
この記事では、主にミニ プログラムの構成に関する WeChat ミニ プログラム チュートリアルの関連情報を紹介します。ここでは、app.json、ページ、ウィンドウなどについて詳しく説明します。WeChat ミニ プログラムの開発が初めての方向けに、詳細を説明します。これらをマスターすることが重要です。必要な友人は、
WeChat ミニ プログラム - 構成
を参照してください。 以下は、編集者によるミニ プログラムの構成情報の体系的な整理です。開発者にとって役立つことを願っています。
app.json ファイルを使用して、WeChat アプレットのグローバル構成、ページ ファイルのパス、ウィンドウのパフォーマンスの決定、ネットワーク タイムアウトの設定、複数のタブの設定などを行います。
以下は、すべての構成オプションを含む単純な構成 app.json です:
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.json 構成項目リスト
| 属性 | タイプ | 必須 | 説明 |
|---|---|---|---|
| ページ | 配列 | はい | ページパスを設定します |
| window | オブジェクト | いいえ | デフォルトページのウィンドウ表現を設定します |
| tabBar | オブジェクト | いいえ | パフォーマンスを設定する一番下のタブの |
| networkTimeout | Object | No | ネットワークタイムアウトを設定 |
| debug | Boolean | No | デバッグモードを有効にするかどうかを設定 |
ページ
は受け入れます配列、各 各項目は、ミニ プログラムがどのページで構成されているかを指定する文字列です。各項目は対応するページの [パス + ファイル名] 情報を表し、配列の最初の項目はミニ プログラムの最初のページを表します。ミニ プログラムでページを追加/削減するには、ページ配列を変更する必要があります。
フレームワークは統合のためにパス .json、.js、.wxml、および .wxss 内の 4 つのファイルを自動的に検索するため、ファイル名にファイル接尾辞を記述する必要はありません。
開発ディレクトリが
pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
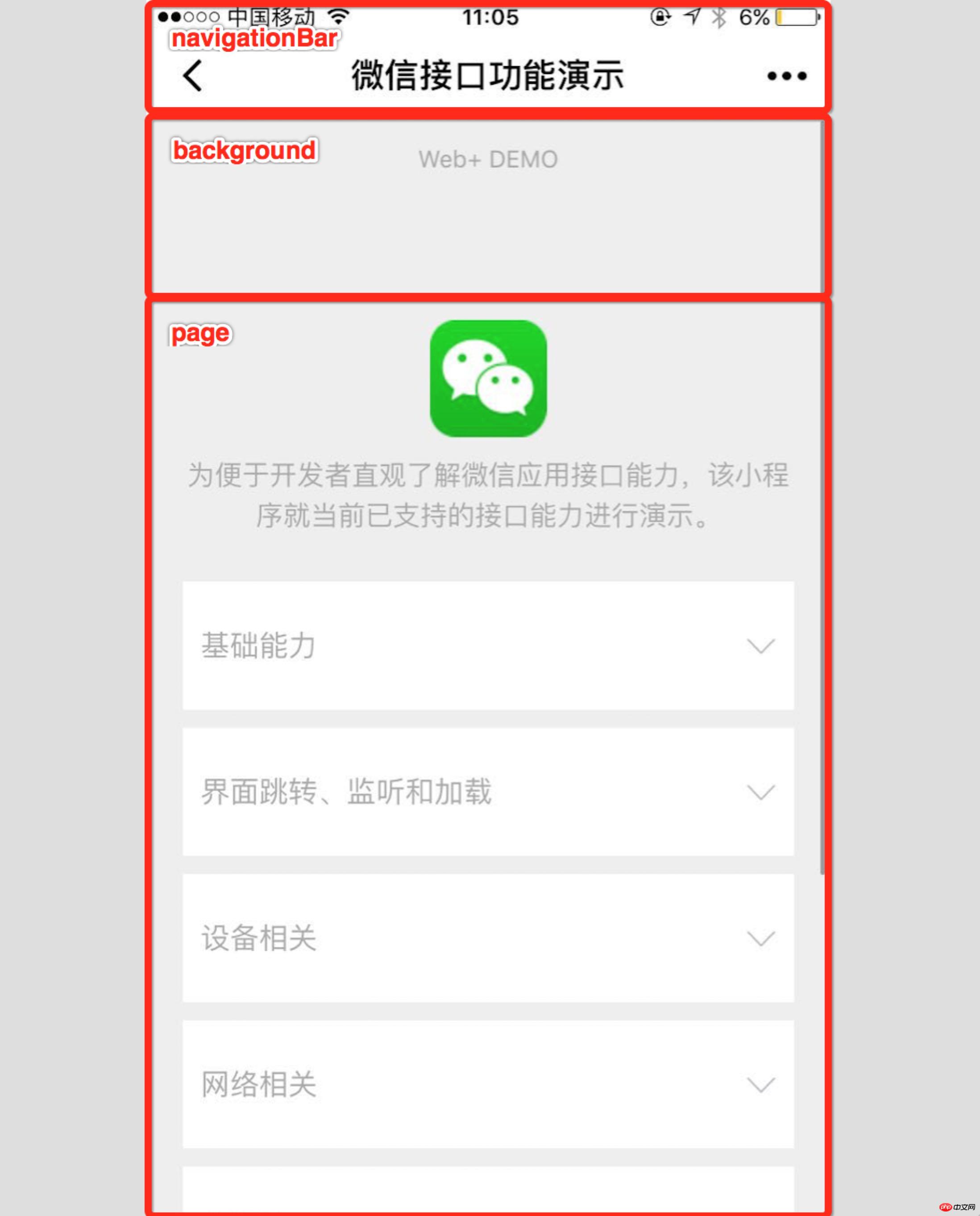
の場合、ミニ プログラムのステータス バー、ナビゲーション バー、タイトル、ウィンドウの背景色を設定するには、app.json に
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
}window
を記述する必要があります。
| プロパティ | タイプ | デフォルト値 | 説明 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | ナビゲーションバーの背景カラー、「#000000」など |
| navigationBarTextStyle | 文字列 | white | ナビゲーションバーのタイトルの色、黒/白のみをサポートします |
| navigationBarTitleText | String | ナビゲーションバーのタイトルのテキストコンテンツ | |
| backgroundColor | HexColor | #ffffff | の背景色ウィンドウ |
