HTML5 データストレージのサンプルコード
html5データストレージ

これまでのところ、最も単純で最も互換性のあるソリューションはCookieですが、真のクライアントとして。 -サイドストレージ、クッキーにはまだいくつかの欠点があります。
サイズ |
Cookieのサイズは4KBに制限されています。 |
帯域幅 |
Cookieはhttpトランザクションとともに送信されるため、Cookieの送信時に使用される帯域幅の一部が無駄になります。 |
複雑 |
Cookie は操作がさらに面倒です。すべての情報を長い文字列に記述する必要があります。 |
連絡先 |
Cookie が同じサイト上の複数の取引と連絡を取り合うのは簡単ではありません。 |
今回は、クライアントのローカルにデータを保存する機能である「Webストレージ」
機能がHTML5で再提供されます。
2 つのストレージ タイプが含まれています
SessionStorage と localStorage はどちらも同じドメイン内で 5MB のデータの保存をサポートしています
違いは、
SessionStorage のデータは一時的に保存される (ユーザーがブラウザを閉じると、データはは存在しません)
localStorage は永久に保存されます、ユーザーがブラウザを閉じると、データはまだ存在します (ユーザーが手動でクリアしない限り)
※以下で例を使用して証明できます※
まず 2 つのページを作成します

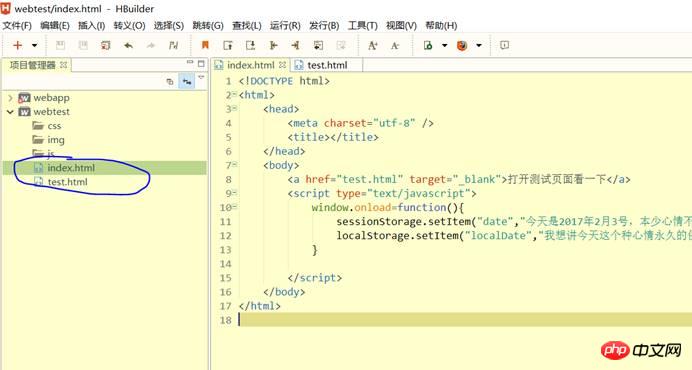
ページのコードは次のとおりです:
Index.html->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<a href="test.html" target="_blank">打开测试页面看一下</a>
<script type="text/javascript">
window.onload=function(){
sessionStorage.setItem("date","今天是2017年2月3号,本少心情不错!")
localStorage.setItem("localDate","我想讲今天这个种心情永久的保存下来,留下最美好的见证!")
}
</script>
</body>
</html>
Test.html->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
alert("临时会话:"+sessionStorage.getItem("date"));
alert("永久会话:"+localStorage.getItem("localDate"));
}
</script>
</body>
</html>まずホームページを開いて見てください ->リンクをクリックしてください

これらの効果を確認できます


それでは、ブラウザを閉じて効果を確認してみましょう
まずリンクをコピーします
今はこのテキストページのみを開きます
これで、この一時的なセッションが表示されることがわかりますブラウジングを閉じると消えてしまいます

