現在のページのデータを取得するための PHP フォーム送信のためのシンプルで包括的なアプリケーション
フォームは、動的 Web ページを実装するための主要な外部フォームであり、クライアントによって送信された情報を収集するために使用できます。フォームは Web サイトのインタラクションの重要な部分です。
このセクションでは、前の章の例で紹介したフォームに関連するさまざまなコンポーネントを統合して、すべてのコンポーネントの包括的なアプリケーションを一緒に実現する包括的な例を提供します。主に前章の「通常のWEBページにフォームを挿入する」をベースに、PHPコードを使用してform要素の値を取得します。 POST() メソッドを通じて各コンポーネントの値をこのページに送信し、$_POST を通じて送信された値を取得します。
具体的な操作手順は次のとおりです:
(1) フォームの HTML ページのデザインは次のとおりです。コードを直接入力します:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<table width="400" border="1" cellpadding="1" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">姓名:</td>
<td height="25">
<input name="user" type="text" id="user" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">性别:</td>
<td height="25" colspan="2" align="left">
<input name="sex" type="radio" value="男" checked>男
<input name="sex" type="radio" value="女" >女
</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">密码:</td>
<td width="289" height="25" colspan="2" align="left">
<input name="pwd" type="password" id="pwd" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">学历:</td>
<td height="25" colspan="2" align="left">
<select name="select">
<option value="专科">专科</option>
<option value="本科" selected>本科</option>
<option value="高中">高中</option>
</select>
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">爱好:</td>
<td height="25" colspan="2" align="left">
<input name="fond[]" type="checkbox" id="fond[]" value="音乐">音乐
<input name="fond[]" type="checkbox" id="fond[]" value="体育">体育
<input name="fond[]" type="checkbox" id="fond[]" value="美术">美术
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">照片上传:</td>
<td height="25" colspan="2">
<input name="image" type="file" id="image" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">个人简介:</td>
<td height="25" colspan="2">
<textarea name="intro" cols="30" rows="10" id="intro"></textarea>
</td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>フォームには共通のフォーム要素が含まれています: 単一行のテキスト ボックス、 複数行行テキスト ボックス、単一行テキスト ボックス オプション (ラジオ)、複数のオプション (チェックボックス)、および複数選択メニュー。
リスト ボックスはリスト メニューであり、その名前付きの属性には選択できる独自の値があります。 Selected は特定の属性選択要素です。オプションがこの属性に関連付けられている場合、その項目は表示時に最初の項目としてリストされます。
イントロテキストボックスのコンテンツには、行と列に応じてテキスト、行、列の幅が表示されます。
チェックされたタグは、デフォルトで選択されている単一オプションおよび複数オプションの特定の値を参照します。
(2) フォームに入力されたさまざまな送信データを現在のページに出力するために、フォームから送信されたデータを処理します。 コードは次の形式です:
<?php
if($_POST['submit']!= ""){ //判断是否提交了表单
echo "您的个人简历为:".'<br>';
echo "姓名:".$_POST['user'].'<br>'; //输出用户名
echo "性别:".$_POST['sex'].'<br>'; //输出性别
echo "密码:".$_POST['pwd'].'<br>'; //输出密码
echo "学历:".$_POST['select'].'<br>'; //输出学历
echo "爱好:";
for($i=0;$i<count($_POST["fond"]);$i++){ //获取爱好的复选框的值
echo $_POST["fond"][$i].' ';
}
echo "<br>";
$path = './upfiles/'.$_FILES['image']['name']; // 指定上传的路径和文件名
//move_uploaded_file($_FILES['image']['img_name'],$path); //上传文件
echo "照片:"."$path".'<br>'; //输出个人照片的路径
echo "个人简介:".$_POST['intro']; //输出个人简介的内容
}
?>注: PHP 中国語 Web サイトを参照してください。ファイルや画像をアップロードするためのファイルです。php $_FILES 詳細説明
(3) 上記の例では、アップロードされたファイルを保存するための upfiles フォルダーをルート ディレクトリに作成します。
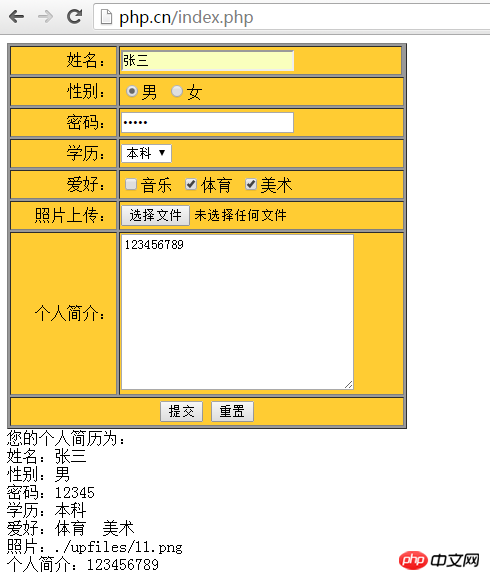
(4) ブラウザに実行中のアドレスを入力し、Enter キーを押すと、以下に示すような実行結果が表示されます。

概要: 上記は PHP と WBE フォームの包括的なアプリケーションです。友達はもっと練習する必要があります。これらの技術的なポイントをマスターすると、フォームをより自由に適用できるようになります。つまり、動的なページを開発する能力がすでに備わっており、PHP 言語をさらに深く学習するための優れた基礎が築かれています。
以上が現在のページのデータを取得するための PHP フォーム送信のためのシンプルで包括的なアプリケーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1383
1383
 52
52
 83
83
 11
11
 28
28
 96
96
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。




