H5 レスポンシブ Web サイト構築の利点は何ですか?
H5 レスポンシブ Web サイトの利点は何ですか?多くのビジネス友人が、今 Web サイトを構築する場合は H5 レスポンシブ Web サイトを選択する必要があると言うのはなぜですか? H5 レスポンシブ Web サイトとはどのような Web サイトですか?従来のWebサイトと比べて何が違うのでしょうか?ここで編集者が H5 レスポンシブ Web サイトを簡単に紹介します。

1. H5 レスポンシブ Web サイトとは何ですか?
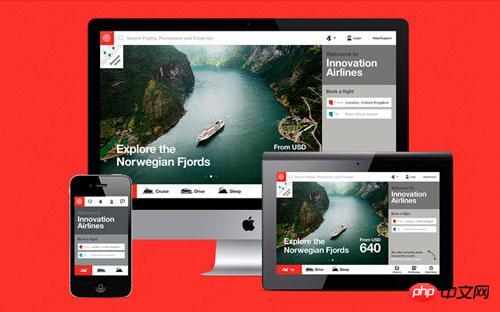
H5 レスポンシブ Web サイトとは、ページのデザインと開発が、ユーザーの行動やデバイス環境 (システム プラットフォーム、画面サイズ、画面の向きなど) に応じて応答し、調整される必要があることを意味します。レスポンシブ Web サイトとは、簡単に言うと、コンピューター、携帯電話、タブレットなどのデバイスでアクセスできる Web サイトを構築するだけで、アクセスするデバイスに応じて Web ページのレイアウト、コンテンツ、画像などが自動的に調整されます。顧客は非常に快適でフレンドリーな訪問体験をしました。
これは、従来の Web サイトでは基本的にコンピューターからのみアクセスしていました。Web サイトを構築する際には、コンピューターのアクセス エクスペリエンスのみを考慮する必要がありました。今はモバイル インターネットの時代で、コンピューターに加えて、携帯電話やタブレットなどのモバイル デバイスを使用してインターネットにアクセスする人が増えています。従来の Web サイトをモバイル デバイスに表示すると、フォントが小さすぎて表示が不完全になり、すべてのコンテンツを鮮明に見るために常にズームインおよびズームアウトする必要があり、そのため潜在的な可能性が失われます。ユーザー。

2. H5 レスポンシブ Web サイトの利点は何ですか?
1) レスポンシブデザイン、あらゆるデバイスとシステムをサポート
コンピューター、携帯電話、タブレット レスポンシブデザインは時代のトレンドです。 Big Name Internet Ring Station で構築された Web サイトを使用すると、ユーザーは仕事中、旅行中、散歩中、休憩中に Web サイトを閲覧しているときでも、最も完璧なブラウジング エクスペリエンスを得ることができます。
2) 3 つのサイトが 1 つになり、メンテナンスが簡単
コンピューター、携帯電話、WeChat の 3 つの Web サイトは同じ URL、同じバックエンド管理を使用し、データはすべての写真とコンテンツのみが同期して更新されます。アップロードと更新は 1 回だけで済み、メンテナンスも簡単です。
3) 企業の時間と費用を大幅に節約
従来の Web サイト構築会社は、コンピューター Web サイト、モバイル Web サイト、WeChat Web サイトなどのフルプラットフォームの Web サイトを構築するために複数の Web サイトを個別に開発する必要がありました。コストが膨大です。レスポンシブ Web サイトの構築は 1 回の開発だけで完了するため、コンピューター プラットフォーム、モバイル プラットフォーム、WeChat プラットフォームに適しており、時間とコストが大幅に削減されます。
4) 時代に合わせてネットワーク全体をレイアウトするレスポンシブウェブサイト
モバイルインターネットの台頭によるインターネット時代のトレンドは、まだPCからモバイル端末へとゆっくりと変化しつつあります。オリジナルの PC Web サイトでは、ユーザーに完璧なユーザー エクスペリエンスを提供することはできず、すでに応答性の高い Web サイトと競合することもできません。レスポンシブ Web サイトは、フルプラットフォームおよびフルネットワーク レイアウトを実現できます。

