
これは、HTML5の基礎知識を補足する一連のコンテンツです:
1. HTML5 - 新しい構造要素
時間、マーク
その効果は以下のアニメーションで見ることができます:
その効果のデモンストレーションとして、たった数行の CSS で今すぐそれを実現できます。
予備知識
1. HTML5の新しいフォームタイプ: tel、email、url(前の記事で紹介)
1. CSS3 ユーザーインターフェイスモジュールの疑似クラス
<form>
<ol>
<li>
<label for="tel">Tel:</label>
<input type="tel" required name="" pattern="\d{純粋な CSS3 を使用して優れたフォーム検証効果を実現するためのコード共有 (写真)}" id="tel">
</li>
<li>
<label for="url">Website:</label>
<input type="url" required name="" id="url">
</li>
<li>
<label for="email">Email:</label>
<input type="email" required name="" id="email">
</li>
<li>
<input type="submit" name="" value="Send the form">
</li>
</ol>
</form>作成後の効果は以下のとおりです。私たちが望んでいた効果とはかなり異なります。これらは同じルーツ、同じ HTML を持っていますが、これは非常に醜いです。

* {
margin: 0;
font: 13px tahoma, verdana, sans-serif;
padding: 0;
}
ol {
width: 400px;
margin: 50px;
}
li {
clear: both;
list-style-type: none;
margin: 0 0 10px;
}
li:nth-last-child(1) {
text-align: center;
}
label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;
}
input {
border-radius: 5px;
padding: 5px 5px 5px 30px;
width: 155px;
}
input:focus {
outline: none;
}効果は非常に良好ですが、目標にはまだ距離があります。検討する必要があります。
フォーム検証
1. アクティブ化されていない場合、必須フォームにオレンジ色のリマインダーが表示されます
state
を定義するとき、実際には、コードはその効果を実現するためのツールです。 まず、入力ボックスが有効になっていない場合: 入力ボックスのステータスが無効で必須の場合:
まず、入力ボックスが有効になっていない場合: 入力ボックスのステータスが無効で必須の場合:
input:invalid:required {
background-image: url('nor.png');
box-shadow: 0 0 5px #f0bb18;
border: 2px solid #f0bb18;
}
次に、入力ボックスが有効になっているが、入力が成功していない場合、入力ボックスのステータスは次のようになります。フォーカスと無効:
input:focus:invalid {
background-image: url('warn.png');
box-shadow: 0 0 5px #b01212;
border: 2px solid #b01212;
}
最後に、入力ボックスがアクティブになると、フォーム入力は成功します。この時点で、入力ボックスのステータスは有効です:
input:valid {
background-image: url('suc.png');
border: 2px solid #7ab526;
}
最後に、変更します。送信
input[type="submit"] {
background: #7ab526;
border: none;
box-shadow: 0 0 5px #7ab526;
color: #fff;
cursor: pointer;
font-weight: bold;
padding: 7px;
width: 150px;
}ということで、悪くはありません。
 使用する疑似クラスは次のとおりです:
使用する疑似クラスは次のとおりです:
<form novalidate>
...
</form>
formnovalidate は、単一の form 要素に設定できる input 要素の属性です。
<form>
...
<input type="submit" formnovalidate>
</form>上記のフォームでも検証はトリガーされません。
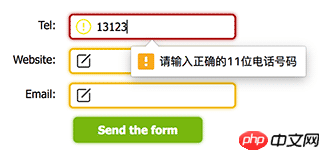
在上面的例子中可以看到,浏览器会对我们的表单进行验证,在这个过程中会弹出错误消息。而随着输入的不同,这些验证消息也是不一样的。

我们虽然不能更改提示框的样式,但我们可以使用JavaScript的setCustomValidity()函数修改错误文字:
<form>
<input oninput="check()" type="tel" id="tel">
</form>
<script>
function check() {
tel = document.querySelector('#tel');
tel.setCustomValidity('请输入正确的純粋な CSS3 を使用して優れたフォーム検証効果を実現するためのコード共有 (写真)位电话号码');
}
</script>
那么,现在当我们输入的时候,提示内容就变成我们自定义的了:

