WeChat ミニ プログラム開発実践チュートリアル: 実行中の WeChat ミニ プログラムの開発
WeChat ミニ プログラムが正式に開始され、多くの場所で画面をスワイプしていることがわかりますが、多くのユーザーは WeChat ミニ プログラムの開発方法を知りませんか?以下では、Script House のエディターが WeChat アプレットの開発に関する実践的なチュートリアルを提供し、実行中の WeChat アプレットを開発する方法を段階的に説明します。エディターと一緒にそれについて学びましょう
WeChat アプレットが正式にリリースされました。多くの人が WeChat ミニ プログラムを使用していることがわかりますが、多くのユーザーは WeChat ミニ プログラムの開発方法を知りません。以下では、Script House のエディターが WeChat アプレット開発に関する実践的なチュートリアルを提供し、実行中の WeChat アプレットを開発する方法を段階的に説明します。エディターに従って学習してください。
ソフトウェア名: 小 WeChat ミニ プログラム開発ツール (資格免除) 0.12.130400 グリーン 無料版ソフトウェアサイズ: 38MB
更新日: 2017-01-09
1. ミニプログラムアカウントを登録するには、公開アカウントを登録していないメールアドレスを使用する必要があります。 2. 登録プロセスには多くの認証が必要ですが、審査や公開を行わずにとりあえず開発とテストを行う場合は、ビジネスライセンス番号を入力するだけで済みます。 WeChat 認証を完了する必要はありません。
3. アカウントを登録した後、ログインし、メイン ページの左側のリストで [設定] をクリックし、[設定] ページで [開発設定] を選択すると、開発ツールにログインするために使用される AppID が表示されます。
メインページ

2. 開発ツール
公式Webサイトから開発ツールをダウンロードできます


3、プロジェクトを開始します
開発者ツールを開き、ミニプログラムオプションを選択し、プロジェクト追加ページに到達します
このとき、前の設定ページのAppIdが使用されます。 プロジェクト ディレクトリ内のファイルが空のフォルダーの場合は、クイック スタート プロジェクトを作成するかどうかを尋ねるメッセージが表示されます。
プロジェクト ディレクトリ内のファイルが空のフォルダーの場合は、クイック スタート プロジェクトを作成するかどうかを尋ねるメッセージが表示されます。
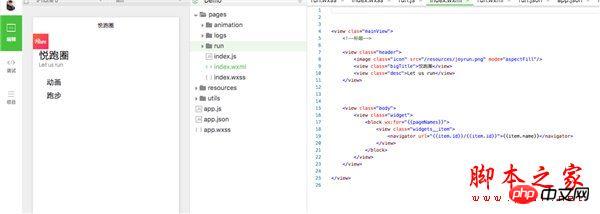
「はい」を選択すると、開発者ツールが開発ディレクトリに簡単なデモを生成するのに役立ちます。
このデモには、ミニ プログラムの完全な一般的なフレームワークが含まれています。
1. フレームワークまずは次のディレクトリを見てください:
app.js: ミニプログラムのロジック、ライフサイクル、グローバル変数 app.json: ミニプログラムの公開設定、ナビゲーション バーの色などコメントできません
app.json: ミニプログラムの公開設定、ナビゲーション バーの色などコメントできません
app.wxss: CSS のようなミニ プログラムのパブリック スタイル。
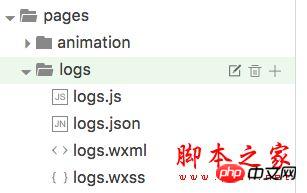
ミニ プログラム ページの構成:ページの構成
 各ミニ プログラム ページは、同じパスにある同じ名前を持つ 4 つの異なるサフィックス ファイルで構成されます。たとえば、index.js、index.wxml、index .wxss、インデックス.json。
