WeChat アプレットのローカル ストレージとログイン ページの処理例の詳細な説明
内容例
ログインインターフェース
ログインフォームデータの処理
ログインフォームデータの処理(非同期)
ローカルデータのクリア
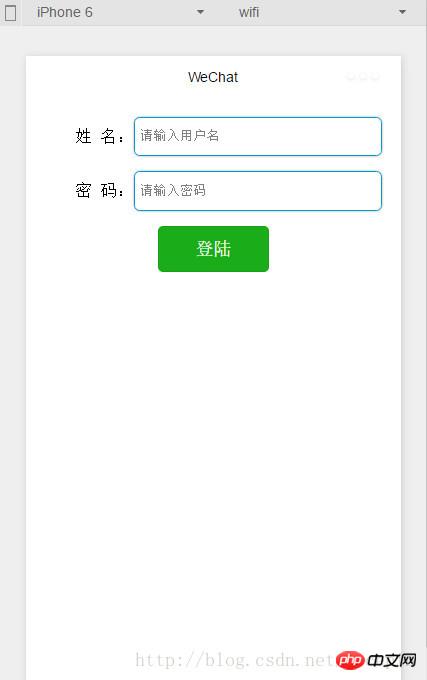
ログインインターフェース:
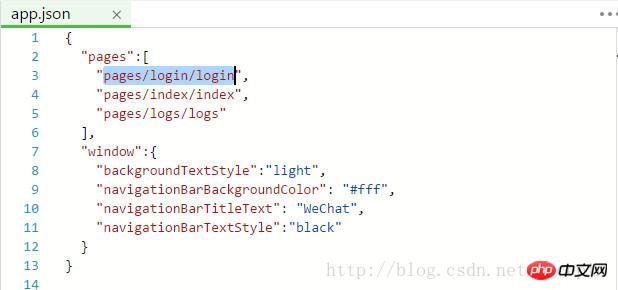
app.json
にログインページ
pages/login/login
を追加し、入口として設定します。 
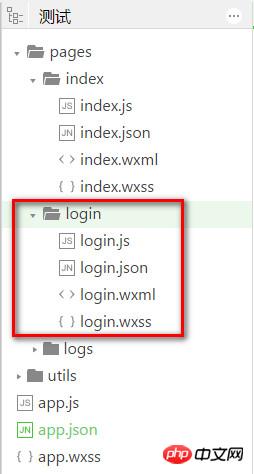
保存後、関連ファイルが自動的に生成されます(非常に便利です)。 
ビューファイルを変更します
login.wxml
<!--pages/login/login.wxml-->
<view class="container">
<form bindsubmit="formSubmit">
<view class="row">
<text>姓 名:</text>
<input type="text" name="userName" placeholder="请输入用户名" />
</view>
<view class="row">
<text>密 码:</text>
<input type="password" name="userPassword" placeholder="请输入密码" />
</view>
<view class="row">
<button type="primary" form-type="submit">登陆</button>
</view>
</form>
</view>ログインスタイルを変更します
login.wxss
/* pages/login/login.wxss */
.container{
padding: 1rem;
font-size: 0.9rem;
line-height: 1.5rem;
border-shadow: 1px 1px #0099CC;
}
.row{
display: flex;
align-items: center;
margin-bottom: 0.8rem;
}
.row text{
flex-grow: 1;
text-align: right;
}
.row input{
font-size: 0.7rem;
color: #ccc;
flex-grow: 3;
border: 1px solid #0099CC;
display: inline-block;
border-radius: 0.3rem;
box-shadow: 0 0 0.15rem #aaa;
padding: 0.3rem;
}
.row button{
padding: 0 2rem;
}スタイルを確認します: 
フォーム関連属性:
| | ||
|---|---|---|
| 属性名 | Type | Description |
| report-submit | Boolean | テンプレートメッセージを送信するためのformIdを返すかどうか |
| bindsubmit | EventHandle | は送信イベントをトリガーするためにフォーム内のデータを運びます、イベント.detail = { value : { "name":"value"} , formId:"" } |
| bindreset | EventHandle | フォームがリセットされるとリセットイベントがトリガーされます |
bindsubmitが使用されますここでは、送信されたフォームデータを処理します。
入力関連属性
| タイプ | デフォルト値 | 説明 | |
|---|---|---|---|
| 文字列 | |||
| String | text | 入力の種類、有効な値: text、number、idcard、digit、time、date | |
| Boolean | false | パスワードの種類かどうか | |
| String | |||
| String | |||
| String | input-placeholder | プレースホルダーのスタイルクラスを指定 | |
| Boolean | false | 無効にするかどうか | |
| 番号 | 140 | 最大入力長、0 に設定 | |
| Boolean | false | キーボードを引き上げたときにオートフォーカスする場合、最大長に制限はありません。ページ内には、オートフォーカス属性 | |
| Boolean | false | を設定する入力は1つだけあり、入力がフォーカスを取得するように | |
| EventHandle | |||
| EventHandle | |||
| EventHandle | |||
| EventHandle |
ボタン関連の属性
| タイプ | デフォルト値 | 説明 | |
|---|---|---|---|
| String | default | 有効な値default、mini | |
| String | default | ボタンのスタイルタイプ、有効な値primary、default 、警告 | |
| Boolean | false | ボタンが空で背景色が透明かどうか | |
| Boolean | false | 無効かどうか | |
| ブール | false | 名前の前に読み込みアイコンがあるかどうか | |
| String | None | 有効な値: submit、reset、クリックするとそれぞれ submit/reset イベントがトリガーされます | 。 |
| String | button-hover | 指定されたボタンが押されたときのスタイルクラス。 hover-class="none" の場合、クリック状態の効果はありません |
| 属性名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的key |
| data | Object/String | 是 | 需要存储的内容 |
wx.getStorageSync
| 属性名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| KEY | String | 是 | 本地缓存中的指定的key |
