WeChatミニプログラムを実際に開発するためのミニプログラムの基本的なディレクトリ構造の説明
要約: 前回の記事「WeChat ミニ プログラムの実践開発 (1): WeChat ミニ プログラムの概要」では、ミニ プログラムの機能、開発ツール、ミニ プログラム プロジェクトの作成方法について学びました。今日は firstdemo を例として、ミニ プログラムの基本的なディレクトリ構造を紹介します。 WeChat ミニ プログラムを開くと...
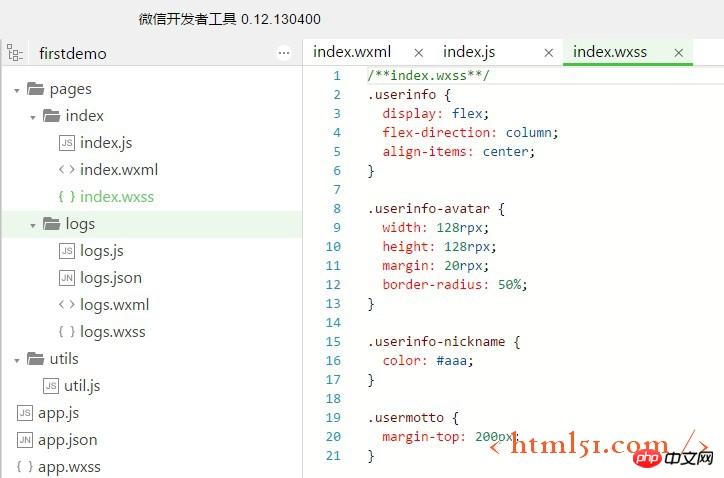
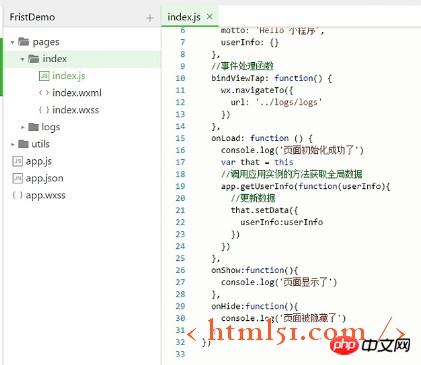
| 前回の記事「WeChat ミニ プログラムの実践開発 (1): WeChat ミニ プログラムの概要」では、ミニ プログラムの機能、開発ツール、およびその方法についてはすでに理解しました。すでにミニプログラム項目を作成します。今日は firstdemo を例として、ミニ プログラムの基本的なディレクトリ構造を紹介します。 WeChat アプレット プロジェクトを開き、クリックして [編集] メニューに入ると、次の 5 つのファイル/フォルダーが表示されます: ページ フォルダー、utils フォルダー、グローバル ファイル app.js ファイル、グローバル ファイル app .json ファイル、画像ファイルツール app.wxss ファイルを編集します。  ミニプログラムディレクトリ構造の全体構造は以下の通りです:   ミニプログラムディレクトリ内の各ファイルやフォルダーの機能と注意点を詳しく紹介します。 1.pages ディレクトリの紹介 pages:主にミニ プログラムのページ ファイルを保存します。各フォルダーはページであり、各ページには 4 つのファイルが含まれます:
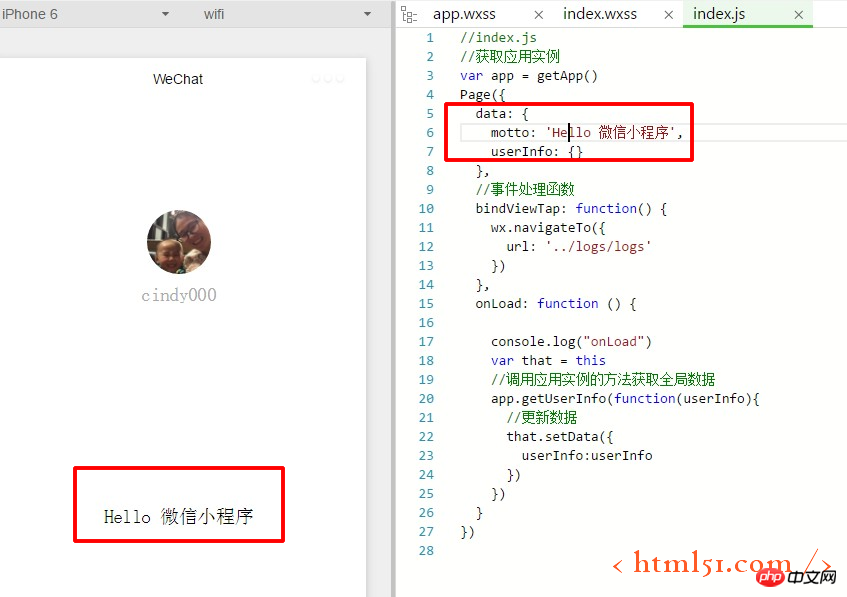
index.js .jsは、イベントインタラクションファイルやスクリプトファイルとしても知られるミニプログラムのロジックファイルです。設定など、インターフェイス上のクリックイベントなどの機能を処理するために使用されます。初期データ、イベント定義、データ インタラクション、論理演算、変数宣言、配列、オブジェクト、関数、コメントなどの構文はJavaScriptと同じです。 Index.js のコードを開いて詳しく見ることができます。 まず、モットーの hello ワードをデータ内の hello WeChat アプレットに変更できます。以下の図に示すように:
 最後に、ページ開始時のアクションを設定する onLoad 関数を見てみましょう。以下の図に示すように、ページの開始時に表示されるページを変更したり、新しい関数を追加したりできます: 最後に、ページ開始時のアクションを設定する onLoad 関数を見てみましょう。以下の図に示すように、ページの開始時に表示されるページを変更したり、新しい関数を追加したりできます:  よく使用される .js 関数は次のとおりです:
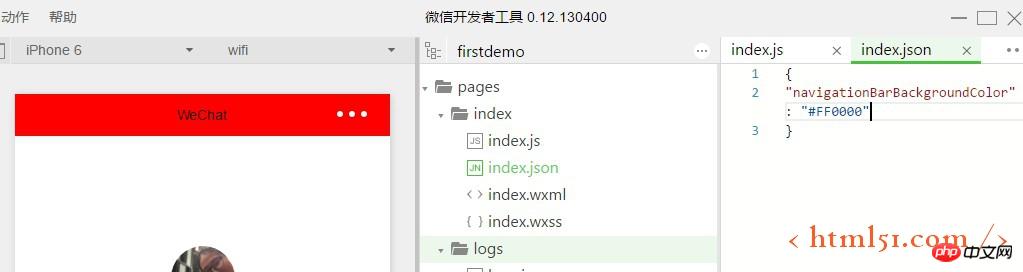
 index.json この構成ファイルは、このレベルのディレクトリ内のページ構成ファイルのみを構成でき、ページのみを構成できますこのディレクトリ内の設定ファイル。ナビゲーション テキスト、背景色、テキスト色などのナビゲーション バーの表示スタイルの変更など、ナビゲーション バーの関連ファイルを設定および変更します。その構文は json 構文と同じです。たとえば、下の図に示すように、ナビゲーション バーの背景色を赤に変更してみましょう:
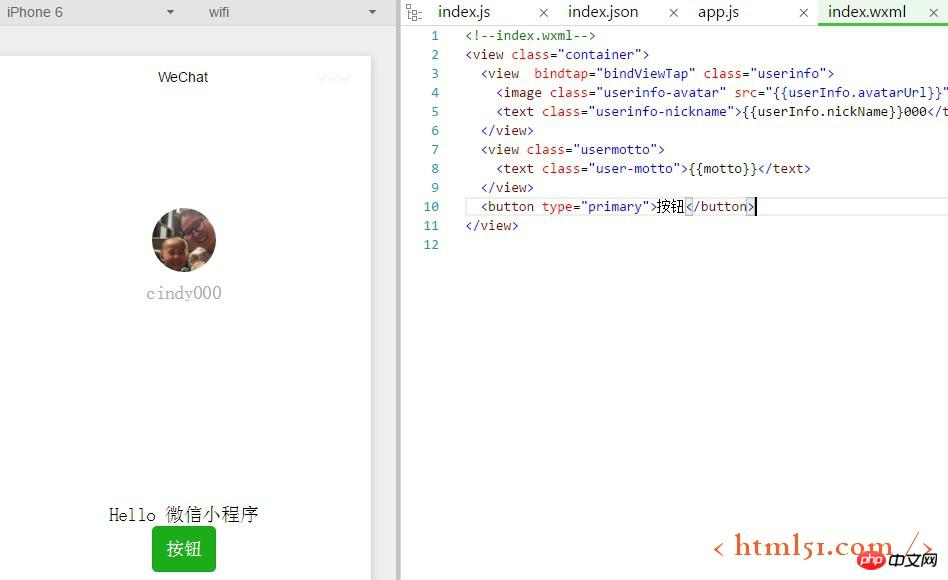
