H5 アプリケーション キャッシュ - マニフェスト固有の概要
はじめに
マニフェストは、H5キャッシュ メカニズムによって提供されるアプリケーションであり、これに基づいて Web アプリケーションがオフライン アクセス (オフライン) を実現できます。この目的のために、ブラウザーはアプリケーション キャッシュ API (applicationCache) も提供します。マニフェスト テクノロジは Web 標準によって廃止されましたが、これはまさにアプリケーション キャッシュ メカニズムの理解に影響を及ぼしません。マニフェストはとても魅力的です。人々、Ele.me、office 365 メールボックスはまだそれを使用しています!
説明
マニフェストに詳しい学生はこのセクションを飛ばしてください。
マニフェスト アプリケーション キャッシュのテクノロジーを考慮すると、次のことができます。 :
オフラインアクセス: サーバーがダウンしている場合やネットワークがない場合でも、ユーザーは通常どおり Web コンテンツを閲覧できます。
高速アクセス: データはローカルに存在するため、ブラウザーが http リクエストを開始する時間を節約できます。当然のことですが、
負荷の軽減: ブラウザは、マニフェスト ファイルが変更されたときにキャッシュする必要があるリソースをダウンロードするためにサーバーにアクセスするだけで、サーバーの負荷が大幅に軽減されます。
マニフェスト キャッシュのプロセスは次のとおりです (インターネットから):
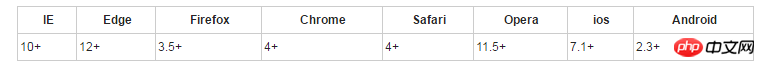
サポート性
メインストリーム ブラウザはすべて、マニフェスト アプリケーション キャッシュ テクノロジをサポートしています:

H5 標準では、オフライン Web アプリケーション部分は次のように説明されています。 :
This feature is in the process of being removed from the Web platform. (This is a long process that takes many years.) Using any of the offline Web application features at this time is highly discouraged. Use service workers instead. [SW]
そのため、今後も他の記事で Service Worker を紹介し、この記事では引き続きマニフェストに焦点を当てていきます。
アプリケーション キャッシュを有効にする方法
マニフェストはキャッシュ マニフェストを使用して管理されます。以下のように、html タグに関連付けられます:
<html manifest="test.appcache"> ... </html>
HTML タグでマニフェスト ファイルを指定します。これは、Web ページがオフライン キャッシュにマニフェストを使用することを意味します。 test.appcache テキスト ファイルで指定する必要があります。
マニフェスト キャッシュ マニフェスト
コンポジションを記述するのと同じように、マニフェストは次のような古典的な 3 セクション形式を採用します。 、まずは栗を見てみましょう。
以上がH5 アプリケーション キャッシュ - マニフェスト固有の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 h5 とはどういう意味ですか?
Aug 02, 2023 pm 01:52 PM
h5 とはどういう意味ですか?
Aug 02, 2023 pm 01:52 PM
H5 は、HTML の最新バージョンである HTML5 を指します。H5 は、開発者により多くの選択肢と創造的なスペースを提供する強力なマークアップ言語です。その出現は、Web テクノロジーの発展を促進し、Web ページのインタラクションと効果をより優れたものにします。H5 テクノロジーとして徐々に成熟して普及していき、インターネットの世界でますます重要な役割を果たしていくと思います。
 マニフェストファイルの用途は何ですか?
Mar 13, 2023 pm 02:02 PM
マニフェストファイルの用途は何ですか?
Mar 13, 2023 pm 02:02 PM
マニフェスト ファイルの機能は、コンポーネントを宣言し、アプリの一部の権限とインストルメンテーション (セキュリティ制御とテスト) を指定することです。マニフェストは Android アプリケーション全体への入り口として機能し、その Manifest.xml にはパッケージで公開されるコンポーネントが記述されます。およびそれぞれの実装クラス、処理可能なさまざまなデータ、および開始場所。
 H5、WEB フロントエンド、ビッグ フロントエンド、WEB フルスタックを区別するにはどうすればよいですか?
Aug 03, 2022 pm 04:00 PM
H5、WEB フロントエンド、ビッグ フロントエンド、WEB フルスタックを区別するにはどうすればよいですか?
Aug 03, 2022 pm 04:00 PM
この記事は、H5、WEB フロントエンド、大規模フロントエンド、WEB フルスタックを簡単に区別するのに役立ちます。
 h5の位置の使い方
Dec 26, 2023 pm 01:39 PM
h5の位置の使い方
Dec 26, 2023 pm 01:39 PM
H5 では、position 属性を使用して、CSS を通じて要素の位置を制御できます: 1. 相対位置、構文は「style="position:relative;」です。 2. 絶対位置、構文は「style="position:」です。 Absolute;" "; 3. 固定位置、構文は「style="position:fixed;」などです。
 Web側でh5を上にスライドさせて次のページを読み込むように実装する方法
Mar 11, 2024 am 10:26 AM
Web側でh5を上にスライドさせて次のページを読み込むように実装する方法
Mar 11, 2024 am 10:26 AM
実装手順: 1. ページのスクロール イベントを監視する; 2. ページが一番下までスクロールしたかどうかを判断する; 3. データの次のページをロードする; 4. ページのスクロール位置を更新する。
 vue3 で H5 フォーム検証コンポーネントを実装する方法
Jun 03, 2023 pm 02:09 PM
vue3 で H5 フォーム検証コンポーネントを実装する方法
Jun 03, 2023 pm 02:09 PM
レンダリング記述は vue.js に基づいており、他のプラグインやライブラリに依存せず、基本的な機能は element-ui と一致しており、モバイル端末の違いに合わせて内部実装にいくつかの調整が加えられています。現在の構築プラットフォームは uni-app 公式スキャフォールディングを使用して構築されており、現在ほとんどのモバイル端末には h6 と WeChat ミニプログラムの 2 種類が搭載されているため、複数の端末で 1 セットのコードを実行する技術の選択に非常に適しています。実装アイデアのコア API: と に対応する、provide と inject を使用します。コンポーネントでは、すべてのインスタンスを格納するために変数 (配列) が内部的に使用され、転送されるデータは Provide を通じて公開されます。コンポーネントは内部で Inject を使用して親コンポーネントから提供されたデータを受け取り、最後に独自の属性をメソッドの送信
 新しい H5 プロモーション タグの概要と紹介 (例付き)
Aug 03, 2022 pm 05:10 PM
新しい H5 プロモーション タグの概要と紹介 (例付き)
Aug 03, 2022 pm 05:10 PM
この記事では、新しい H5 プロモーション タグについて説明します。困っている友人のお役に立てれば幸いです。
 ページ h5 と php は何を意味しますか? (関連知識の議論)
Mar 20, 2023 pm 02:23 PM
ページ h5 と php は何を意味しますか? (関連知識の議論)
Mar 20, 2023 pm 02:23 PM
HTML5 と PHP は、Web 開発で一般的に使用される 2 つのテクノロジです。前者はページ レイアウト、スタイル、インタラクションの構築に使用され、後者はサーバー側のビジネス ロジックとデータ ストレージの処理に使用されます。 HTML5 と PHP の関連知識を詳しく見ていきましょう。