5) リッチで絶妙なレスポンシブテンプレート
リッチで絶妙なレスポンシブテンプレートは、Nicenic の H5 レスポンシブ Web サイトセルフサービス Web サイト構築システムなど、ユーザーが Web サイトを構築するためのリファレンスとして使用できます。スタイルテンプレートにより、コードやデザインが分からないユーザーでも簡単に操作できます。
6) 検索エンジンの最適化
レスポンシブ Web サイトには、以前の従来の Web サイトのようなモバイル ページ、IPAD ページ、コンピューター ページがないため、検索エンジンではモバイルと PC の重みの問題はありません。今日、私たちは十分に賢くなっています。ウェブサイトが含まれていれば、モバイルとパソコンでのランキングに大きな差はなく、ユーザーは見つけやすくなります。
モバイル インターネット時代の到来により、Web サイト構築に新しい風が吹き込まれ、H5 レスポンシブ Web サイトにより、モバイル インターネット時代のフルネットワーク マーケティングを迅速に実現できるようになります。ここではH5レスポンシブWebサイトの良さを編集者が紹介していきますので、皆様のお役に立てれば幸いです。通寮の Web サイト構築、ローカライズされた H5 レスポンシブ Web サイトの構築が簡単になります。
以上がH5 レスポンシブ Web サイト構築の利点は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 HTML5 Webサイトにオーディオを追加する方法は?
Mar 10, 2025 pm 03:01 PM
HTML5 Webサイトにオーディオを追加する方法は?
Mar 10, 2025 pm 03:01 PM
この記事では、< audio>を使用してHTML5にオーディオを埋め込む方法について説明します。フォーマット選択のベストプラクティス(MP3、OGG Vorbis)、ファイルの最適化、および再生のためのJavaScriptコントロールを含む要素。 複数のオーディオfを使用して強調しています
 HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
この記事では、HTML5ページの可視性APIを使用して、ページの可視性を検出し、ユーザーエクスペリエンスを向上させ、リソースの使用量を最適化します。重要な側面には、メディアの一時停止、CPU負荷の削減、視認性の変化に基づいて分析の管理が含まれます。
 ユーザー入力にHTML5フォームを使用する方法は?
Mar 10, 2025 pm 02:59 PM
ユーザー入力にHTML5フォームを使用する方法は?
Mar 10, 2025 pm 02:59 PM
この記事では、HTML5フォームを作成および検証する方法について説明します。 < form>の詳細要素、入力タイプ(テキスト、電子メール、番号など)、および属性(必須、パターン、MIN、最大)。 HTML5の利点は、古い方法よりも形成されます
 Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
この記事では、Geolocation APIを使用してユーザーの場所のプライバシーと許可を管理し、アクセス許可を要求するためのベストプラクティスを強調し、データセキュリティを確保し、プライバシー法を遵守することについて説明します。
 HTML5とJavaScriptでインタラクティブなゲームを作成する方法は?
Mar 10, 2025 pm 06:34 PM
HTML5とJavaScriptでインタラクティブなゲームを作成する方法は?
Mar 10, 2025 pm 06:34 PM
この記事では、JavaScriptを使用してインタラクティブなHTML5ゲームの作成を詳述しています。 ゲームデザイン、HTML構造、CSSスタイリング、JavaScriptロジック(イベント処理とアニメーションを含む)、およびオーディオ統合をカバーしています。 必須JavaScriptライブラリ(Phaser、PI
 ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
この記事では、ビューポートメタタグを使用してモバイルデバイスのページスケーリングを制御し、最適な応答性とパフォーマンスのために幅や初期スケールなどの設定に焦点を当てています。
 HTML5通知APIを使用してデスクトップ通知を表示するにはどうすればよいですか?
Mar 13, 2025 pm 07:57 PM
HTML5通知APIを使用してデスクトップ通知を表示するにはどうすればよいですか?
Mar 13, 2025 pm 07:57 PM
この記事では、HTML5通知APIを使用してデスクトップ通知を表示する方法について説明し、許可要件、カスタマイズ、およびブラウザーサポートに焦点を当てています。
 クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?
Mar 12, 2025 pm 03:20 PM
クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?
Mar 12, 2025 pm 03:20 PM
この記事では、リアルタイムの双方向のクライアントサーバー通信のために、HTML5 WebSockets APIについて説明します。 クライアントサイド(JavaScript)とサーバー側(Python/Flask)の実装を詳述し、スケーラビリティ、状態管理、などの課題に対処します。