背景色が赤に変化することがわかります。 。 (この色は本当にひどいです!) index.wxml .wxml ファイルはインターフェイス ファイルで、 はページの構築と追加に使用されるページ構造ファイルです。ページへのコントロール。正式名称は、weixin markup language、WeChat マークアップ言語の略称です。他の一般的なマークアップ言語と同様に、タグはペアであり、タグ名は小文字です。クラスを参照することで外観を制御したり、イベントをバインドすることで論理処理を実行したり、レンダリングすることで必要なリストを完成させることもできます。これは、ユーザー操作とバックエンド ロジックの間のリンクです。ページに表示されるすべての要素はここで編集できます。たとえば、以下に示すように、ページにボタンを配置します。
.wxml 内の不要なプログラム コードをコメントするにはどうすればよいですか?以下のように:
.wxss は スタイルシートファイルで、フロントエンドの CSS と同様に、.wxml ファイルやページファイルを美化し、インターフェイスの表示をより美しくするファイルです。たとえば、テキストのサイズと色、画像の幅と高さを設定し、.wxml でコンポーネントの位置と間隔を設定します。 note:miniプログラムの各ページには.wxmlおよび.jsファイルが必要です。 2 . ファイル名は、インデックス フォルダーなど、ページのフォルダー名と同じである必要があります。ファイルは、index.wxml、index.wxss、index.js、index.json のみです。。 1.2 utils このファイルは主に、いくつかのグローバル .js ファイルを保存するために使用され、一般的に使用されるいくつかのイベント処理コード ファイルをグローバル呼び出し用にこのフォルダーに配置できます。たとえば、一般的な方法: 処理時間など。
module.exports = { formatTime: formatTime }コードをコピー 外部呼び出しを許可するメソッドの場合は、次を使用しますModule.exports は、他の js ファイルにインポートする前に、次のコードで宣言する必要があります:
1.3 app.js、app.json、app.wxss
App({ onLaunch: function () { console.log('アプリの起動') }, onShow: function () { console.log('アプリの表示') } , onHide: function () { console.log('App Hide') } })
"ページ":[ "ページ/インデックス/インデックス", "ページ/ログ/ログ" ]、 (フレームワーク内のjson優先度はグローバルjson優先度) 例:index.wxss .usermotto { 上: 200px; } WeChatミニプログラムで写真を追加するのは非常に面倒です。プロジェクトフォルダーを開いてディレクトリに写真を置くだけです。コード内で画像の相対パスまたは絶対パスを参照するだけです。現在、ミニ プログラム開発では png と jpg 形式のみがサポートされており、他の形式の画像を開くことはできません。 |
以上がWeChatミニプログラムを実際に開発するためのミニプログラムの基本的なディレクトリ構造の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7366
7366
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 WeChat モーメントで訪問者を確認できますか?
May 06, 2024 pm 01:30 PM
WeChat モーメントで訪問者を確認できますか?
May 06, 2024 pm 01:30 PM
1. WeChat は、プライバシー保護に配慮したソーシャル プラットフォームです。ユーザーは、自分の友人サークルや個人のホームページに誰がアクセスしたかを知ることができません。 2. この設計は、ユーザーのプライバシーを保護し、嫌がらせや覗き見の可能性を回避することを目的としています。 3. ユーザーは自分の友人サークル内の「いいね!」とコメントの記録のみを参照できるため、個人情報の機密性がさらに確保されます。
 「iPhone 16はWeChatをサポートしない可能性がある」との噂があり、中国のApple技術コンサルタントはアプリストア手数料についてテンセントと協議中と述べた
Sep 02, 2024 pm 10:45 PM
「iPhone 16はWeChatをサポートしない可能性がある」との噂があり、中国のApple技術コンサルタントはアプリストア手数料についてテンセントと協議中と述べた
Sep 02, 2024 pm 10:45 PM
ヒントを提供してくれた中国南部のネチズン Qing Qiechensi、HH_KK、石原さとみ、Wu Yanzu に感謝します。 9月2日のニュースによると、最近「iPhone 16はWeChatをサポートしないかもしれない」という噂があるが、これに対し中国のApple公式ホットラインに電話したシェル・ファイナンスの記者は、iOSシステムやAppleデバイスは引き続きサポートできると回答したという。 WeChat と WeChat を使用する Apple App Store に引き続き掲載およびダウンロードできるかどうかの問題は、今後の状況を決定するために Apple と Tencent 間のコミュニケーションと協議が必要です。ソフトウェア App Store と WeChat の問題の説明 ソフトウェア App Store の技術コンサルタントは、ソフトウェアを Apple Store に掲載するには開発者が料金を支払う必要がある可能性があると指摘しました。一定のダウンロード数に達すると、Apple はそれ以降のダウンロードに対応する料金を支払う必要があります。 AppleはTencentと積極的にコミュニケーションをとっており、
 WeChatで削除されたチャット履歴を復元する方法
May 06, 2024 pm 01:29 PM
WeChatで削除されたチャット履歴を復元する方法
May 06, 2024 pm 01:29 PM
1. 削除された WeChat チャット履歴を復元するには、データ移行に 2 台の携帯電話を使用する必要があります。 2. 古い携帯電話で、[自分]→[設定]→[チャット]→[チャット履歴の移行とバックアップ]をクリックします。 3. [移行]を選択し、対象デバイスのプラットフォームを設定し、復元するチャット履歴を選択後、[開始]をクリックします。 4. 次に、新しい電話で同じアカウントにログインし、古い電話で QR コードをスキャンして移行を開始します。 5. 移行が完了すると、削除されたチャット履歴が新しい電話に復元されます。
 DeepSeekイメージジェネレーションチュートリアル
Feb 19, 2025 pm 04:15 PM
DeepSeekイメージジェネレーションチュートリアル
Feb 19, 2025 pm 04:15 PM
DeepSeek:強力なAI画像生成ツール! DeepSeek自体は画像生成ツールではありませんが、その強力なコアテクノロジーは、多くのAI塗装ツールを根本的にサポートしています。 DeepSeekを使用して画像を間接的に生成する方法を知りたいですか?読み続けてください! DeepSeekベースのAIツールで画像を生成します。次の手順では、これらのツールを使用するように導きます。AIペイントツールの起動:DeepSeekベースのAIペイントツールを検索して開きます(たとえば、「Simple AI」を検索します)。描画モードを選択します。「AI図面」または同様の関数を選択し、「アニメアバター」、「ランドスケープ」などのニーズに応じて画像タイプを選択します。
 WeChat霊銭通は安全ですか?
