
最初のモード: ファクトリモード

手順:
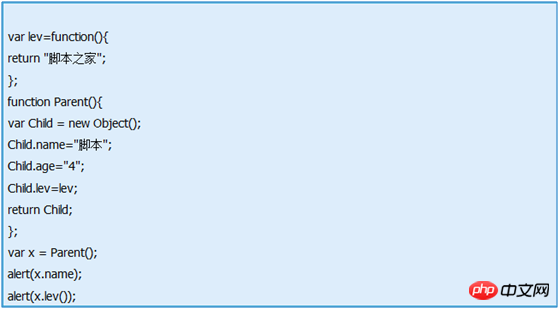
1. 関数でオブジェクトを定義し、オブジェクトのさまざまなプロパティを定義します。メソッド
を繰り返し作成することを避けるために、属性が関数の外部のメソッドである属性を定義することをお勧めしますオブジェクトを参照する場合、ここでは var x = new Parent の代わりに var x = Parent() が使用されます。 (); 後者は多くの問題を引き起こす可能性があるため (前者も古典的なファクトリ メソッドとなり、後者は混合ファクトリ メソッドと呼ばれます)、このオブジェクトを使用するために新しいメソッドを使用することはお勧めできません3。関数の最後にオブジェクト
4 を追加します。この
オブジェクトの作成方法はお勧めしませんが、理解する必要があります。
オブジェクトであるため)。
②作成した複数のオブジェクト間には関連性がありません。2 番目のモード: コンストラクター メソッド

1. ファクトリ メソッドと比較して、コンストラクター メソッドを使用してオブジェクトを作成するには、関数内でオブジェクトを再構築する必要がありませんが、これを使用します。を参照し、関数は明示的である必要はありません
return 2.
Factory pattern と同様に、属性の値はメソッドにすることができますが、同様に関数の外でメソッドを定義することをお勧めします 3。 、この方法を使用してオブジェクトを作成することはお勧めできませんが、理解する必要があります。

1. 関数内で属性を定義しないでください
2. 属性を定義するためにプロトタイプ属性を使用します
3 同様に、この方法は推奨されません。オブジェクトの作成
4 番目のモード: コンストラクター 関数、プロトタイプ メソッドの混合 (推奨)

2。メソッドが関数内で定義されていない (コンストラクター メソッド)
プロトタイプを使用して、値がメソッドの外にあるすべての属性を定義する (プロトタイプ メソッド)
3. この方法でオブジェクトを作成することをお勧めします
5 番目のモード: 動的プロトタイプ メソッド
 説明:
説明:
1. 動的プロトタイプ メソッドは、プロトタイプ メソッドの特殊なケースである混合コンストラクターとして理解できます。メソッドは直接関数内で定義されますが、
はオブジェクトのインスタンスを作成するときに属性メソッドが繰り返し作成されないようにするため、このモードを使用することをお勧めします。
JS








以上がJS でオブジェクトを作成するいくつかの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。