはウィンドウの配置がいくつありますか? それらはどのようなものですか? エディターで見てみましょう。 Windows 7 のウィンドウを配置するにはいくつかの方法があります。つまり、カスケード ウィンドウ、積み重ねられた表示ウィンドウ、および並べて表示するウィンドウの 3 つです。複数のウィンドウを開いているときは、タスクバーの空いているスペースを右クリックします。 3つの窓の配置が確認できます。 1. カスケード ウィンドウ: 2. 積み重ねられた表示ウィンドウ: 3. ウィンドウを並べて表示:




