Vue.js と Chart.js を使用してクールなグラフを作成する方法

美しいグラフを作成するための chart.js オプションの詳細をご覧ください。インタラクティブなグラフは、データを視覚化する優れた方法を提供します。しかし、ほとんどのすぐに使えるソリューションでは、デフォルトのオプションではあまり美しいグラフが生成されません。
この記事では、chart.js オプションをカスタマイズしてクールなグラフを作成する方法を説明します。
⚡ クイックスタート
必要なもの:
Vue.js
vue-chart.js
vue-cli
vue-cliを使用する基本的な構造はわかっていると思いますすでにインストールされています。 chart.jsのパッケージャーとしてvue-chart.jsを使用します。
vue init webpack awesome-charts
次に、プロジェクト ディレクトリに移動して依存関係をインストールします:
cd awesome-charts && yarn install
vue-chartjs を追加します:
yarn add vue-chartjs -S
最初のグラフ
次に、最初の割引テーブルを作成しましょう。
touch src/components/LineChart.js && subl .
次に、vue-chartjs からポリライン テーブルのベース テーブルをインポートし、コンポーネントを作成する必要があります。
準備したデータとオプションを使用して、mount()関数のrenderChart()メソッドを呼び出します。
import {Line} from 'vue-chartjs'
export default Line.extend({
mounted () {
this.renderChart({
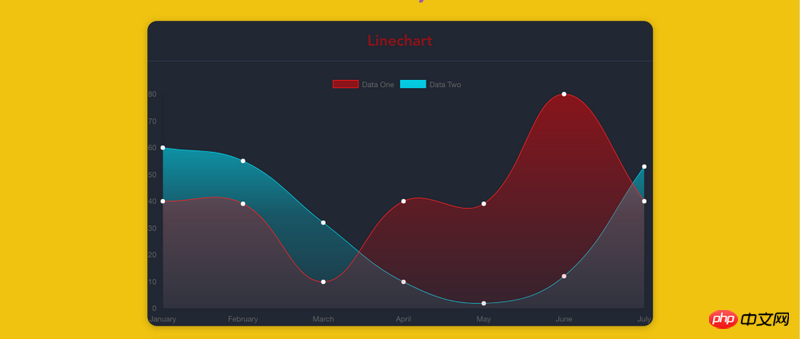
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [
{
label: 'Data One',
backgroundColor: '#FC2525',
data: [40, 39, 10, 40, 39, 80, 40]
},{
label: 'Data Two',
backgroundColor: '#05CBE1',
data: [60, 55, 32, 10, 2, 12, 53]
}
]
}, {responsive: true, maintainAspectRatio: false})
}
})コードでは、いくつかのインスタンス データとオプションのパラメーターが chart.js のデータ オブジェクトに渡され、グラフが外側のコンテナーを満たすように 応答:true が設定されています。
renderChart() メソッドが使用できる理由は、このメソッドといくつかのプロパティが BaseChart で定義されているためです。
実行とテスト
OK、App.vue から Hello.vue を削除し、チャートを導入します:
<template>
<p id="app">
<p class="container">
<p class="Chart__list">
<p class="Chart">
<h2>Linechart</h2>
<line-example></line-example>
</p>
</p>
</p>
</p>
</template>
<script>
import LineExample from './components/LineChart.js'
export default {
name: 'app',
components: {
LineExample
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.container {
max-width: 800px;
margin: 0 auto;
}
</style>
CopyRawターミナルで開発スクリプトを実行すると、チャートが表示されます。
yarn run dev
私をもっと美しくしてください
さあ、美化作業をする時間です
以上がVue.js と Chart.js を使用してクールなグラフを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Googleスプレッドシートの凡例にラベルを追加する方法
Feb 19, 2024 am 11:03 AM
Googleスプレッドシートの凡例にラベルを追加する方法
Feb 19, 2024 am 11:03 AM
この記事では、Google スプレッドシートの凡例に、名前や ID を提供する 1 つの事柄に焦点を当てたラベルを追加する方法を説明します。凡例はシステムまたは物事のグループを説明し、関連するコンテキスト情報を提供します。 GoogleSheet の凡例にラベルを追加する方法 グラフを操作するときに、グラフを理解しやすくしたい場合があります。これは、適切なラベルと凡例を追加することで実現できます。次に、Google スプレッドシートの凡例にラベルを追加してデータをわかりやすくする方法を説明します。チャートを作成します。 凡例ラベルのテキストを編集します。 始めましょう。 1] グラフを作成する 凡例にラベルを付けるには、まずグラフを作成する必要があります。 まず、GoogleSheets の列または行に入力します。
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Wordにグラフを挿入する方法
Mar 20, 2024 pm 03:41 PM
Wordにグラフを挿入する方法
Mar 20, 2024 pm 03:41 PM
データをより直観的に表示するために、グラフを使用して表示する必要がある場合があります。しかし、グラフというと、多くの人は Excel でしか操作できないと考えています。実際には、そうではありません。Word も使用できます。グラフを直接挿入します。どうやってするの?ちょっと見てみればわかります。 1. まず、Word 文書を開きます。 2. 次に、「挿入」メニューで「グラフ」ツールボタンを見つけてクリックします。 3. 「グラフ」ボタンをクリックして、適切なグラフを選択します。ここで、任意にグラフの種類を選択し、「OK」をクリックします。 4. グラフを選択すると、システムは自動的に Excel グラフを開きます。入力されている場合は、データを変更するだけです。すでにこちらのフォームをご用意いただいている方は、
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 フロントエンド モジュラー ESM とは何ですか?
Feb 25, 2024 am 11:48 AM
フロントエンド モジュラー ESM とは何ですか?
Feb 25, 2024 am 11:48 AM
フロントエンド ESM とは何ですか? 特定のコード サンプルが必要です。フロントエンド開発では、ESM は ECMAScript 仕様に基づいたモジュール式開発メソッドである ECMAScriptModules を指します。 ESM は、より優れたコード構成、モジュール間の分離、再利用性など、多くの利点をもたらします。この記事では、ESM の基本概念と使用法を紹介し、いくつかの具体的なコード例を示します。 ESM の基本概念 ESM では、コードを複数のモジュールに分割することができ、各モジュールは他のモジュール用のいくつかのインターフェイスを公開します。
 見栄えの良いExcelグラフを作成する方法
Mar 20, 2024 pm 04:06 PM
見栄えの良いExcelグラフを作成する方法
Mar 20, 2024 pm 04:06 PM
表のデータが多い場合、一見しただけでは比較が分かりにくいことがありますが、コントラストをつけたり、アイコンをわかりやすくしたりしたい場合、見栄えの良いExcelのグラフを作成するにはどうすればよいでしょうか。今日は編集者が雰囲気のある棒グラフを紹介します。皆さんも注意してよく見てくださいね!すべてのデータを選択した状態で、パーセント積み上げ縦棒グラフを挿入します。次に、「完全」列のデータをコピーし、グラフ全体を選択して、対応する場所に貼り付けます。グラフ内の系列全体を選択した後、「グラフツール」-「デザイン」-「グラフの種類の変更」-「組み合わせ」に進みます。ここで、最初と 2 番目の項目を「パーセント積み上げ縦棒グラフ」に変更し、3 番目の項目を「データ マーカー付き折れ線グラフ」に変更し、3 番目の項目オプションの後の「第 2 軸」をチェックします。これにより、