各ミニ プログラム ページは、同じパスにある同じ名前を持つ 4 つの異なるサフィックス ファイルで構成されます。たとえば、index.js、index.wxml、index .wxss、インデックス.json。


構成: json ファイル論理層: js ファイル
ビュー層: wxss.wxml ファイル
iOS では、ミニ プログラムの JavaScript コードは JavaScriptCore で実行されます
Android では、ミニ プログラムの JavaScript コードは X5 カーネルを通じて解析されます
開発ツールでは、ミニ プログラムの JavaScript コードは nwjs で実行されます (クロムカーネル)。したがって、開発ツール上での効果は実際の効果とは異なります。
2. コンポーネント
WeChat には主に 8 種類のコンポーネントが用意されています:
①ビューコンテナ、
②基本コンテンツ、
③フォームコンポーネント、
④操作フィードバック、
⑤ナビゲーション、
⑥メディアコンポーネント、
⑦map、
⑧Canvas
には、ビュー、スクロールビュー、ボタン、フォームなどの一般的に使用されるコンポーネントが含まれており、マップとキャンバスも提供します。
コンポーネントは主にビュー層に属し、htmlと同様にwxmlを通じて構造的にレイアウトされます。 css と同様に、wxss を通じてスタイルを変更します。
コンポーネントの使用構文の例:
これは、通常のビュー スタイルによって変更されたビューです。その他のコンポーネントと関連する使用方法は、公式ドキュメントで参照できます - コンポーネント
3、API
①ネットワーク
②メディア
③データ
④場所
⑤デバイス
⑥インターフェース
⑦開発インターフェース
ネットワークリクエストを使用するには、まずパブリックプラットフォームにアクセスしてミニプログラムアカウントにログインする必要があり、設定ページでドメイン名とネットワークリクエストを設定します。通常の http リクエストが含まれ、アップロード、ダウンロード、ソケットをサポートします。基本的に、開発に必要なネットワーク要件を満たしています。
これらの API は論理層に属し、js ファイルで記述されます。
使用例:
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)他の API の使用方法を確認するには、公式ドキュメント API にアクセスしてください。
4. コンパイルして実行します
1. シミュレータ
一番下の層は、携帯電話で実行する場合とは多少異なります。 2. Really Machine
2. Really Machine
左側のオプション バーで項目を選択し、[プレビュー] をクリックすると、管理者の WeChat アカウントでスキャンして実際の効果を確認できます。マシン
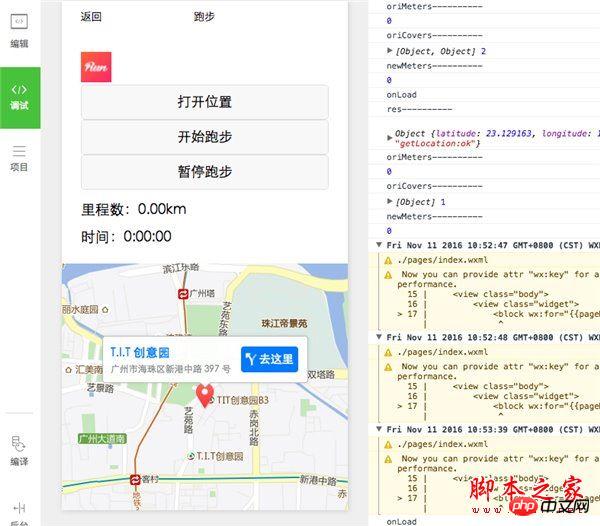
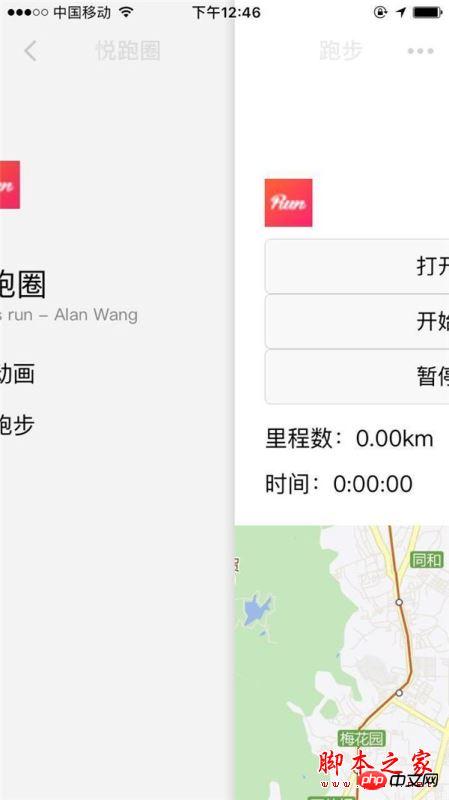
練習 - 小さなプログラムを実行します。 

home.jpeg
run.jpeg

 アイデア: 主にWeChatアプレットの位置API wx.getLocation() とマップコンポーネントmapを使用します。
アイデア: 主にWeChatアプレットの位置API wx.getLocation() とマップコンポーネントmapを使用します。
まずタイミング用のタイマーを実装し、wx.getLocation()で座標を取得し、取得した座標を配列に格納し、定期的に座標から走行距離を取得し、それを累積して合計走行距離を取得します。 、座標点も使用します
