React.jsの一括追加・一括削除機能
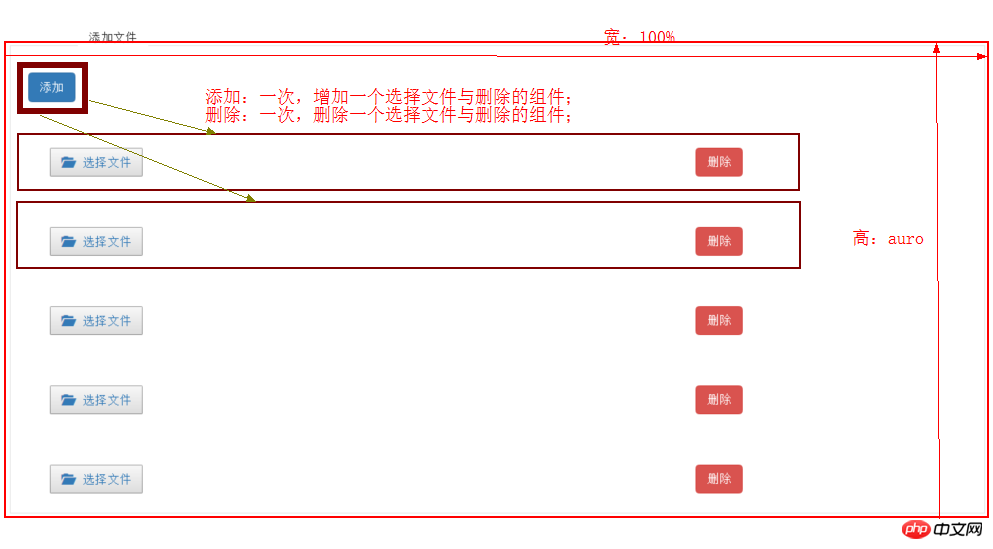
以下のエディタでは、react.jsの一括追加・一括削除機能に関する記事をお届けします。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。エディターを追って見てみましょう。私が最近構築した CMS には、画像を一括で追加する機能が必要です。ファイルを追加するためのコンテナ ボックスには、
追加ボタンと追加されたファイル選択コンポーネントの 2 つのコンテンツがあります。

追加されたコンポーネントの名前は次のとおりです: UploadQiNiuFiles (Qiniu ファイルアップロードコンポーネント)、これには現在のコンポーネントを削除する削除ボタンが含まれています
追加ボタン イベント
追加されたコンポーネントが保存されるコンテナ この効果を実現するには、次の 3 つのメソッドの目的を理解するだけで済みます:
削除するコンポーネントの deleteType() を直接バインドします。インデックスの削除を呼び出すメソッドの数removeContent()
//删除{qiniu}与{deleteQiNiu}内容,是把页面上的这两个内容一起删除
deleteType(){
let index = this.props.index;
this.props.callbackParent(index);
}追加したコンポーネントのコンテナに、addContent()と削除removeContent()を一括追加します。 ) 追加ボタン用に書かれた
//批量添加
addContent(event) {
if (this.state.number.length >= this.state.maxNum) {
return;
}
console.log("this.state.number:" + this.state.number);
this.state.number.push(this.state.number[this.state.number.length - 1] + 1);
let temp = this.state.number;
this.setState({
number: temp
})
}
//删除
removeContent(index) {
if (this.state.number.length <= 1) {
return;
}
this.state.number.splice(index, 1);
this.setState({
number: this.state.number
})
}Rreeee
<p className="pBorder">
{addToBtn} //添加按钮
{items} //被添加的组件
</p>コンポーネント: Uploadqiniufiles と削除コンポーネント、DeleTetype ( )
.pBorder {
position: relative;
width: 100%;
height: auto;
margin-top: 5%;
border: 1px solid #e3e3e3;
padding: 30px 10px;
margin-bottom: 5%;
-moz-position: relative;
-moz-width: 100%;
-moz-height: auto;
-moz-border: 1px solid #e3e3e3;
-moz-padding: 30px 10px;
-moz-margin-bottom: 5%;
-webkit-position: relative;
-webkit-width: 100%;
-webkit-height: auto;
-webkit-border: 1px solid #e3e3e3;
-webkit-padding: 30px 10px;
-webkit-margin-bottom: 5%;
}Qiniu アップロード コンポーネントが導入されました。このコンポーネントを作成する際には、リデューサー内のアクション メソッドとステートを使用する必要があります。このリンクを参照してください。オレンジ色のフォントでパラメータを取得するには、アクション中のメソッドを使用する必要があるためです
pがpBorderであるコンテナにイベントを追加します
/**
* Created by wf on 2016/5/16.