Apr 29, 2024 am 10:23 AM
WeChat霊銭通は安全ですか?
Apr 29, 2024 am 10:23 AM
1. WeChat Lingqiantong は、ユーザー アカウントのセキュリティを確保するために、パスワード保護、実名認証、携帯電話バインドなどの多層セキュリティ メカニズムを採用しています。 2. WeChat Payでは、取引の安全性を確保するために、SSL暗号化通信、リアルタイム監視などのさまざまな暗号化方式を採用しています。 3. WeChat Pay はまた、銀行や金融機関と協力して、異常な取引を監視し、対処するためのリスク管理および予防措置を実施します。 4. WeChat Lingqiantong を使用する場合、ユーザーは個人アカウントの保護を強化し、複雑なパスワードを設定し、定期的にパスワードを変更し、個人情報を自由に開示しないようにする必要があります。
 WeChatで友達を削除した後にチャット履歴を復元する方法
Apr 29, 2024 am 11:01 AM
WeChatで友達を削除した後にチャット履歴を復元する方法
Apr 29, 2024 am 11:01 AM
1. WeChat アプリを開き、インターフェースの下部にある [アドレス帳] をクリックし、[新しい友達] をクリックします。 2. ページ上部の検索ボックスに友人の WeChat ID またはニックネームを入力します。 3. 相手がユーザーを削除していない場合、ユーザーは検索結果で友達を見つけることができます。 4. 友達をクリックしてチャット ウィンドウに入ると、以前のチャット履歴を表示できます。
 WeChatのチャット履歴を別の携帯電話に転送する方法
May 08, 2024 am 11:20 AM
WeChatのチャット履歴を別の携帯電話に転送する方法
May 08, 2024 am 11:20 AM
1. 旧端末で「自分」→「設定」→「チャット」→「チャット履歴の移行とバックアップ」→「移行」をクリックします。 2. 移行するターゲットプラットフォームデバイスを選択し、移行するチャットレコードを選択して、「開始」をクリックします。 3. 新しいデバイスで同じ WeChat アカウントでログインし、QR コードをスキャンしてチャット履歴の移行を開始します。
 事情に詳しい関係者らは「WeChatはApple iPhone 16をサポートしていない可能性がある」と回答:噂は噂
Sep 02, 2024 pm 10:43 PM
事情に詳しい関係者らは「WeChatはApple iPhone 16をサポートしていない可能性がある」と回答:噂は噂
Sep 02, 2024 pm 10:43 PM
WeChat が iPhone 16 をサポートするという噂は誤りであることが判明しました。手がかりを提供してくれたネチズン Xi Chuang Jiu Shi と HH_KK に感謝します。 9 月 2 日のニュースによると、今日 WeChat が iPhone 16 をサポートしない可能性があるという噂があります。iPhone が iOS 18.2 システムにアップグレードされると、WeChat は使用できなくなります。 『デイリー経済ニュース』によると、この噂はデマであることが関係者の話でわかったという。 Apple の回答: Shell Finance によると、中国の Apple の技術コンサルタントは、WeChat が iOS システムまたは Apple デバイスで引き続き使用できるかどうか、また WeChat が引き続き Apple App Store に掲載されダウンロードできるかどうかという問題は解決する必要があると回答しました。 Apple と Tencent の間で解決されることは、コミュニケーションと話し合いを通じてのみ、将来の状況を決定することができます。現在、Apple は Tencent と積極的に連絡をとり、Tencent が今後も継続するかどうかを確認しています。