
この記事では主にCSSにおけるmarginボーダーオーバーレイの問題と解決策を紹介します。非常に良い基準値を持っています。以下のエディターで見てみましょう
CSS マージンボーダーオーバーレイの詳細な分析
ボーダーオーバーレイはじめに
ボーダーオーバーレイは非常に単純な概念です。ただし、実際に Web ページをレイアウトする場合、多くの混乱を引き起こす可能性があります。簡単に言うと、2 つの垂直境界が交わると境界が形成されます。この境界の高さは、重ね合わされた 2 つの境界の高さの大きい方に等しくなります。
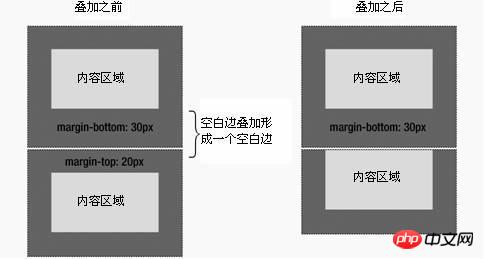
要素が別の要素の上に表示される場合、図に示すように、最初の要素の下の境界線が 2 番目の要素の上の境界線と重なります。

◆要素の上の境界線は、前の要素の下の境界線 境界線が重なります
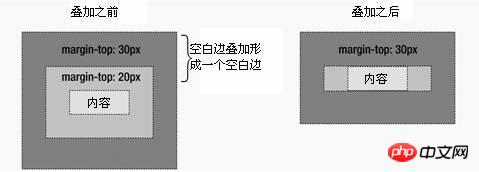
ある要素が別の要素内に含まれている場合 (境界線を区切るパディングや境界線がないと仮定して)、それらの上部および/または下部の境界線も重なります。図を参照してください:

◆要素の上枠線が親要素の上枠線と重なる
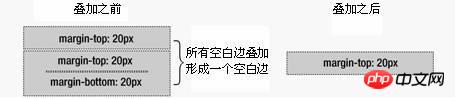
最初は少し奇妙に思えますが、枠線自体と重なることもあります。空の要素があり、境界線はありますが、境界線やパディングはないとします。この場合、図に示すように、上の境界線と下の境界線が互いに接触し、重なり合います。

◆要素の上部と下の境界線が重なっています
この境界線が別の境界線に接している場合図に示すように、要素の境界も重なり合います:

◆空の要素の重ね合わされた境界は、別の空の要素の境界と重なります
これは、一連の空の要素によって占められる空間です。段落要素 すべての境界線を合わせて小さな境界線を形成するため、非常に小さな理由です。
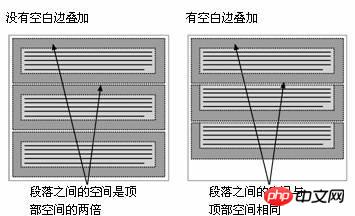
境界オーバーレイは最初は少し奇妙に見えるかもしれませんが、実際には意味があります。たとえば、いくつかの段落で構成される典型的なテキスト ページを考えてみましょう (図 2-8 を参照)。最初の段落の上のスペースは、段落の上マージンと同じです。境界線オーバーレイを使用しない場合、後続のすべての段落の間の境界線は、隣接する上部と下部の境界線の合計になります。これは、段落間のスペースがページの上部の 2 倍であることを意味します。境界線の重なりが発生すると、段落間の上下の境界線が重なり、距離がどこでも一定になります。

◆枠線オーバーレイは要素間の距離を一定に維持します
枠線オーバーレイは、通常のドキュメントフローにおけるブロックボックスの垂直枠に対してのみ発生します。インラインボックス、フローティングボックス、または絶対配置ボックス間の境界線は重なりません。
ボーダーオーバーレイの問題
ボーダーオーバーレイは、誤解すると大変なことになるCSSの機能です。 p 要素内にネストされた段落の次の簡単な例を考えてみましょう:
<p id="box"> <p>Thisparagraphhasa20pxmargin.p> </p>
p ボックスに 10 ピクセルの境界線を設定し、段落に 20 ピクセルの境界線を設定した場合:
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}図 1-1 に示すように、段落と p の間には 20 ピクセルの距離があり、p の外側には 10 ピクセルの境界線があります。

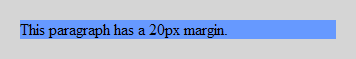
図 1-1
ただし、結果のスタイルは実際には図 1-2 のようになります。

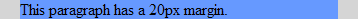
図 1-2
ここでは 2 つの状況が発生しました。まず、段落の 20 ピクセルの上下の境界線が p の 10 ピクセルの境界線と重なって、単一の 20 ピクセルの垂直境界線を形成します。第 2 に、これらの境界は p で囲まれておらず、p の上部と下部を超えて突き出ています。この現象は、ブロック レベルの子を持つ要素の高さの計算方法が原因で発生します。
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层poverflow:hidden;
5.内层p 加float:left;display:inline;
6.外层p有时会用到zoom:1;
以上がCSS(画像とテキスト)のマージンオーバーレイ問題の解決策の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。