
この記事では、jQuery で実装されたアコーディオン サイド メニュー効果を主に紹介し、jQuery イベント応答と要素属性の動的操作に関する実装テクニックを紹介します。必要な方は参考にしてください。
この記事では、jQuery で実装されたアコーディオン サイド メニュー効果について説明します。参考までに皆さんと共有してください。詳細は次のとおりです:
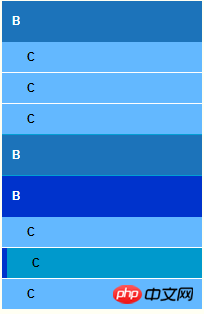
上に示すように、簡単なアコーディオン メニューを作成しました:

B をクリックして C リストを縮小し、C をクリックしてそれ自体のスタイルを変更し、親ノード B、両方とも一時停止時 異なるスタイルの変更。
最初にページのコード、リストのネストを確認します:
<p id="menup"> <ul id="menu"> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> </ul> </p>
CSS コード、主に背景色とサブメニューの左枠のスタイルを設定し、一時停止と選択したスタイルを設定し、設定を開始しますサブメニューを表示しないようにします (js 設定「後で表示」をクリックします):
#menup{
width: 200px;
background-color: #029FD4;
}
.parentLi
{
width: 100%;
line-height: 40px;
margin-top: 1px;
background: #1C73BA;
color: #fff;
cursor: pointer;
font-weight:bolder;
}
.parentLi span
{
padding: 10px;
}
.parentLi:hover, .selectedParentMenu
{
background: #0033CC;
}
.childrenUl
{
background-color: #ffffff;
display: none;
}
.childrenLi
{
width: 100%;
line-height: 30px;
font-size: .9em;
margin-top: 1px;
background: #63B8FF;
color: #000000;
padding-left: 15px;
cursor: pointer;
}
.childrenLi:hover, .selectedChildrenMenu
{
border-left: 5px #0033CC solid;
background: #0099CC;
padding-left: 15px;
}次のステップは、クリック イベントのコードです:
$(".parentLi").click(function(event) {
$(this).children('.childrenUl').slideToggle();
});
$(".childrenLi").click(function(event) {
event.stopPropagation();
$(".childrenLi").removeClass('selectedChildrenMenu');
$(".parentLi").removeClass('selectedParentMenu');
$(this).parents(".parentLi").addClass('selectedParentMenu');
$(this).addClass('selectedChildrenMenu');
});以上がjQuery はアコーディオン サイド メニュー効果コードを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。