
この記事では主にWeChatミニプログラムチュートリアルシリーズのタイトルバーとナビゲーションバーの設定を詳しく紹介しますので、興味のある方は参考にしてください
WeChatのタイトルバーとナビゲーションバーの設定です。ミニプログラムの設定方法、具体的な内容は以下の通りです
タイトルバーを設定します
タイトルバーウィンドウ
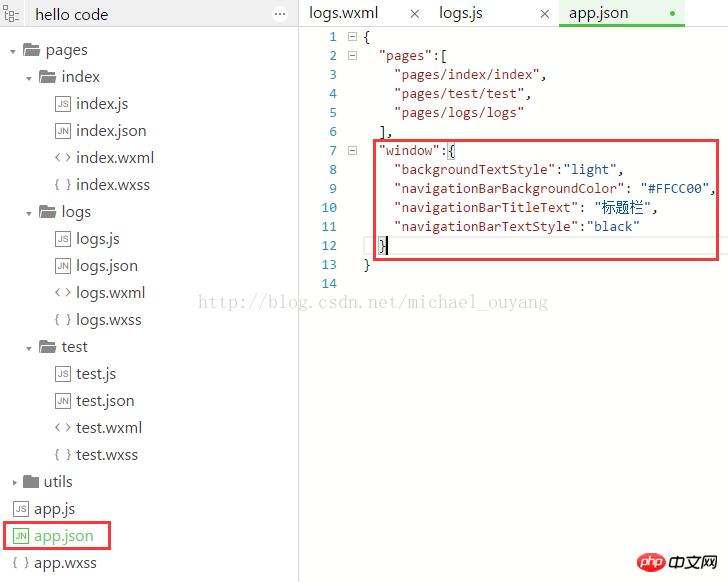
app.jsonファイルで、ウィンドウオブジェクトのプロパティを通して設定します

例:
app.json :

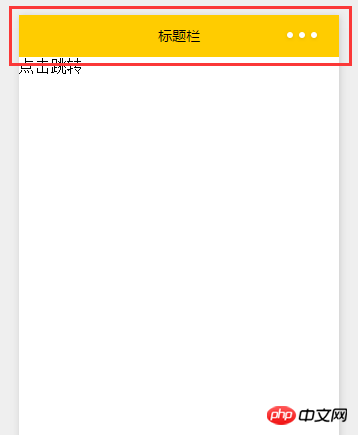
実行:

ナビゲーションバーを設定
ナビゲーションバーTabBar
アプレットはマルチタブ アプリケーションです (クライアント ウィンドウの下部または上部にあるタブ) バーはページを切り替えることができます)、その後、tabBar 構成項目を通じてタブ バーのパフォーマンスを指定し、タブが切り替わったときに表示される対応するページを指定できます。
ヒント: ページジャンプ (wx.navigateTo) またはページリダイレクト (wx.redirectTo) によって到達したページは、tabBar 設定で定義されたページであっても、下部のタブバーは表示されません。
tabBar は配列であり、少なくとも 2 つ、最大 5 つのタブのみを構成できます。タブは配列の順序でソートされます。


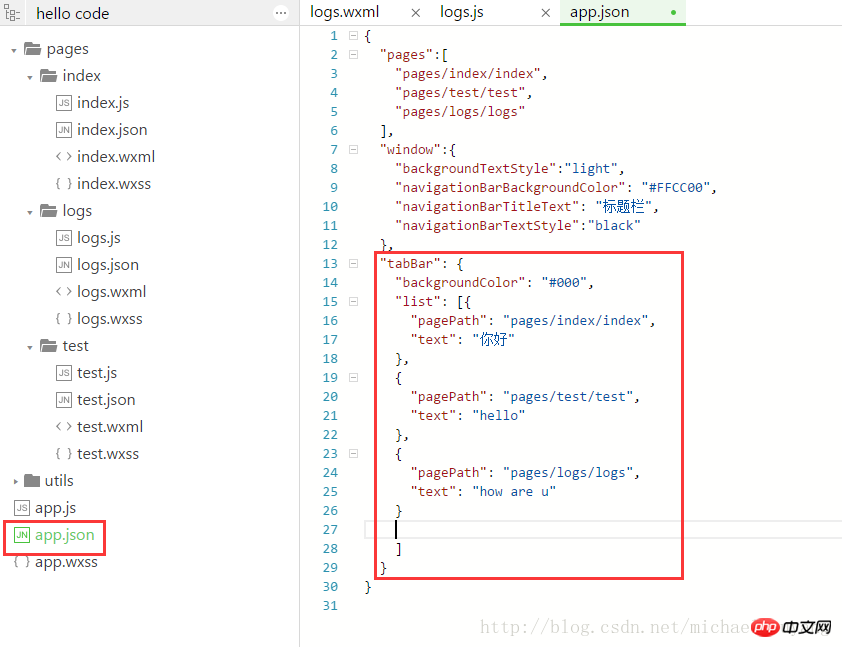
例:
app.json:

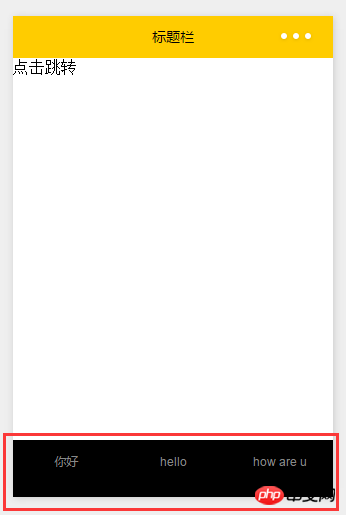
実行:

以上がWeChatアプレットのタイトルバーとナビゲーションバーの設定例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。