の接続に関する問題:
1. 現在、地図上に接続線を描く方法がないため、地図上に小さな赤い点を貼り付ける方法を使用しました。おおよその走行軌跡を表示し、大まかな走行軌跡を比較します。 2. API では火星座標 gcj02 タイプが使用されていますが、取得された座標は国際座標と類似しており、依然として偏差があります。
コアコード:すべてのコードを github-weChatApp-Run に置きます。ダウンロードして確認するか、スターを付けてください。将来的にはいくつかの最適化アップデートを行います。現時点では、これは単なる学習デモであり、全員がコミュニケーションをとって学習しており、実際のアプリケーションにはさらなる最適化が必要です。 wxml ファイルのレイアウト コードと js ファイルのロジック コード: クリックして Github に入ります
関連書籍:
WeChat ミニ プログラムのリストは何ですか? WeChat ミニプログラムの 125 のリストを詳しく紹介します WeChat ミニ プログラムに関してよくある質問は何ですか? WeChat ミニ プログラムに関するよくある質問に関するグラフィック チュートリアルのコレクション WeChat ミニ プログラムと Alipay ミニ プログラムの違いは何ですか? Alipay ミニ プログラムと WeChat ミニ プログラムはどちらが優れていますか? WeChat ミニ プログラムはデータを消費しますか? WeChat アプレットは多くのメモリを消費しますか?
以上がWeChat ミニ プログラム開発実践チュートリアル: 実行中の WeChat ミニ プログラムの開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
この記事では、中国のOUYI OKXアプリの安全なダウンロードに関する詳細なガイドを提供します。国内のアプリストアの制限により、ユーザーはOUYI OKXの公式Webサイトからアプリをダウンロードするか、公式Webサイトが提供するQRコードを使用してスキャンおよびダウンロードすることをお勧めします。ダウンロードプロセス中に、公式Webサイトのアドレスを確認し、アプリケーションの許可を確認し、インストール後にセキュリティスキャンを実行し、2要素の検証を有効にしてください。 使用中は、地方の法律や規制を遵守し、安全なネットワーク環境を使用し、アカウントのセキュリティを保護し、詐欺に対して警戒し、合理的に投資してください。 この記事は参照のみであり、投資のアドバイスを構成していません。
 H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。
 Gateio Exchangeアプリ古いバージョンGateio Exchangeアプリ古いバージョンダウンロードチャネル
Mar 04, 2025 pm 11:36 PM
Gateio Exchangeアプリ古いバージョンGateio Exchangeアプリ古いバージョンダウンロードチャネル
Mar 04, 2025 pm 11:36 PM
Gateio Exchangeアプリは、公式のサードパーティのアプリケーション市場、フォーラムコミュニティ、その他のチャネルをカバーする古いバージョン用のチャネルをダウンロードします。また、古いバージョンを簡単に取得し、新しいバージョンやデバイスの互換性を使用する際の不快感を解決するのに役立ちます。
 会社のセキュリティソフトウェアがアプリケーションと競合する場合はどうすればよいですか? HUESセキュリティソフトウェアをトラブルシューティングする方法は、一般的なソフトウェアを開きませんか?
