JavaScriptリファレンス代入の詳しい説明
JavaScript にはポインターがありません。また、JavaScript の参照は、他のほとんどの一般的なプログラミング言語で通常見られる動作とは異なります。 JavaScript では、ある変数から別の変数への参照を持つことはできません。さらに、参照によって割り当てることができるのは複合値 (オブジェクトや配列など) のみです。
この記事では次のカテゴリが使用されます:
1. スカラー – 単一の値またはデータ単位 (整数、ブール値、文字列など)
2. 複数の値で構成されます。配列、オブジェクト、コレクション)
3. プリミティブ - 値を含むものへの参照ではなく、直接の値。
JavaScript のスカラー型は、スカラー参照型を持つ他の言語 (Ruby など) とは異なり、プリミティブです。 JavaScript では、スカラー プリミティブ値は不変ですが、複合値は変更可能であることに注意してください。
概要:
1. 変数に割り当てられる値のタイプによって、値が値を格納するか参照を格納するかが決まります。
2. 変数に値を割り当てる場合、スカラー プリミティブ値 (数値、文字列、ブール値、未定義、null、シンボル) は値によって割り当てられ、複合値は参照によって割り当てられます。
3.JavaScript の参照は、含まれる値のみを指し、他の変数や参照は指しません。
4. JavaScript では、スカラーのプリミティブ値は不変であり、複合値は変更可能です。
値による割り当ての簡単な例
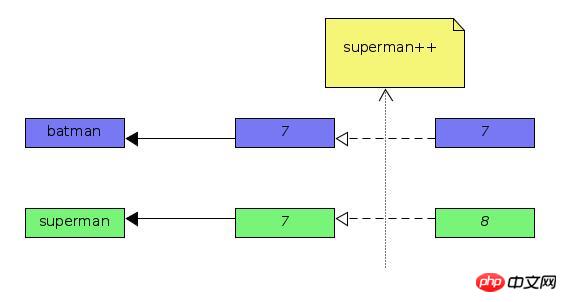
以下のコード スニペットでは、スカラー プリミティブ値 (数値) を変数に割り当てています。したがって、ここでは値による割り当てを示します。まず、変数バットマンが初期化され、変数スーパーヒーローにバットマンに格納されている値が割り当てられると、その値のコピーが実際に作成され、変数スーパーヒーローに格納されます。変数 superhero が変更されても、変数 butman は異なる値を指しているため影響を受けません。
var batman = 7; var superman = batman; //通过值来赋值 superman++; console.log(batman); //7 console.log(superman); //8

参照による代入の簡単な例
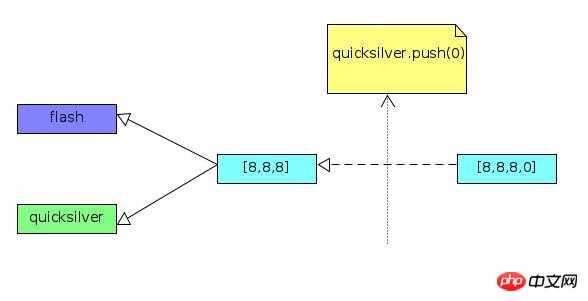
次のコードスニペットでは、複合値 (配列) を変数に代入していますので、ここでは参照による代入を示します。変数 flash と Quicksilver は、同じ値 (共有値とも呼ばれます) への参照です。共有値が変更されると、参照は更新された値を指します。
var flash = [8,8,8]; var quicksilver = flash; //通过引用来赋值 quicksilver.push(0); console.log(flash); //[8,8,8,0] console.log(quicksilver); //[8,8,8,0]

新しい参照の作成方法
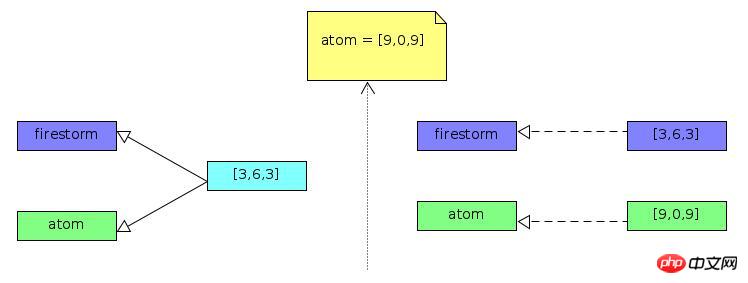
変数内の複合値が再割り当てされると、新しい参照が作成されます。 JavaScript では、他のほとんどの一般的なプログラミング言語とは異なり、参照は他の変数や参照ではなく、変数に格納されている値を指します。
var firestorm = [3,6,3]; var atom = firestorm; //通过引用来赋值 console.log(firestorm); //[3,6,3] console.log(atom); //[3,6,3] atom = [9,0,9]; //通过值来赋值 (创建新的引用) console.log(firestorm); //[3,6,3] console.log(atom); //[9,0,9]

