WPF コレクション コントロールはセパレーター (ItemsControl Separator) を実装します。
この記事では、WPF コレクション コントロールのセパレーター ItemsControl Separator の実装について詳しく紹介します。興味のある方は参照してください。
WPF コレクション コントロールでは、各コレクションの間にセパレーターを追加する必要があることがよくあります。 item.間に区切りスタイルを挿入しますが、WPF の ItemsControl には関連する機能が直接実装されていないため、国を救うには曲線しか考えられません。調べた結果、おそらく次の 2 つの実装方法が考えられました。
まず、次のように ItemsControl のデータ テンプレートを作成します。
<ItemsControl ItemsSource="{Binding Source}" BorderThickness="1" BorderBrush="Blue" VerticalAlignment="Stretch">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Border Name="Bd" Grid.Row="0" Height="1" Background="Red" />
<TextBlock Grid.Row="1" Text="{Binding}" />
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>この時点で、Bd という名前の境界線が各項目のヘッダーに表示されることが目標です。これは、最初の項目の区切り文字を非表示にすることで、項目間に区切り文字を設けるという目的を達成します。
最初の実装方法は、コレクション アイテムを使用して PreviousData を前方バインドします。これは、おそらく最も使用されていない方法の 1 つですが、現時点では便利です。コードは次のとおりです。
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource PreviousData}}"
Value="{x:Null}">
<Setter TargetName="Bd" Property="Visibility" Value="Collapsed" />
</DataTrigger>
</DataTemplate.Triggers>項目の前の項目が空の場合、区切り文字は 1 行のコードで非表示になります。ただし、この実装の欠点の 1 つは、Insert メソッドを使用してバインドされたデータ ソースの先頭にデータを追加する場合、キューの最後またはキューにデータを追加すると、区切り文字のない複数の項目が表示されることです。キューの途中では、この問題は発生しません。
2 番目の 実装方法は、ItemsControl の AlternationCount 属性と AlternationIndex 属性を使用してコレクション項目のインデックス番号をマークし、インデックス付き項目の区切り文字を非表示にすることです。番号 0、コード 次のとおりです:
コードをコピーします コードは次のとおりです:
まずItemsControlのデータソースのCountプロパティにAlternationCountをバインドします。そしてこのとき、ItemsControlのAlternationIndexプロパティがコレクションデータソースのインデックス番号になります。トリガーにロジックを書きます。
<Border Name="Bd" Grid.Row="0" Height="1" Background="Red">
<Border.Style>
<Style TargetType="{x:Type Border}">
<Style.Triggers>
<DataTrigger
Binding="{Binding Path=(ItemsControl.AlternationIndex),
RelativeSource={RelativeSource AncestorType={x:Type ContentPresenter}}}"
Value="0">
<Setter Property="Visibility" Value="Collapsed" />
</DataTrigger>
</Style.Triggers>
</Style>
</Border.Style>
</Border>このメソッドは、インデックス番号が 0 の場合に非表示になることを決定します。利点は、チームの先頭に挿入する場合でも、キューに挿入する場合でも、この機能を確実に実現できることですが、AlternationCount 属性と AlternationIndex 属性の本来の意味は、次のような関数を実装することです。交互の色の変更 現時点では、この関数が占有されているため、コレクションでセパレーターと代替線のスタイルの両方を実装したい場合は、この関数には追加のコンバーターが必要になる場合がありますが、コンバーターの内容も非常に単純です。剰余を求めることで関数を実行します。
以上がWPF コレクション コントロールはセパレーター (ItemsControl Separator) を実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 iPhoneで数値形式を変更する方法
Apr 13, 2023 pm 06:16 PM
iPhoneで数値形式を変更する方法
Apr 13, 2023 pm 06:16 PM
iOS 16 で選択できる数値形式 iOS 16.4 (ベータ 2) への変更により、iPhone で 3 つの異なる数値形式から選択できるようになりました。これらの形式では、数値の千桁を区切る記号または小数点として、スペース、カンマ、ピリオドが使用されます。小数点は、値の整数部分と小数部分を区切るために使用される文字で、通常はピリオド (.) またはコンマ (,) によって割り当てられます。千の区切り記号は、複数桁の数値を 3 つのグループに分けるために使用され、通常はピリオド (.)、カンマ (,)、またはスペース () で指定されます。最新バージョンの iOS では、iPhone の優先オプションとして次の数値形式のいずれかを適用できます: 1、23
 入門から習熟までの WPF チュートリアル
Oct 27, 2023 am 09:45 AM
入門から習熟までの WPF チュートリアル
Oct 27, 2023 am 09:45 AM
WPF は、Microsoft によって開発された .NET Framework に基づくデスクトップ アプリケーション開発フレームワークです。豊富なユーザー インターフェイス要素、データ バインディング、アニメーション、その他の機能を提供し、開発者が高品質のデスクトップ アプリケーションを簡単に作成できるようにします。
 C言語の特殊記号とは何ですか?
Aug 26, 2023 pm 01:41 PM
C言語の特殊記号とは何ですか?
