
この記事では主に、WeChat アプレット ページ共有の onShareAppMessage 共有パラメータの使用に関する関連情報を紹介します。非常に良い基準値を持っています。エディターで見てみましょう
今日の午後、突然グループの誰かが、WeChat アプレット ツールが更新され、ドキュメントも更新され、多くの内容が追加されたと言っているのを聞きました。
私は気にすることができませんでした冬至の日に餃子を食べることについては以下のとおりです。
まず共有機能について説明します。現時点では、実機でのデバッグはできません。後ほど更新されます。 .


つまり、将来的には WeChat でページを Web ページのように共有できるようになります。
onShareAppMessage: function () {
return {
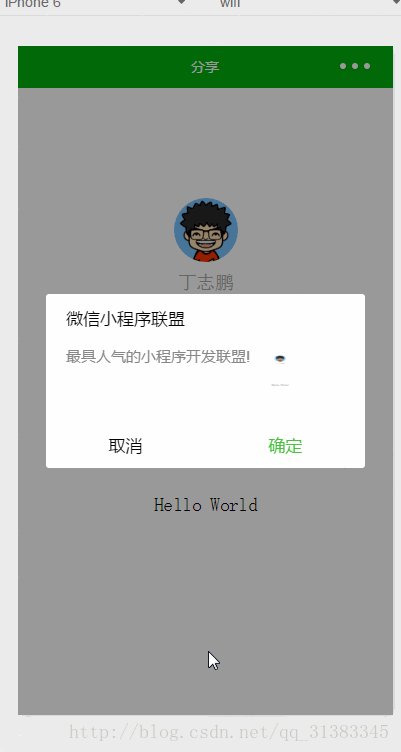
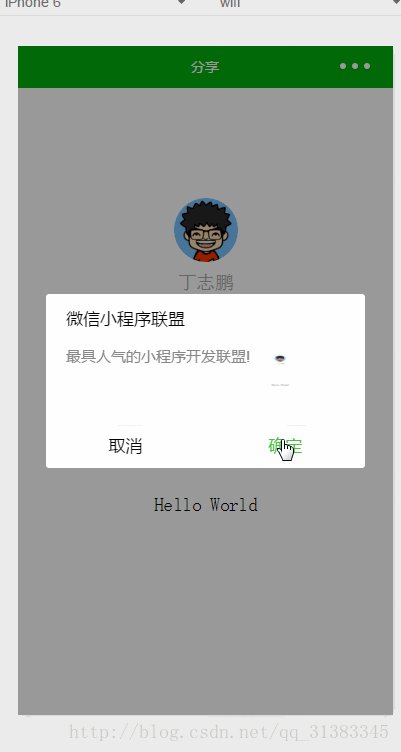
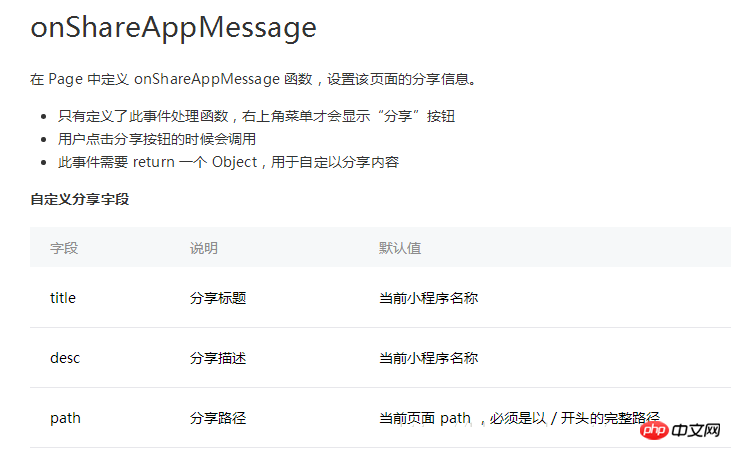
title: '微信小程序联盟',
desc: '最具人气的小程序开发联盟!',
path: '/page/user?id=123'
}
}共有パラメーターの使用:
ここではパスの後のパラメーターは使用しません。シナリオ: パラメーターはユーザーのニックネームです。A が XXX アプレットを WeChat グループに共有しました。B がクリックしてアプレットを開き、「A からの共有」というトーストが再生されます。
以上がWeChat が開発した onShareAppMessage 共有パラメータの使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。