| backgroundTextStyle | String | dark | ドロップダウンの背景フォントと読み込み画像のスタイルは、dark/lightのみをサポートします |
注: HexColor (16進数のカラー値)、「」など#ff00ff"
app.json など:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
tabBar
アプレットがマルチタブ アプリケーションの場合 (クライアント ウィンドウの下部にページを切り替えるためのタブ バーがあります)この項目は、タブ バーのパフォーマンスと、タブが切り替わったときに表示される対応するページを指定します。
tabBar は配列であり、最小 2 つ、最大 5 つのタブのみを構成できます。タブは配列の順序でソートされます。
プロパティの説明:
| プロパティ | タイプ | 必須 | デフォルト値 | 説明 |
|---|---|---|---|---|
| 色 | HexColor | はい | タブ上のテキストのデフォルトの色 | |
| selectedColor | HexColor | は、 | タブが選択されているときのテキストの色です | |
| backgroundColor | HexColor | は | タブの背景色 | |
| borderStyle | String | いいえ | black | タブバーの境界線の色は黒/白のみをサポートします |
| list | Array | は | タブのリストです、list属性を参照してください詳細については説明、最小値 2、最大値 5 タブ |
ここで list は配列を受け入れ、配列内の各項目はオブジェクトであり、その属性値は次のとおりです:
| Attributes | タイプ | 必須 | 説明 | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| pagePath | String | は、pagesで最初に定義する必要がある | ページのパスです。 | ||||||||||||||||||
| iconPath | String | は | |||||||||||||||||||
| selectedIconPath | String | は | |||||||||||||||||||
networkTimeout 可以设置各种网络请求的超时时间。 属性说明:
debug 可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。 page.json 每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。 {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}ログイン後にコピー 以上がWeChat アプレットの設定方法を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
関連ラベル:
前の記事:WeChat ミニ プログラムを簡単に使用する方法を教えます。WeChat ミニ プログラムに入る場所は何ですか?
次の記事:http リクエスト クラスをカプセル化する WeChat アプレットのコード例
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
最新の問題
関連トピック
詳細>
|