现在还有一个问题,浏览器的提示是不一样的,为空时的提示和错误的提示文案不一样,这样我们应该怎么分开处理呢?
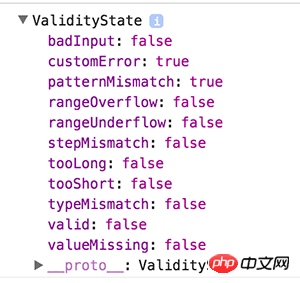
这时候就需要validity来查看当前的验证状态:
tel = document.querySelector('#tel'); console.log( tel.validity )

如上图所示,当前验证状态为:customError,就是说用户自定义的验证失败,我们可以根据这些状态来动态的更新提示信息。如果最终验证成功,其中的valid将变为true。
function check( el ) {
var validity = el.validity;
if ( validity.valueMissing ) {
el.setCustomValidity('该字段为必填内容');
} else if ( validity.patternMismatch ) {
el.setCustomValidity('输入内容不符合格式');
} else {
el.setCustomValidity('输入有误');
}
}
上述只是演示,实际场景时刻替换自己的提示内容。
最后,可以通过validationMessage来获取当前的错误提示信息:
console.log( el.validationMessage ) // "请填写此字段。"
在本次学习中做了一个简单且最常见的Demo,另外介绍了一些关于表单验证修饰的细节,虽然这些东西五年前就已经有了,但补充基础知识什么时候都不算晚。
今天学习了valid、invalid、required的使用,知识点虽小,但效果却不错,每次学习都有新发现,慢慢积累。
<form>
<ol>
<li>
<label for="tel">Tel:</label>
<input type="tel" required name="" pattern="\d{純粋な CSS3 を使用して優れたフォーム検証効果を実現するためのコード共有 (写真)}" id="tel">
</li>
<li>
<label for="url">Website:</label>
<input type="url" required name="" id="url">
</li>
<li>
<label for="email">Email:</label>
<input type="email" required name="" id="email">
</li>
<li>
<input type="submit" name="" value="Send the form">
</li>
</ol>
</form>* {
margin: 0;
font: 13px tahoma, verdana, sans-serif;
padding: 0;
}
ol {
width: 400px;
margin: 50px;
}
li {
clear: both;
list-style-type: none;
margin: 0 0 10px;
}
li:nth-last-child(1) {
text-align: center;
}
label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;
}
input {
border-radius: 5px;
padding: 5px 5px 5px 30px;
width: 155px;
}
input:focus {
outline: none;
}input:invalid:required {
background-image: url('nor.png');
box-shadow: 0 0 5px #f0bb18;
border: 2px solid #f0bb18;
}input:focus:invalid {
background-image: url('warn.png');
box-shadow: 0 0 5px #b01212;
border: 2px solid #b01212;
}input:valid {
background-image: url('suc.png');
border: 2px solid #7ab526;
}input[type="submit"] {
background: #7ab526;
border: none;
box-shadow: 0 0 5px #7ab526;
color: #fff;
cursor: pointer;
font-weight: bold;
padding: 7px;
width: 150px;
}<form novalidate>
...
</form><form>
...
<input type="submit" formnovalidate>
</form><form>
<input oninput="check()" type="tel" id="tel">
</form>
<script>
function check() {
tel = document.querySelector('#tel');
tel.setCustomValidity('请输入正确的純粋な CSS3 を使用して優れたフォーム検証効果を実現するためのコード共有 (写真)位电话号码');
}
</script>tel = document.querySelector('#tel'); console.log( tel.validity )
function check( el ) {
var validity = el.validity;
if ( validity.valueMissing ) {
el.setCustomValidity('该字段为必填内容');
} else if ( validity.patternMismatch ) {
el.setCustomValidity('输入内容不符合格式');
} else {
el.setCustomValidity('输入有误');
}
}console.log( el.validationMessage ) // "请填写此字段。"
以上が純粋な CSS3 を使用して優れたフォーム検証効果を実現するためのコード共有 (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。