*/
import React,{Component} from 'react';
import {render} from 'react-dom';
import ReactBootstrap , {Input,Button,ButtonToolbar} from 'react-bootstrap';
import style from '../../../../css/meeting_data.css';
//七牛上传公共组件
import QiniuUpload from 'qiniu_uploader';
export default class UploadQiNiuFiles extends Component {
constructor(props){
super(props);
}
//获取qiniukey
getQiniuKey(qiniuKey){
this.props.setQiniuKey(qiniuKey);
}
//获取qiniutoken
getQiniuUptoken() {
this.props.acquireToken();
};
//删除{qiniu}与{deleteQiNiu}内容,是把页面上的这两个内容一起删除,直接绑定要删除的组件
//这个方法调用的是removeContent(),在下面有介绍
deleteType(){
let index = this.props.index;
this.props.callbackParent(index);
}
render(){
const qiniu = (
<p className="col-md-8 qiNiuBtn">
<QiniuUpload containerId="containerId" pickfilesId="pickfilesId" qiniuToken={this.props.meetingState.token} callback={this.getQiniuKey.bind(this)} getQiniuUptoken={this.getQiniuUptoken.bind(this)} />
</p>
);
const deleteQiNiu = (
<p className="col-md-4">
<Button bsStyle="danger" className="deleteQiniu" onClick={this.deleteType.bind(this)}>删除</Button>
</p>
);
return(
<p>
<p className="uploadBox">
{qiniu}
{deleteQiNiu}
</p>
</p>
);
}
}/**常用组件路径简写为:
*
* 例:config: path.join(__dirname,"./build/config.js")
* config 变量名
* path.join(__dirname,"./build/config.js") config的路径
*
* 使用方法: import {变量} from 'config'
* //七牛上传公共组件
import QiniuUpload from 'qiniu_uploader';
* **/
resolve: {
alias: {
qiniu_uploader: path.join(__dirname,"./public_component/qiniu_upload/QiniuUpload.js"),
storage: path.join(__dirname,"./utils/Storage.js"),
config: path.join(__dirname,"./build/config.js")
}
}バッチアップロードファイルのコンポーネント名。次のように定義します:
UploadFileToFolde
デフォルトのパラメータは次のとおりです:
import React,{Component} from 'react';
import {render} from 'react-dom';
import ReactBootstrap , {Input,Button,ButtonToolbar} from 'react-bootstrap';
import { Link } from 'react-router';
//
import UploadQiNiuFiles from './UploadQiNiuFiles.js';
constructor(props){
super(props);
this.state = {number: [1], maxNum: 10} //最大数据为10条,默认显示1条
}データレンダリング後完了したら、componentDidUpdate() を実行する必要があります。これは、状態内のすべてのデータです。
this.props.meetingState.addUploadFolderToFileList; 内のデータが空か未定義かを確認します。この状態に値があり、正常に追加された場合、次回このページにアクセスしたときにすべてのデータがクリアされ、保存ボタンをクリックすると元のページに戻ります。 ClearInvitation()メソッドは、アクション内にビジネスデータを記述します。
/*获取上个页面传过来的值 let local = this.props.location;
如果从(row,query)中跳转过来的页面,从query中传值过来要这么写:let query = local.query;
如果这个页面是包含在某个大的页面下的,要把query与对应的ID传过去
*/
componentDidMount(){