Aug 26, 2023 pm 01:41 PM
C プログラミング言語では、通常、特殊シンボルは特別な意味を持ち、他の目的には使用できません。 C プログラミングで使用されるいくつかの特殊記号は次のとおりです。 −[](){},;*=# それらの定義を次のように理解しましょう: 角括弧 [] - 角括弧の開始と終了は配列要素の参照に使用され、それを示します。単一次元および多次元の添字。括弧 () - これらの特別な記号は、関数呼び出しと関数パラメーターに使用されます。中括弧 {} - 左中括弧と右中括弧は、複数の実行可能ステートメントを含むコード ブロックの始まりと終わりを示します。カンマ (,) - 関数呼び出しでのパラメーターの分離など、複数のステートメントを区切るために使用されます。コロン (:) - これは、初期化リストと呼ばれるものを実際に呼び出す演算子です。セミコロン (;) - スラングと呼ばれます
 wpfとはどのような言語フレームワークですか?
Oct 27, 2023 am 11:28 AM
wpfとはどのような言語フレームワークですか?
Oct 27, 2023 am 11:28 AM
WPF (Windows Presentation Foundation) は、Microsoft によって開始された Windows ベースのユーザー インターフェイス フレームワークであり、.NET Framework 3.0 の一部です。統一されたプログラミング モデル、言語、フレームワークを提供し、インターフェイス設計者と開発者の作業を完全に分離します。同時に、新しいマルチメディア インタラクティブ ユーザー グラフィカル インターフェイスも提供します。任意の .Net プログラミング言語 (C#、VB.NET など) を使用して開発できます。
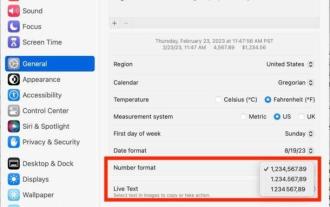
 MacOS Ventura で小数点区切り文字をカンマからドットに変更する方法
Apr 15, 2023 pm 12:43 PM
MacOS Ventura で小数点区切り文字をカンマからドットに変更する方法
Apr 15, 2023 pm 12:43 PM
MacOS Ventura で小数点区切り文字と数値形式を変更する Apple メニューに移動し、[システム設定] を選択します。 [一般] に移動します。 [言語と地域] を選択します。 [数値形式] を見つけて、その横にあるサブメニューをプルダウンして、さまざまな設定にアクセスします。数値形式オプション を使用すると、小数点区切り文字をカンマ、ドット、スペースに変更して希望の数値形式を選択でき、その設定は MacOS 全体に即座に適用されます。 MacOS Ventura システム設定に「数値形式」がありませんか?別のロケールを使用している一部の Mac ユーザーは、重大な見落としかかわいいバグかを問わず、MacOS Ventura システム設定に数値の書式設定セクションが欠落していることに気づきました。とにかく、数字グリッドが欠けていることに気付いた場合は、
 C# 開発でのインターフェイス設計に WPF と WinForms を使用する方法
Oct 08, 2023 pm 03:58 PM
C# 開発でのインターフェイス設計に WPF と WinForms を使用する方法
Oct 08, 2023 pm 03:58 PM
C# 開発におけるインターフェイス設計に WPF と WinForms を使用する方法 はじめに: C# 開発では、インターフェイス設計は重要なリンクです。 Windows Presentation Foundation (WPF) や Windows Forms (WinForms) など、さまざまなインターフェイス設計ツールやフレームワークから選択できます。この記事では、これら 2 つのツールをインターフェイス設計に使用する方法を紹介し、具体的なコード例を示します。開発者に参考と支援を提供できることを願っています。 1つ
 Stringクラスのsplit()メソッドを使用して、特定の区切り文字に基づいて文字列を分割する方法
Jul 24, 2023 pm 09:32 PM
Stringクラスのsplit()メソッドを使用して、特定の区切り文字に基づいて文字列を分割する方法
Jul 24, 2023 pm 09:32 PM
String クラスの Split() メソッドを使用して、特定の区切り文字に基づいて文字列を分割する方法 概要: Java プログラミング言語では、String クラスは非常に重要でよく使用されるクラスです。 String クラスには多くの実用的なメソッドが用意されており、その中で、split() メソッドは文字列を分割するために使用されます。 Split() メソッドは、指定された区切り文字に基づいて文字列を複数の部分文字列に分割し、これらの部分文字列を文字列配列に格納します。この記事ではStringクラスのsplitの使い方を紹介します。
 PHPサーバースクリプトの区切り文字は何ですか?
Sep 18, 2023 pm 01:58 PM
PHPサーバースクリプトの区切り文字は何ですか?
Sep 18, 2023 pm 01:58 PM
PHP サーバー スクリプトの区切り文字には、「<?php」、「<?」、「?>」、「<!--」、「//-->」が含まれます。詳細な紹介: 1. PHP で最も一般的な開始タグである「<?php」は、PHP コード ブロックの先頭を識別するために使用されます。このタグの後には、任意の PHP コードを記述することができます。2. 「<?」短いタグは、PHP の開始タグの一種です。比較的簡潔で、PHP 設定ファイルの設定によって変更できます。他の言語のタグと競合する可能性があるため、使用は推奨されません。