しかし、localstorageに保存されたデータはまだ存在しています

ので、ここでのデータは用途に応じてストレージを使い分けています
一般的に言えば、それなどの比較的大きな画像データbese64 を使用してローカル セッションに保存するように修正される予定ですが、ここでのストレージにも 5MB の制限があり、キーと値のペアの形式で保存することはプログラムの拡張に役立たないため、別のストレージ メカニズムを使用することに注意してください。 HTML 用の 「web sql」もここで提供されます。中 HTML5 では、SQL 言語でアクセスできるデータベースが HTML5 で構築されています。これは、 データベースのローカル ストレージ機能です。これは、HTML5 でデータをクエリしたり追加したりできる実際のデータベースです。 、クライアント上にローカルに保存できるコンテンツが大幅に充実しています。
現在、サーバー上に保存する必要のないファイル型のSQLデータ「SQLLLite」が普及しているため、HTML5でもこの種のデータベースがローカルデータベースとして利用されています。
例を使って説明しましょう --- (データベースを勉強したことがある人は、これがローカル データであり、通常インストールするデータベースと基本的に同じであることを一般に理解しているためです。)
新しい
を作成するWebSQL.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
//打开和创建数据库
var db;
//首先判断浏览器是否支持本地数据库
if(window.openDatabase){
//初次打开一个数据库,就会自动创建数据库。任何时间,在该“域”上只能拥有指定数据库的一个版本,因此如果创建了
//版本1.0,那么应用程序在没有特定的改变数据库的版本时,将无法打开1.1。
//打开和创建数据库,第一参数数据库名,第二个参数版本号,第三个参数为数据库的描述,第四个参数为数据库的大小
//该方法返回创建后的数据库访问对象,如果该数据库不存在,则创建该数据库。
db=openDatabase("myWBSQL",'1.0','这个是描述可以写可以不写',2*1024*1024);
//使用事务来执行处理(一般的学过数据库知道这种处理方式的优点)
db.transaction(function(tx){
//执行SQL语句---这里创建一个数据库
tx.executeSql('create table if not exists st(id,age,name)');
//添加一条SQL语句
//第一个参数为需要执行的SQL语句,第二个参数为SQL语句中用到参数数组
//后面两个参数为成功和失败的回调函数
tx.executeSql("insert into st(id,age,name)values(?,?,?)",["1","天下第几","毛馨婕"],function(tx,results){
//成功之后的回调函数
alert("插入语句成功");
console.info(results);
},function(tx,errmsg){
alert("插入语句失败!");
console.info(errmsg);
})
});
}else{
alert("您的浏览器不支持本地数据!")
}
}
</script>
</body>
</html>
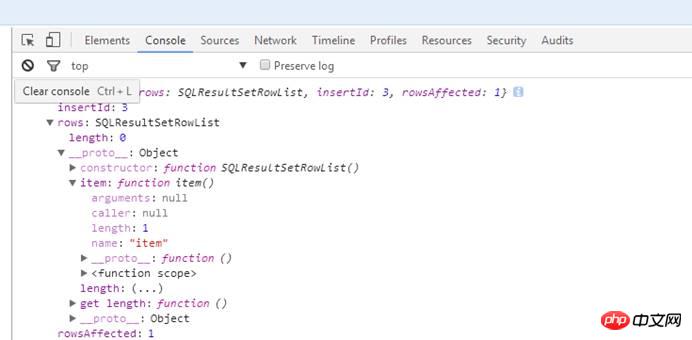
Sogou ブラウザを開いて確認してみましょう ->
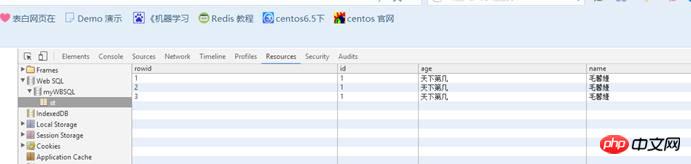
コンソールで見てみましょう

 次に、ブラウザを閉じた後、ローカル データのデータを確認するために新しいページを作成しましょう
次に、ブラウザを閉じた後、ローカル データのデータを確認するために新しいページを作成しましょう
selectSQL.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">window.onload = function()
{
var db;
if(window.openDatabase)
{
db = openDatabase("myWBSQL", '1.0', '这个是描述可以写可以不写', 2 * 1024* 1024);
db.transaction(function(tx)
{
tx.executeSql("select * from st where name=?", ["毛馨婕"],function(tx, results)
{
console.info(results);
alert(results['rows'][0]['name']+"---"+results['rows'][0]['age']);
}, function(tx, errmsg)
{
console.info(errmsg);
})
});
} else {
alert("您的浏览器不支持本地数据!")
}
}</script>
</body>
</html>
コンソールでご覧ください
もちろんとてもシンプルなことですが、ゆっくりとした積み重ねがあってこそ、一歩ずつ成長できるのです。みんなと一緒に学びましょう
以上がHTML5 データストレージのサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