Apr 01, 2025 pm 10:48 PM
会社のセキュリティソフトウェアがアプリケーションと競合する場合はどうすればよいですか? HUESセキュリティソフトウェアをトラブルシューティングする方法は、一般的なソフトウェアを開きませんか?
Apr 01, 2025 pm 10:48 PM
互換性の問題と企業のセキュリティソフトウェアとアプリケーションのトラブルシューティング方法。多くの企業は、イントラネットセキュリティを確保するためにセキュリティソフトウェアをインストールします。ただし、セキュリティソフトウェアが時々...
 H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5はより柔軟でカスタマイズ可能ですが、熟練したテクノロジーが必要です。ミニプログラムはすぐに開始でき、メンテナンスが簡単ですが、WeChatフレームワークによって制限されています。
 H5とアプレットを選択する方法
Apr 06, 2025 am 10:51 AM
H5とアプレットを選択する方法
Apr 06, 2025 am 10:51 AM
H5とアプレットの選択は、要件に依存します。クロスプラットフォーム、迅速な発達、高いスケーラビリティを備えたアプリケーションの場合は、H5を選択します。ネイティブエクスペリエンス、リッチな機能、プラットフォームの依存関係を持つアプリケーションについては、アプレットを選択します。
 Binance Virtual Currencyの売買方法に関する詳細なチュートリアル
Mar 18, 2025 pm 01:36 PM
Binance Virtual Currencyの売買方法に関する詳細なチュートリアル
Mar 18, 2025 pm 01:36 PM
この記事では、2025年に更新されたBinance Virtual Currencyの売買に関する簡単なガイドを提供し、Binanceプラットフォームでの仮想通貨取引の操作手順を詳細に説明します。このガイドは、フィアット通貨購入USDT、他の通貨の通貨取引購入(BTCなど)、および市場取引や制限取引を含む販売業務をカバーしています。 さらに、このガイドは、Fiat Currency取引の支払いセキュリティやネットワーク選択などの重要なリスクを特に思い出させ、ユーザーが安全かつ効率的にバイナンストランザクションを実施するのに役立ちます。 この記事を通して、Binanceプラットフォームで仮想通貨を売買するスキルをすばやく習得し、トランザクションリスクを減らすことができます。
 国内で最初のデュアルコア文化および観光デジタルヒト科! Tencent CloudはHuaguoshanの風光明媚なエリアがDeepseekに接続し、「Sage Monkey King」をより賢く暖かくするのを助けます
Mar 12, 2025 pm 12:57 PM
国内で最初のデュアルコア文化および観光デジタルヒト科! Tencent CloudはHuaguoshanの風光明媚なエリアがDeepseekに接続し、「Sage Monkey King」をより賢く暖かくするのを助けます
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshanの風光明媚なエリアは、Tencent Cloudと手をつないで、文化および観光産業で最初の「デュアルコアの脳」デジタルホモサピエンスを立ち上げました - モンキーキング! 3月1日、風光明媚なスポットはモンキーキングをディープシェクプラットフォームに正式に接続し、テンセントフナユアンとディープシークの2つのAIモデル機能を備えており、観光客により賢くて考慮されたサービスエクスペリエンスをもたらしました。 Huaguoshanシーニックエリアは、Tencent Hunyuanモデルに基づいて、Digital Homo SapiensのMonkey Kingを以前に発売しました。今回、Tencent Cloudはさらに、Big Model Knowledge Engineなどのテクノロジーを利用してDeepSeekに接続して「デュアルコア」アップグレードを実現します。これにより、モンキーキングのインタラクティブな能力により、より高いレベル、応答速度が高まり、理解が強くなり、より暖かさが高くなります。モンキーキングには強力な自然言語処理能力があり、観光客から質問するさまざまな方法を理解できます。