let local = this.props.location;
let query = local.query;
this.props.setActivityId(query.activityId);
}Qiniu アップロード コンポーネントには、removeContent() メソッドを呼び出す deleteType() 削除メソッドがあります。どちらも必須です。ここに deleteType() メソッド コードも記述していることに注意してください。リーリー
以上がReact.jsの一括追加・一括削除機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 Reactの親コンポーネントで子コンポーネントのメソッドを呼び出す方法
Dec 27, 2022 pm 07:01 PM
Reactの親コンポーネントで子コンポーネントのメソッドを呼び出す方法
Dec 27, 2022 pm 07:01 PM
呼び出しメソッド: 1. クラス コンポーネントの呼び出しは、React.createRef()、ref または props のカスタム onRef 属性の関数宣言を使用して実装できます; 2. 関数コンポーネントおよびフック コンポーネントの呼び出しは、useImperativeHandle または forwardRef を使用して実装できます。子コンポーネントの ref が実装されています。
 React ソースコードをデバッグするにはどうすればよいですか?複数のツールを使用したデバッグ方法の紹介
Mar 31, 2023 pm 06:54 PM
React ソースコードをデバッグするにはどうすればよいですか?複数のツールを使用したデバッグ方法の紹介
Mar 31, 2023 pm 06:54 PM
React ソースコードをデバッグするにはどうすればよいですか?次の記事では、さまざまなツールで React のソース コードをデバッグする方法について説明し、コントリビューター、create-react-app、vite プロジェクトで React の実際のソース コードをデバッグする方法を紹介します。
 React のカスタムフックについての深い理解
Apr 20, 2023 pm 06:22 PM
React のカスタムフックについての深い理解
Apr 20, 2023 pm 06:22 PM
React カスタム フックは、コンポーネント ロジックを再利用可能な関数にカプセル化する方法であり、クラスを作成せずに状態ロジックを再利用する方法を提供します。この記事では、カプセル化フックをカスタマイズする方法を詳しく紹介します。
 Reactでdivの高さを設定する方法
Jan 06, 2023 am 10:19 AM
Reactでdivの高さを設定する方法
Jan 06, 2023 am 10:19 AM
React で div の高さを設定する方法: 1. CSS を通じて div の高さを実装します; 2. ステートでオブジェクト C を宣言し、オブジェクトに変更ボタンのスタイルを格納し、A を取得して C の "marginTop" をリセットします. それがキャンです。
 React がアプリ構築の第一選択肢として Vite を使用しない理由
Feb 03, 2023 pm 06:41 PM
React がアプリ構築の第一選択肢として Vite を使用しない理由
Feb 03, 2023 pm 06:41 PM
React はなぜ Vite をアプリケーション構築の第一の選択肢として使用しないのでしょうか?次の記事では、React が Vite をデフォルトの推奨事項として推奨しない理由について説明します。
 7 つの優れた実用的な React コンポーネント ライブラリ (プレッシャーの下で共有)
Nov 04, 2022 pm 08:00 PM
7 つの優れた実用的な React コンポーネント ライブラリ (プレッシャーの下で共有)
Nov 04, 2022 pm 08:00 PM
この記事では、日常の開発で頻繁に使用される、優れた実用的な React コンポーネント ライブラリを 7 つ紹介します。
 よりクリーンな React コードを書くための 10 の実践的なヒント
Jan 03, 2023 pm 08:18 PM
よりクリーンな React コードを書くための 10 の実践的なヒント
Jan 03, 2023 pm 08:18 PM
この記事では、よりシンプルな React コードを記述するための 10 の実践的なヒントを紹介します。
![[翻訳] カスタムフックを使用した React コンポーネントのリファクタリング](https://img.php.cn/upload/article/000/000/024/63c690a1b11d0794.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [翻訳] カスタムフックを使用した React コンポーネントのリファクタリング
Jan 17, 2023 pm 08:13 PM
[翻訳] カスタムフックを使用した React コンポーネントのリファクタリング
Jan 17, 2023 pm 08:13 PM
React の関数コンポーネントについて人々が話し、関数コンポーネントは必然的に大きくなり、論理的により複雑になるという話をよく聞きます。結局のところ、コンポーネントを「関数」で記述したため、コンポーネントが拡張され、関数も拡張し続けることを受け入れる必要があります。