関数の引数として渡されたときの参照の仕組み
以下のコードスニペットでは、変数 Magneto は複合値 (配列) であるため、参照は変数 x (関数パラメーター) に割り当てられます。
IIFE で呼び出される Array.prototype.push メソッドは、JavaScript 参照を通じて変数の値を変更します。ただし、変数 x の再割り当てによって新しい参照が作成され、変数 x をさらに変更しても、変数 Magneto への参照には影響しません。
var magneto = [8,4,8];
(function(x) { //IIFE
x.push(99);
console.log(x); //[8,4,8,99]
x = [1,4,1]; //重新赋值变量 (创建一个新的引用)
x.push(88);
console.log(x); //[1,4,1,88]
})(magneto);
console.log(magneto); //[8,4,8,99]
JavaScript リファレンスを介して関数の引数として渡された複合変数の元の値を変更する方法
ここでの解決策は、リファレンスが指す既存の複合値を変更することです。以下のコード スニペットでは、変数 wolverine は複合値 (配列) であり、IIFE で呼び出され、変数 x (関数パラメーター) には参照が割り当てられます。
空の配列は、Array.prototype.length プロパティの値を 0 に設定することで作成できます。したがって、変数 wolverine は、JavaScript 参照を介して変数 x の新しい値に変更されます。
var wolverine = [8,7,8];
(function(x) { //IIFE
x.length = 0; //创建空数组对象
x.push(1,4,7,2);
console.log(x); //[1,4,7,2]
})(wolverine);
console.log(wolverine); //[1,4,7,2]
値による割り当てによって複合値を保存する方法
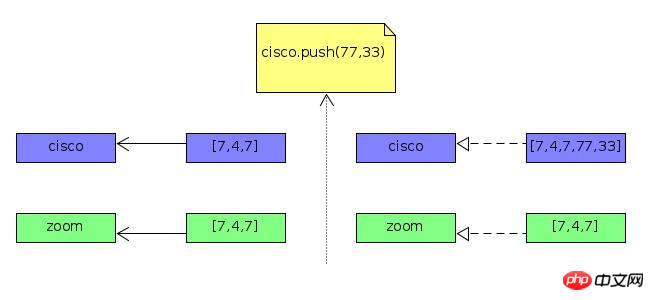
ここでの解決策は、複合値の手動コピーを作成し、コピーした値を変数に割り当てることです。したがって、割り当てられた値への参照は、元の値を指しません。
(浅い) 複合値のコピー (配列オブジェクト) を作成するには、パラメーターを渡さずに Array.prototype.slice メソッドを呼び出すことをお勧めします。
var cisco = [7,4,7]; var zoom = cisco.slice(); //创建浅复制 cisco.push(77,33); console.log(zoom); //[7,4,7] console.log(cisco); //[7,4,7,77,33]

参照による代入によってスカラー初期値を格納する方法
ここでの解決策は、スカラープリミティブ値を複合値(つまり、オブジェクトまたは配列)にその値として含めることです。属性値。したがって、参照によって割り当てることができます。次のコード スニペットでは、可変速度のスカラー生の値が Flash オブジェクトのプロパティとして設定されます。したがって、IIFE が呼び出されると、参照によって x (関数パラメーター) に割り当てられます。
りー以上がJavaScriptリファレンス代入の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7737
7737
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 VMware 仮想マシンのコピー アンド ペーストを有効にする方法
Feb 21, 2024 am 10:09 AM
VMware 仮想マシンのコピー アンド ペーストを有効にする方法
Feb 21, 2024 am 10:09 AM
VMware 仮想マシン (VM) と物理システム間でテキストやファイルを簡単にコピー アンド ペーストできます。この機能を使用すると、仮想マシンとホスト システムの間で、画像、書式設定済みおよび書式なしのテキスト、さらには電子メールの添付ファイルを簡単に転送できます。この記事では、この機能を有効にする方法と、データ、ファイル、フォルダーをコピーする方法を示します。 VMware でコピー/ペーストを有効にする方法 VMware では、次に説明するように、データ、ファイル、またはフォルダを仮想マシンから物理コンピュータに、またはその逆にコピーするための 3 つの異なる方法を提供しています。 要素のコピー アンド ペースト ドラッグ アンド ドロップ機能 フォルダ共有 1 ] コピーを有効にする-VMware Tools を使用して貼り付けます。VMWare インストールとゲスト OS が要件を満たしている場合は、キーボードを使用できます。
 Wordでページをコピーする方法
Feb 20, 2024 am 10:09 AM
Wordでページをコピーする方法
Feb 20, 2024 am 10:09 AM
Microsoft Word でページをコピーし、書式設定をそのまま維持したいですか? Word でページを複製すると、特定の文書レイアウトまたは形式のコピーを複数作成する場合に時間の節約に役立つため、これは賢明なアイデアです。このガイドでは、テンプレートを作成する場合でも、文書内の特定のページをコピーする場合でも、Word でページをコピーする手順を段階的に説明します。これらの簡単な手順は、最初から始めなくてもページを簡単に再作成できるように設計されています。 Microsoft Word でページをコピーする必要があるのですか? Word でページをコピーすることが非常に有益である理由はいくつかあります。 特定のレイアウトまたは形式の文書をコピーしたい場合。ページ全体を最初から再作成するのとは異なります
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