修改一下login.wxml
<view class="row">
<text>姓 名:</text>
<input type="text" name="userName" placeholder="请输入用户名" value="{{userName}}" />
</view>
<view class="row">
<text>密 码:</text>
<input type="password" name="userPassword" placeholder="请输入密码" value="{{userPassword}}" />
</view>这个小实例,会在登陆的时候,将登陆信息存到本地存储,当下次登陆时,如果本地存储中有相应信息,则直接填写上。
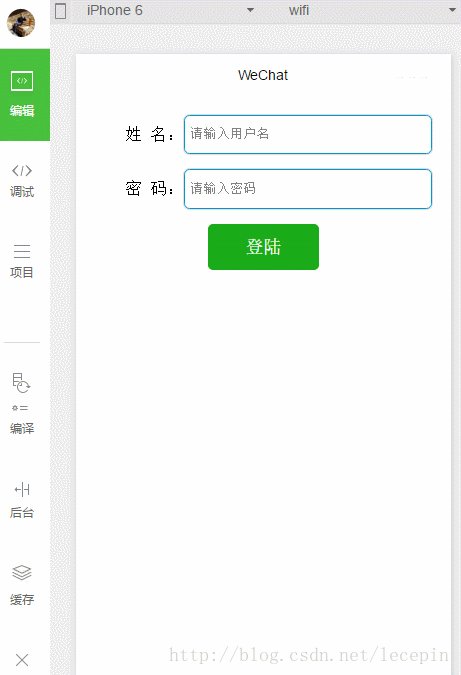
效果(再一次运行后,自动填写上了信息):
实例三: 处理登陆表单数据(异步)
这里采用异步的方式存放数据。
修改一下
login.js
// pages/login/login.js
Page({
data:{
userName:'',
userPassword:'',
},
formSubmit:function(e){
console.log(e.detail.value);//格式 Object {userName: "user", userPassword: "password"}
//获得表单数据
var objData = e.detail.value;
if(objData.userName && objData.userPassword){
// 同步方式存储表单数据
wx.setStorage({
key:'userName',
data:objData.userName
});
wx.setStorage({
key:'userPassword',
data:objData.userPassword
});
//跳转到成功页面
wx.navigateTo({
url: '../index/index'
})
}
},
//加载完后,处理事件
// 如果有本地数据,则直接显示
onLoad:function(options){
var that = this;
//获取本地数据
wx.getStorage({
key: 'userName',
success: function(res){
console.log(res.data);
that.setData({userName: res.data});
}
});
wx.getStorage({
key: 'userPassword',
success: function(res){
console.log(res.data);
that.setData({userPassword: res.data});
}
});
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})wx.setStorage(OBJECT)
属性名类型必填说明keyString是本地缓存中的指定的 keydataObject/String是需要存储的内容successFunction否接口调用成功的回调函数failFunction否接口调用失败的回调函数completeFunction否接口调用结束的回调函数(调用成功、失败都会执行)wx.getStorage(OBJECT)
| 属性名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| success | Function | 是 | 接口调用的回调函数,res = {data: key对应的内容} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
实例四: 清除本地数据
这里就不详细写了,直接介绍一下这两个清除本地数据的方法。
wx.clearStorage()
wx.clearStorageSync()
直接执行即可实现。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
您可能感兴趣的文章:
微信小程序(应用号)简单实例应用及实例详解
微信小程序 实战小程序实例
微信小程序 for 循环详解
微信小程序 WXML、WXSS 和JS介绍及详解
微信小程序 数据访问实例详解
微信小程序 参数传递详解
微信小程序 wx:key详细介绍
微信小程序 (十七)input 组件详细介绍
微信小程序 实现列表刷新的实例详解
微信小程序 (三)tabBar底部导航详细介绍
微信小程序 获取微信OpenId详解及实例代码
以上がWeChat アプレットのローカル ストレージとログイン ページの処理例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 104
104
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 Vue プロジェクト開発におけるデータ キャッシュとローカル ストレージ エクスペリエンスの共有
Nov 03, 2023 am 09:15 AM
Vue プロジェクト開発におけるデータ キャッシュとローカル ストレージ エクスペリエンスの共有
Nov 03, 2023 am 09:15 AM
Vue プロジェクト開発におけるデータ キャッシュとローカル ストレージのエクスペリエンスの共有 Vue プロジェクトの開発プロセスでは、データ キャッシュとローカル ストレージは 2 つの非常に重要な概念です。データ キャッシュによりアプリケーションのパフォーマンスが向上し、ローカル ストレージによりデータの永続的なストレージが実現されます。この記事では、Vue プロジェクトでデータ キャッシュとローカル ストレージを使用する際の経験と実践方法をいくつか共有します。 1. データ キャッシュ データ キャッシュは、後ですぐに取得して使用できるように、データをメモリに保存することです。 Vue プロジェクトでは、一般的に使用される 2 つのデータ キャッシュ方法があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.




